нижнее меню на сайте как называется
Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных.
Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью «Как понять, какой сайт вам нужен» или посмотрите видео на эту тему на нашем канале в «Ютубе».
Узнать подробнее о структуре сайта можно в этой статье: от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи.
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них.
Создать полноценный сайт без знания кода можно с помощью « Конструктора сайтов RU-CENTER ». Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
Первый экран
Главная страница — это первое, что видит посетитель сайта. За несколько секунд он решает: остаться или уйти. Задача этого блока — сделать так, чтобы клиент остался и посмотрел, что еще есть на сайте, или сразу же перешел к целевому действию.
Основные элементы
Заголовок. Часто это название того, что продается на сайте, слоган или вдохновляющая цитата.
Что продается — одежда, бренд — «О, май». Источник: ohmy.ru
Фоновое изображение: фотография, видео, иллюстрация, цвет или градиент. Картинка может иллюстрировать то, что человек в итоге получит, или задавать атмосферу. Если у вас нет собственных фотографий, можно прочитать нашу статью «Как законно использовать чужие изображения на вашем сайте».
Кнопка. Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
На что обратить внимание
Не обязательно использовать все и сразу: фоновое изображение, заголовок и кнопку. Часто на главном экране — только картинка.
Пример первого экрана: меню (о нем дальше будет отдельный блок), изображение кольца из последней коллекции, слоган в виде закольцованной бегущей строки и кнопка. Источник: jewelry-in-august.com
Как выглядит сайт на разных устройствах. Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Меню и навигация
Понятные меню и навигация помогут посетителю сайта легко найти нужную информацию.
Основные элементы
Кликабельный логотип. Нажав на него, посетитель перейдет в начало главной страницы. Блок «Главная» можно удалить из меню.
Хедер (шапка сайта). Можно добавить меню, контакты, поле для поиска, выбора языка или города. Стоит выносить сюда то, что важно для вашего бизнеса: например, разделы «Доставка» и «Возврат».
Из чего состоит сайт, или основные структурные блоки сайта

Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
1 Шапка для сайта
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер — верхняя часть страницы. Ориентация хедера — альбомная.
Как правило, в данном блоке размещается
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» — содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т.д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина «sidebar», где «side» — сторона, «bar» — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый — слева от основной области, а второй — справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Что такое футер и как его оформить: как называется нижняя часть сайта и что на ней разместить – примеры оформления подвалов страниц
В статье мы поговорим про интересный структурный элемент, без которого сейчас не обходится практически ни один виртуальный ресурс. Мы узнаем футер (footer), подвал сайта, что это такое, примеры использования в различных ролях на веб-ресурсах.
Это в некоторой роли противоположность хедера – то есть шапке, полю, расположенному в верхней части. Соответственно, герой нашего обзора, располагается внизу. Именно отсюда такое название, foot – нога. Это поле идеально выполняет функции перелинковки. Но на этом возможности не заканчиваются. Это и инструмент для сбора лидов, просто информационная часть для своего рода краткой консультации, способ повышения юзабилити и помощь в навигации для клиента. Такой вот ящик со ссылками на все случаи жизни, каждый раз, когда пользователь оказывается в тупике на любой странице, он может прокрутить ее до низа и уже оттуда совершить дальнейший переход.
Что разместить в футере сайта, и для чего он нужен
Этот элемент выполняет сразу несколько важных задач. И в зависимости от оформления может быть направлен на некоторые из них или сразу на все.
Итак, основные функции:
Как сделать подвал сайта
Самый простой и удобный способ получить сайт с корректной версткой всех элементов – это заказать услугу в «Студии 17». Это избавит вас сразу от массы проблем. И поможет раскрыть весь потенциал футера, превратив его в выгодный инструмент, который действительно выполняет львиную долю работы.
Напомним, что мы работаем исключительно через шаблоны WordPress, а значит, решаем любую задачу в максимально сжатые сроки. При заказе услуги по веб-разработке идеальный нижний элемент будет прилагаться по умолчанию. Но по желанию нашего клиента мы можем доработать его и в отдельном порядке.
Что должно быть в подвале сайта
Ответ на этот вопрос очень простой – все, что захотите. Разумеется, нагромоздить все возможные варианты будет ошибкой. Слишком перегруженный низ вызовет противоположную реакцию. Для пользователей это будет место, до куда лучше не листать. А вот если четко выбрать несколько целей, парочку небольших модулей и ссылок, поместить их вниз, они будут смотреться органично и хорошо исполнять свои функции. Ориентироваться стоит на дизайн, визуальную логику, фактическую необходимость. Так что для каждого проекта свои критерии, все зависит от особенностей.
Далее мы рассмотрим все варианты, что помещать в нижнюю часть. Это не означает, что все указанные ниже методики нужно обязательно использовать. Напротив, необходимо ограничиться лишь подходящими для вас. Хотя совмещать почти все – вполне возможно. Главное — эргономично и не отталкивающе все это разместить. А это уже зачастую задача для профессионалов.
Сведения об авторстве
Это традиционная часть. Располагается зачастую в самом низу, хотя есть и иные варианты. Краткая заметка об авторских правах, а также правилах копирования, распространения информации, содержащейся на сайте. Указывается разработчик, иногда условия сбора персональных данных, принципы работы cookies и схожее.
Информация о партнерах
Это мера помогает в первую очередь, сыграть на репутацию. Если уровень компаньонов высокий. К примеру, бренды, которые в настоящий момент на слуху. Кроме того, самые именитые клиенты часто указываются в этом поле. Это также сообщает о том, что компания вполне способна работать с крупными заказами, очень высокими требованиями. Ведь интересы этих брендов были удовлетворены в полной мере. Доверие – это главная составляющая продаж. А футер страницы – это способ очень быстро его завоевать. Поэтому логично будет им воспользоваться.
Контакты
Разумеется, нет смысла прикреплять сюда все возможные способы связи и коммуникации. Ведь для этого зачастую существует отдельная страничка. Там все написано подробно и четко. Но вот ключевые аспекты, физический адрес главного отдела продаж и номер телефона для связи с консультантом – это чуть ли не обязательный пункт. Чтобы клиент в любой момент времени, когда решил связаться с проектом или сохранить данные в свой ежедневник, органайзер, смогу бы это сделать. Часто размещается еще и адрес электронной почты. Ведь корпоративные клиенты как раз работают через подобный способ коммуникации.
Социальные сети
Не секрет, что сейчас это один из главных источников притока лидов. Их популярность просто огромна. Разумеется, качественные показатели зависят от конкретной сети, в какой-то сфере лучше работает Инстаграм, в другой Вконтакте. Фейсбук, Твиттер, Дзен – все зависит от того, в каких именно социальных сетях у проекта есть свои сообщества. И здесь не работает принцип, больше – лучше. Логично ограничиться 3-4 вариантами. И разместить прямые ссылки на эти сообщества в нижней зоне. Разумеется, необходимо четко выбрать размер иконок.
Стоит помнить, что как основной ресурс ссылается на социальные сети, так и они, в свою очередь, должны направлять потенциальных клиентов обратно. Создается некий круговорот. Тем более, в большей части сетей просто нет возможности разместить механизм продаж, и покупка все равно будет происходить уже на веб-ресурсе.
Лид формы
Различные вариации перехода на заказ или связь с консультантом. Разумеется, у нас уже есть здесь контакты. Но, помимо них, возможно, хорошей идеей будет расположить прямые переходы в каталог или, что чаще, в корзину. А также на форму отправки письма в техническую поддержку или для получения консультации. Хотя, стоит помнить, что если на ресурсе есть функция живого чата, то надобность в такой форме сомнительная. Захламлять поле тоже не очень логично, так же как и слишком навязчивое давление на пользователей. Лучше все стараться оформить скромно и со вкусом. Помните, как называется низ сайта – подвал. То есть, помещение со вспомогательными функциями. Они не должны быть «громче», чем основные.
Карта
Если вы собираетесь использовать такой элемент, то есть совсем немного методов для этого. Боковые меню или нижнее. Это прекрасная возможность визуализировать адрес, сразу показать, насколько близко находится основное здание. Пользователь, бросая беглый взгляд, зачастую узнает местность на карте. И в его голове уже сразу откладывается, что вот там-то конкретно расположился магазинчик. И эту информацию он, скорее всего, уже не забудет. Если будет поблизости, заглянет посмотреть вживую.
Политика конфиденциальности
Базовые условия часто тоже располагаются здесь. Но это уже не слово о маркетинге. Ведь оформление подвала сайта часто имеет просто информационный подтекст. А также, собирая информацию пользователя, владелец обязан об этом уведомить. Это требование современного законодательства. И то, что персональные данные будут обрабатываться, собираться, использовать – гласная информация. Скрывать ее недопустимо.
Header и footer: основные принципы создания шапки и подвала сайта
Шапка и подвал сайта: что такое, назначение
Некоторые элементы веб-страницы более важны для создания первого впечатления, юзабилити и восприятия дизайна сайта в целом. Такими элементами является header и footer.
Пример футера сайта:
Что размещают в хедере сайта
В шапку сайта могут помещать следующие разделы:
Не все элементы должны присутствовать в хедере. Дизайн шапки профиля ограничивается только представлениями дизайнера, нет каких-то обязательных объектов. Однако, некоторые элементы существенно повышают уровень конверсии: если в шапке размещены контакты и кнопка для обратной связи, вероятность отклика пользователя значительно повышается, так как эти элементы видны клиенту в первую очередь.
Рассмотрим несколько примеров хедеров и остановимся на их особенностях.
Примеры дизайна шапки сайта
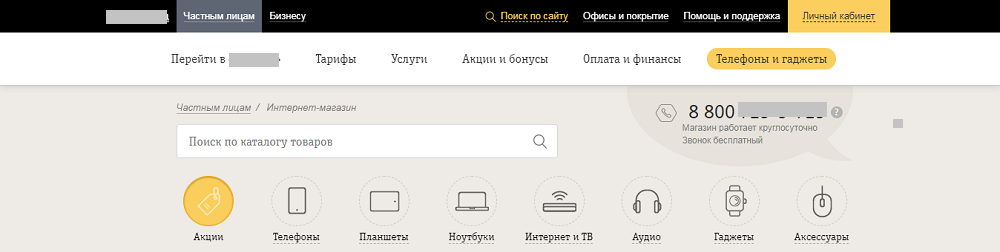
Классический вид
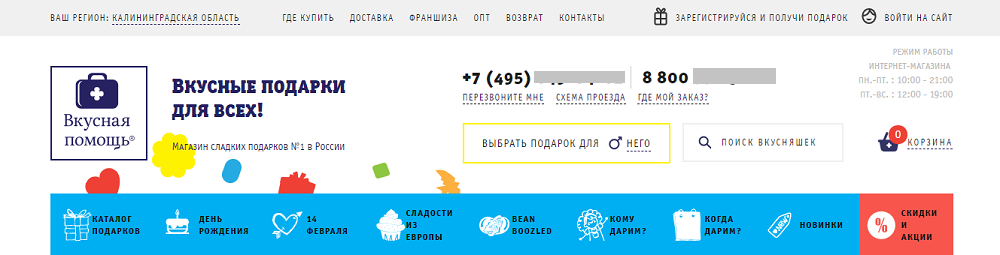
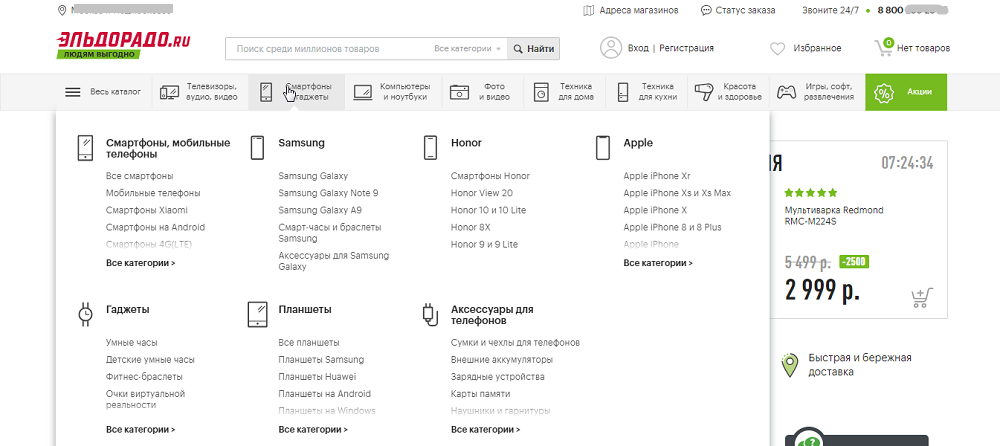
Двойное меню
В тех случаях, когда ресурс крупный и содержит множество страниц, прибегают к такому приему, как двойное меню.
В интернет-магазине как правило большое количество товаров и категорий, поэтому магазин «Эльдорадо» разбил меню на две части: основное и выпадающее при наведении.
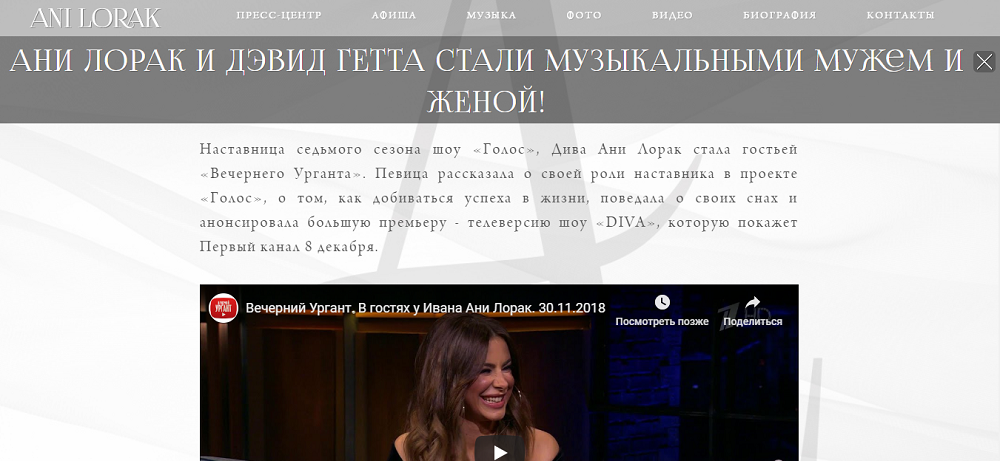
Большое изображение: фото личности или продукта
Например, так выглядит сайт Ани Лорак. Внимание обращено на личность певицы, поэтому размещаются ее фотографии крупным планом. При скроллинге шапка трансформируется и превращается в обычную горизонтальную линию:
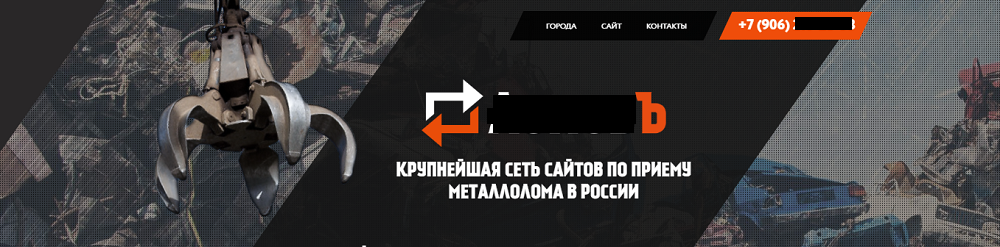
Анимация
Чтобы сделать дизайн более привлекательным и запоминающимся, некоторые дизайнеры прибегают к нестандартным решениям и вставляют в хедер анимированные изображения. На примере качается инструмент для сбора металла:
Такой подход тоже имеет место быть, однако, такие анимации занимают много места, поэтому необходимо заранее продумать расположение элементов.
Меню «гамбургер»
После нажатия на значок, появляется страница с меню:
С точки зрения юзабилити сайта нельзя сказать, что это плохой вариант. Такое меню пришло из мобильной разработки и уже привычно пользователям. Гамбургер подойдет промо-сайтам, где основной акцент идет на качественное представление продукта с помощью фото или видео. Для интернет-магазинов такой вариант не подходит, так как клиенту важно иметь в быстром доступе корзину, избранные товары и поле поиска.
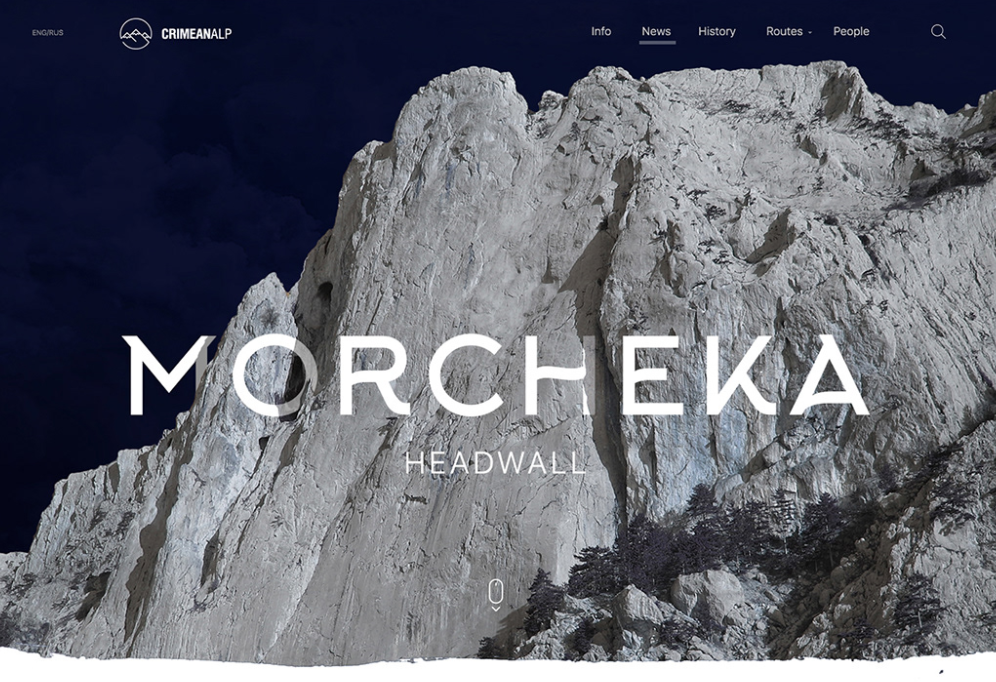
Шапка на главном экране
Иногда дизайнеры не выделяют шапку сайта как отдельный блок и встраивают ее в главный экран. Обычно это минималистичное решение, где представлены только ссылки на основные разделы сайта и логотип компании. Особенно такой прием используется в дизайне лендингов.
Шапка-иллюстрация
Иногда дизайнеры отходят от стандартного представления шапки профиля и встраивают навигацию в виде иллюстрации, где ссылки размещены на отдельных объектах. Например:
Это интересное дизайнерское решение, однако, клиент не сразу понимает, как взаимодействовать с интерфейсом, поэтому нужно использовать такие приемы с осторожностью.
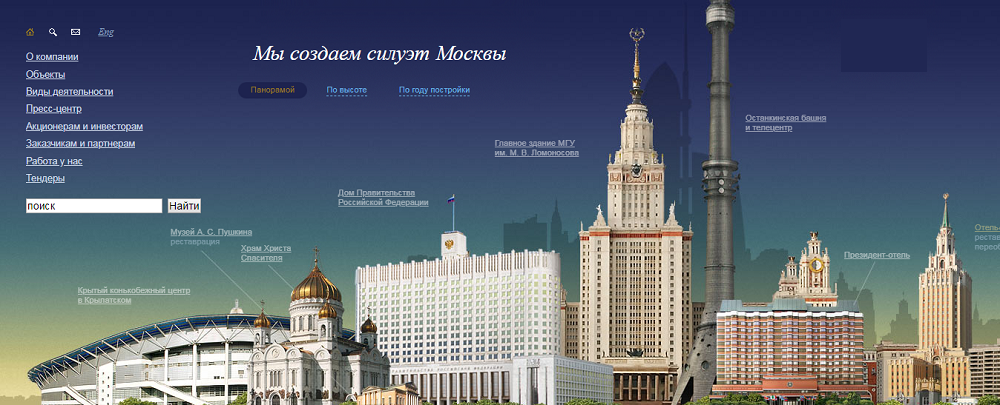
Стилизованная шапка
В том случае, если дизайн сайта выполнен в каком-то определенном стиле, нередко шапку сайта также делают стилизованной. На этом примере в хедере расположены известные здания Москвы, с ссылками на страницы с описаниями:
Некоторые бренды под каждый праздник разрабатывают новую шапку для создания атмосферы праздника на сайте. Мы писали об этом в статье, посвященной подготовке сайта к Новому году.
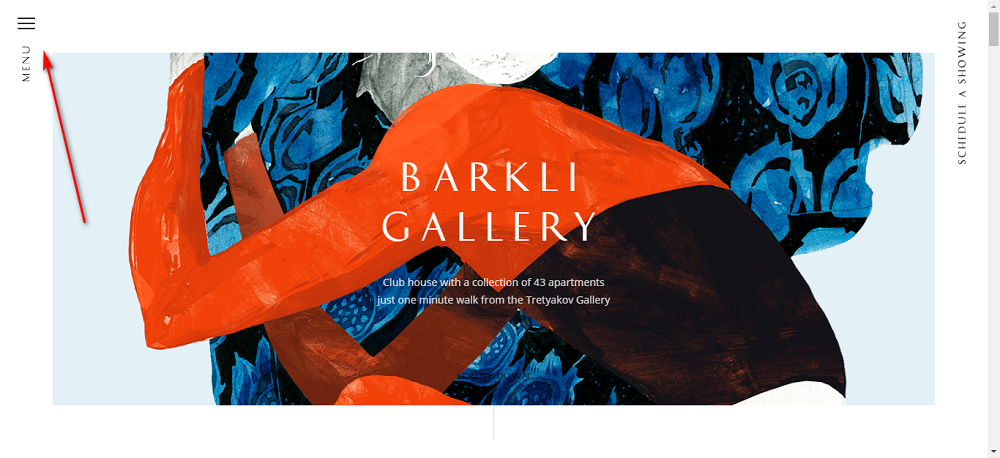
Страница без шапки
Некоторые дизайнеры отходят от традиционных понятий дизайна и не делают шапку сайта в принципе. Например, заменяют верхний блок необычной навигацией, как на этом примере:
Очень сложно оценивать такие решения с точки зрения юзабилити. После перехода на сайт первое время нужно понять, как устроена навигация и что сайт предлагает посетителям. О том, что лучше выбрать, креативность или юзабилити, читайте здесь.
Основные принципы создания хедера
Создавая дизайн хедера, веб-дизайнеру нужно помнить, что это первый элемент, который видит пользователь, и один из самых используемых в интерфейсе. Поэтому необходимо подходить к созданию шапки с особой тщательностью и помнить о юзабилити.
Как оформить шапку, которая будет удобна для клиента, вписываться в стиль всей страницы и способствовать увеличению конверсии? Дадим несколько советов по созданию дизайна хедера.
1. Обращайте внимание на типографику
В первую очередь клиент читает названия разделов и предоставленную компанией информацию: контактные данные, интересные предложения. Поэтому нужно выбрать читабельный шрифт, который не будет ухудшать восприятие.
2. Принимайте во внимание стиль сайта и его назначение
3. Обращайте внимание на расположение элементов
4. Уделите внимание кнопке и веб-форме обратной связи
5. Сделайте хедер фиксированным, если это не нарушает общую концепцию дизайна
Этот пункт больше относится к разработке, однако, дизайнер тоже должен его учитывать. Фиксация хедера означает его перемещение вместе со скроллингом. На нашем сайте при скролле шапка как будто прилипает к верху страницы и всегда находится перед глазами пользователя:
Зачем нужен подвал сайта
1. Визуально завершает дизайн
Бесконечный скроллинг давно не приветствуется в дизайне сайта, так как создает у пользователя ощущение незавершенности. С помощью подвала сайта мы даем клиенту понять, что контент закончен и предлагаем перейти к следующему разделу.
2. Помогает совершить целевое действие
Дополнительные контактные данные или призыв к действию помогает подтолкнуть клиента к совершению покупки или заказу услуги, подписке на рассылку.
3. Направляет пользователя
Дочитав очередную статью пользователь может не возвращать к шапке сайта, а найти нужную информацию в футере.
4. Предоставляет пользователю нужную информацию о компании
Нередко в футере размещают сведения о компании, документы и сертификаты, политику конфиденциальности и прочее.
Примеры дизайна подвала сайта
Рассмотрим, какие элементы могут размещаться в подвале сайта и какой подвал может быть с точки зрения дизайна.
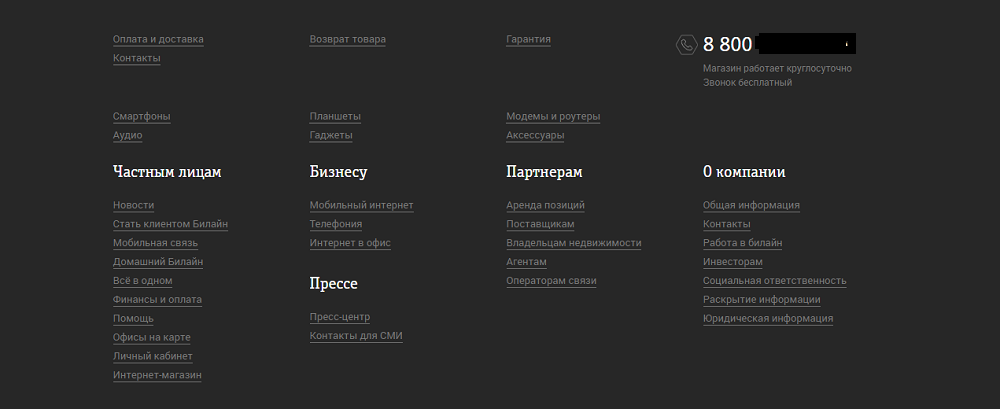
Карта сайта
Контактная информация
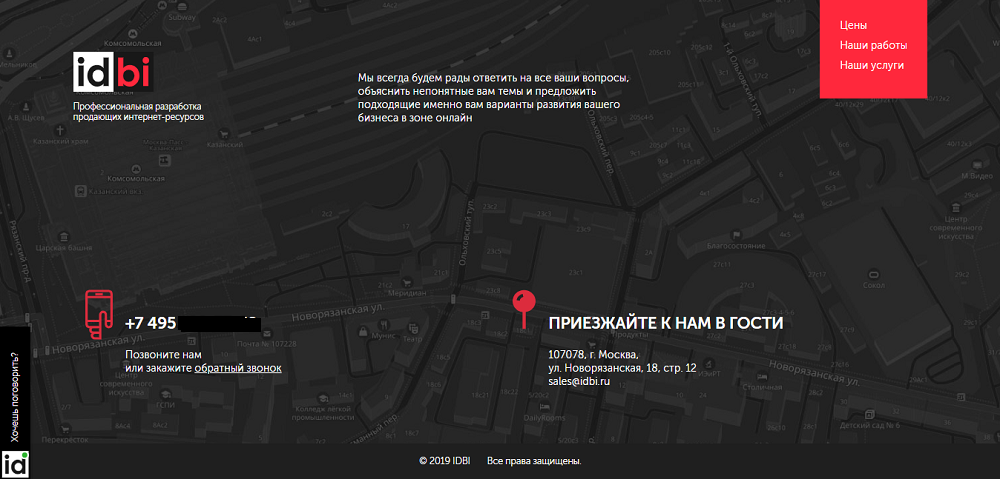
В отличие от шапки сайта, в подвале можно предоставить более подробные сведения: несколько телефонов для связи, полный адрес компании и ее расположение на карте. Например, в нашем футере мы разместили адрес и схему проезда до нашего офиса в Москве:
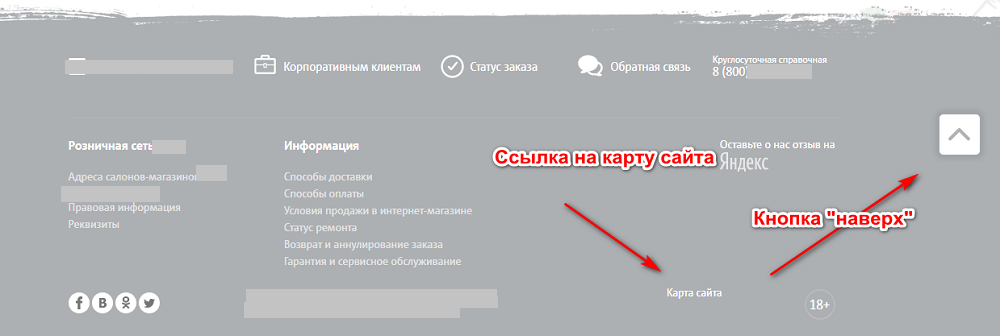
Элементы навигации
Чтобы улучшить навигацию, иногда в футере размещают другие элементы, помимо ссылок на разделы, например, кнопку «наверх», чтобы клиенту не пришлось прокручивать страницу обратно:
Ссылки на социальные сети
Призыв к действию
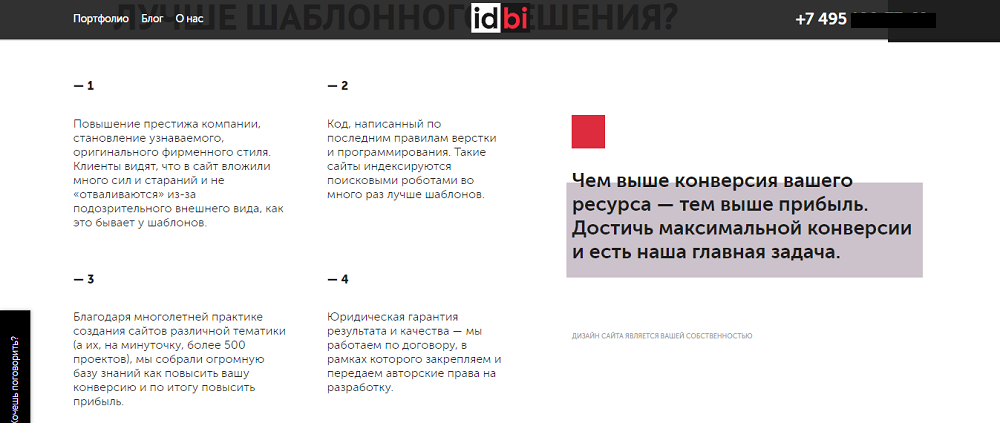
Чтобы подтолкнуть клиента к целевому действию, некоторые дизайнеры размещают в подвале блок с призывом к действию:
Стилизованное оформление
Иногда сайт завершают просто красиво оформленным подвалом с контактными данными:
Без футера
Как и в случае с хедером, некоторые решения не предусматривают использования подвала сайта:
Основные принципы создания футера
Правильно оформленный футер может не только украсить сайт и привести страницу к логическому завершению, но и принести клиенту пользу, увеличить уровень конверсии сайта.
Несколько рекомендаций по разработке дизайна футера.
1. Делайте футер отличным от общего контента сайта
Чтобы выделить элемент навигации, обратить внимание на контактные данные, дизайнеры обычно делают футер темного цвета или как-то выделяют его из общего фона.
2. Обращайте внимание на типографику
Как и при создании хедера, нужно использовать хорошо читаемые шрифты, следить за интервалами и отступами, чтобы ссылки не сливались друг с другом.
3. Учитывайте важность иерархии
При разработке футера разбивайте его на несколько блоков, сделайте понятными списки и заголовки разделов, учитывайте границы между элементами. Так пользователь легко разберется в содержимом и найдет нужную информацию.
Студия дизайна IDBI уделяет особое внимание разработке header и footer сайта. Мы понимаем, что не будет второго шанса произвести первое впечатление, поэтому подходим со всей тщательностью к содержимому этих двух важных элементов сайта. Примеры наших работ можно посмотреть в разделе «Портфолио».