создание меню с подпунктами
Горизонтальное выпадающее меню
Горизонтальное выпадающее меню используется для упорядочения структуры навигации по сайту. Оптимальное количество уровней вложения — один-два. Чем меньше уровней вложений, тем легче посетителю сайта найти нужную информацию. Как создать обычное горизонтальное меню, подробно изложено в этом уроке.
Как сделать горизонтальное выпадающее меню
1. HTML-разметка и базовые стили для выпадающего меню с одним уровнем вложения
Скрыть выпадающее меню можно несколькими способами:
1) display: none;
2) visibility: hidden;
3) opacity: 0;
4) transform: scaleY(0);
5) с помощью библиотеки jQuery.
See the Pen MaObbz by Elena Nazarova (@nazarelen) on CodePen.
Способ 1.Способ 2.Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 5. С помощью jQuery
2. 3D выпадающее меню
Интересные эффекты можно создавать с помощью CSS3-трансформаций, например, заставить меню появляться из глубины экрана.
See the Pen OyjVJZ by Elena Nazarova (@nazarelen) on CodePen.
3. Разворачивающееся выпадающее меню с логотипом
В этом примере в верхнем разделе страницы расположены логотип и навигация по сайту. В качестве логотипа может быть картинка или текст. Выпадающее меню постепенно разворачивается из-под элемента верхнего списка с помощью функции CSS3-трансформации.
4. Увеличивающееся выпадающее меню
See the Pen aNbGKv by Elena Nazarova (@nazarelen) on CodePen.
Чтобы сделать меню адаптивным, используем медиа-запросы. В данном примере возьмем переломную точку 600 пикселей, то есть, если разрешение экрана больше 600 пикселей, меню будет горизонтальным, если меньше — то вертикальным.
5. Подъезжающее выпадающее меню
Горизонтальное меню с мини-анимацией: при наведении на ссылки верхнего меню появляется маленький кружок, который также сопровождает появление выпадающего меню.
See the Pen MpqypG by Elena Nazarova (@nazarelen) on CodePen.
Создание и оформление меню
Основы верстки
Код простейшего меню будет выглядеть так:
Примечание
— Куда?
— В css-файл!
— В какой?
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Внимание!
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Группировка стилей по классам
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li.active для активного пункта (ссылка на текущую страницу).
Сброс и установка стилей по умолчанию
Избавляемся от стилей для списков, назначенных браузером (или шаблоном) по умолчанию.
Здесь же можно задать размеры и другие свойства шрифта, если они отличаются от основных.
Цветовое оформление
Прежде чем прописывать стили, составляем список объектов к которым обычно применяется цветовое оформление:
Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
Замечание
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
Разбиваем на несколько этапов:
Цветовое оформление
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Вывод
Информация
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
Я не стал добавлять специальный класс для эффектов анимации, потому что, как вы ниже сами увидите, все делается очень просто путем добавление нескольких строчек кода css к уже существующим классам.
Использован упрощенный синтаксис. Также добавлены нестандартные свойства для различных типов браузеров.
Переопределение существующих стилей:
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
Раздвижное меню-аккордеон
Несколько слов вступления
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Группирование позволяет установить группу свойств сразу для нескольких селекторов и классов, что делает код более читабельным.
После этого добавим стили, для закрытого и раскрытого аккордеона:
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
Разметка
Что было сделано:
Пояснения:
Разметка выпадающего меню
Рассмотрим некоторые особенности:
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
Для выделения активного пункта меню была применена тень.
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Создаем меню навигации с выпадающими подпунктами на CSS3
В очередной раз обращаюсь к теме создания меню навигации для сайта исключительно средствами CSS3. Практически все современные браузеры поддерживают основные функции css3, это позволяет более гибко настраивать эффекты и внешний вид навигационных панелей, без подключения javascript и каких бы то ни было дополнительных файлов изображений, используя в работе только команды CSS3.
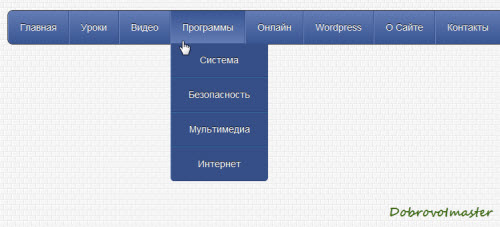
Сегодня мы рассмотрим структуру и технику исполнения меню навигации с выпадающими подпунктами. Внешний вид панели оформим с помощью функции линейного градиента, закруглим углы и добавим немного тени для шрифта.
По накатанной, как всегда для начала, можете посмотреть пример работы готового выпадающего меню на демо-страничке, а для дальнейшего разбора исполняющего кода, скачать исходники.
HTML Разметка
Всю структуру меню сформировал в виде неупорядочного списка, поместив его в блок div с определенным классом «menu-nav», для привязки к CSS.
Как видно из примера кода, для создания выпадающих панелей, к некоторым пунктам меню добавил еще один небольшой кусок простого кода, формируещего неупорядоченный список:
Теперь, вы можете добавлять выпадающие списки к любому основному пункту меню. Если вы посмотрите на код ниже вы увидите, как к пункту меню (4), добавлен выпадающий список подпунктов:
Без стилей CSS, вся эта конструкция будет выглядеть всего лишь списком. Давайте же посмотрим как с помощью CSS оформить наше выпадающее меню.
Мы используем CSS, чтобы оформить внешний вид и придать функциональности нашему меню. Первое, что вам необходимо сделать, это создать файл CSS, обозвать и сохранить его в формате типа: style.css.
Теперь, когда у вас есть файл style.css, мы можем начать добавлять стили, экспериментировать с параметрами и функциями. Для большей ясности добавил комментарии к некоторым параметрам кода CSS:
На этом собственно и все. После того как вы разместите код, приведенный выше в таблице стилей, меню с выпадающим списком будет полностью оформлено и готово к работе. Используя чистый cтиль CSS3, нестоит забывать, что не все браузеры одинаково хорошо поддерживают новые стандарты. Например, в старых версиях IE, данное меню будет выгладеть несколько иначе, хотя и для этого «тормоза прогресса» есть свои костыли ))).
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Всего комментариев: 6
Браво, немного химии и влился в дизайн сайта. Спасибо!
Использую код, но меню не выпадает! В чем может быть проблема.
Добрий день.
Чомусь випадаючий список на блозі не працює.
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Как создать в CSS выпадающее меню?
Дата публикации: 2016-08-18
От автора: всех приветствую. Почему-то выпадающее меню у веб-мастеров ассоциируется со скриптами, но уже давно сделать такую навигацию можно абсолютно спокойно на чистом css. Причем такое меню будет ничем не хуже. Сегодня я вам покажу, как создать в css выпадающее меню. Поделюсь, так сказать, рецептом.
План урока и разметка нашего меню
В общем-то, сначала определимся с тем, как будем создавать само меню. В html5 стандартным способом считается создавать его в контейнере nav с помощью маркированного списка. Давайте именно так и сделаем. Маркеры мы позже уберем с помощью css, в меню они нам совершенно не нужны.
Собственно, я сразу напишу в html разметку с вложенными списками. То есть наши список будет двухуровневым – в нем будут другие списки. А именно, на каждый пункт 1 список, который и будет формировать выпадающее меню.
Тут есть важный момент, который заключается в том, что вам, возможно, не нужно каждый пункт делать выпадающим, а лишь некоторые. Без проблем, тогда в пунктах без выпадения просто не создаем вложенных списков.
Собственно, вот она, вся разметка:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Я понимаю, что она огромна. В этом-то и проблема вложенных списков, что требуется писать много кода. Но учитывайте тот факт, что мы делаем 4 основных пункта и для каждого будет выпадающее меню.
Собственно, я задал всей навигации идентификатор nav, а всем вложенным спискам – стилевой класс second, чтобы понимать, что они являются вложенными.
Отлично, разметка у нас готова, можно посмотреть на результат:
Да уж, выглядит ужасно. Но сейчас мы включим в работу css и уже через несколько минут наша навигация преобразится. Давайте работать.
Пишем css-стили
Первое, что я сделаю, это сброшу все отступы по умолчанию для всех элементов. Они нам будут только мешать, лучше зададим потом отступы сами, где это понадобится.
Далее я пропишу общие стили для самого меню, а также для списков, чтобы убрать у них маркеры.
Теперь нам нужно, собственно, решить, каким будет наше меню. Горизонтальным или вертикальным? Я предлагаю сначала сделать горизонтальное и посмотреть все на его примере. Для этого нужно написать такие стили:
Заметьте, что с помощью знака > мы обращаемся к пунктам списка, который непосредственно вложены в ul, а тот непосредственно вложен в nav. Это очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться горизонтально, а во вложенных – вертикально.
Но вы, конечно, можете делать по-другому, в согласии со своей задумкой. Вы можете сделать так, чтобы все пункты были в одну строчку.
В любом случае, вышеприведенный код, я надеюсь, вы понимаете. Он заставляет пункты главного списка прижиматься к левому краю, так что все они встают в одну строку, хотя и являются блочными элементами. Также я задал им явную ширину и относительное позиционирование.
Для чего позиционирование? Оно необходимо для того, чтобы потом абсолютно позиционировать вложенные списки. Если вы изучали позиционирование в css, то наверняка знаете, что если задать блоку относительное позиционирование, то все элементы в нем можно будет позиционировать абсолютно внутри именно этого блока, а не всего окна браузера.
Тем временем, вот что у нас уже получилось:
По этому скриншоту вы можете уже представить себе примерный результат. Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не умоляли о пощаде при просмотре навигации.
Далее мы с вами преобразим внешний вид нашего меню. Вот такие стили для этого я прописал ссылкам:
Во-первых, сами ссылки нужно сделать блочными. Это необходимо для того, чтобы работали внутренние отступы и корректно применялись все свойства. Далее указываю цвета фона, текста, параметры рамки, внутренние отступы и выравнивание текста по центру. Наконец, отменяю подчеркивание ссылок.
Все эти параметры не обязательно прописывать так, как это сделал я. Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не использовать, отступы можно уменьшать или увеличивать.
Заметьте, что в данном случае мы не использовали знак >, поэтому указанные правила применятся ко всем ссылкам, в том числе и тем, что находятся во вложенных пунктах. Итак, теперь имеем следующее:
Отлично, но ведь вы понимаете, что подпункты не должны быть видно, они должны раскрываться при наведении на нужный пункт. Без этого наше меню похоже на таблицу. Что ж, самое время спрятать вложенные пункты.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Во-первых, скрываем полностью вложенные списки. Во-вторых, задаем им абсолютное позиционирование и координату top: 100%. Это означает, что выпадающее меню будет отображаться четко под основным пунктом, которому принадлежит, четко под 100% высоты этого пункта.
Теперь мы видим на веб-странице только основное меню, что нам и нужно.
Реализуем выпадение
Нам осталось сделать самое главное – реализовать само выпадение. В этом нет ничего сложного, смотрите на этот код:
Этот код будет работать безукоризненно. При наведении на пункт основного меню, вложенный список будет становиться видимым. Причем только тот список, что вложен в пункт, на который наводится курсор.
Есть только одна незначительная проблема – ширина вложенных пунктов не соответствует ширине основных. Но это очень легко решается дописыванием соответствующих стилей:
Все, проблема решена:
Все работает отлично. При наведении на основной пункт появляется соответствующее ему выпадающее меню. Если убрать курсор в сторону – оно пропадает. Если перевести курсор на сами вложенные пункты, то можно будет по ним кликнуть и перейти в нужный раздел сайта. Таким образом, мы сделали с вами очень простое и легкое выпадающее меню абсолютно без скриптов.
Переделываем меню в вертикальное
Ну хорошо, с горизонтальной навигацией мы с вами полностью разобрались, но ведь помимо нее на сайтах очень часто встречается и вертикальная и она тоже может быть выпадающей. На самом деле переделать меню с горизонтального на вертикальное очень легко, нам придется изменить буквально пару строк кода.
Во-первых, вам нужно будет убрать float:left у главных пунктов списка. Именно это свойство способствует тому, что наши пункты отображаются в одну строку, но зачем нам это, если навигация должна быть вертикальной?
То есть необходимо прописать две координаты вместо одной. Во-первых, в случае с горизонтальной навигацией я говорил, что по задумке пункты вложенных меню должны отображаться под основными пунктами. В случае с вертикальным меню это не подходит – пункты должны отображаться сбоку.
Поэтому изменяем top: 100% на left: 100%. Кроме этого, координата top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном уровне с пунктом, которому соответствуют.
Все, теперь все работает так, как надо. Можете протестировать. Как видите, я не врал, когда говорил, что придется переписать всего несколько строк кода.
Горизонтальное меню с несколькими уровнями
Используя примерно такой же подход вы можете создать больше уровней меню, если это сильно необходимо. Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
Опять же, разметка превращается в громоздкую и непонятную, но если вы будете внимательным, то увидите, в чем здесь вся суть. Далее работаем с css:
Соответственно, убираем вложенное меню третьего уровня с экрана, делаем ему абсолютное позиционирование и прописываем такие координаты, как в случае с вертикальным меню. То есть данный список будет отображаться при наведении на первый подпункт четвертого пункта и будет отображаться сбоку.
Внимание! Чтобы абсолютное позиционирование работало для списка third, у списков second должно быть задано относительное позиционирование. Но как, если мы же задавали для него абсолютное позиционирование?
Что ж, если вам нужно меню трех уровней, то придется убирать у second абсолютное позиционирование, а у главных пунктов убирать относительное. Вся фишка в том, что в случае с горизонтальным меню это никак не повлияет на отображение навигации – подпункты по-прежнему будут располагаться под главным пунктом при наведении на него.
Зато после этих изменений вы сможете добавить меню для каждого подпункта. Опять же, необязательно оно должно отображаться сбоку, это всего лишь моя идея, вы можете отображать его под подпунктом при наведении на него. Тогда вообще никакого позиционирования не понадобится!
В общем, итог таков:
При наведении на пункт 4 появляется первое выпадающее меню, при наведении на первый подпункт появляется отдельное меню для него, которое расположено сбоку. У других подпунктов такое меню не отображается, так как мы не создавали его в html-разметке.
Я думаю, вам понятно общая концепция. Если вы смогли разобраться, то уже самостоятельно сможете создать нужное вам выпадающее меню и самостоятельно решить проблемы, если это возможно в рамках css.
В общем, вам главное понять, как правильно позиционировать вложенное меню, а также как непосредственно реализовывается выпадение. Надеюсь, из этой статьи вы это поняли и теперь самостоятельно на чистом css сможете делать такую навигацию. Мы с вами узнали, как сделать выпадающее меню.
Много других очень интересных возможностей css вы можете узнать в нашем премиум-курсе по новым фишкам css3. Там вы научитесь делать градиенты, работать с новыми селекторами, создавать тени и т.д. Если вам нравится css, то точно понравится эта серия уроков. Ну а я на этом прощаюсь с вами.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3