сэндвич меню для сайта
Меняющееся гамбургер меню на CSS
Недавно я обнаружил эту потрясающую картинку на dribbble.com от Виталия Рубцова и не мог удержаться от желания её реализовать.
В этом уроке я расскажу, как сделать такое с помощью одного CSS, без какого-либо использования JavaScript. Итак, мы увидим некоторые трюки CSS (и SCSS), которые позволят нам добиться почти такой же плавной анимации, как и этот анимированный gif.
Вот пример того, что мы будем делать:
Разметка
Начнём со структуры HTML, которую мы будем использовать. Смотри комментарии для лучшего понимания.
Начальные стили SCSS
Теперь добавим некоторые базовые стили, чтобы получить желаемый внешний вид. Код довольно простой.
Работа переключателя
Прежде чем приступать к созданию остальной части интерфейса, добавим работу переключателя, чтобы легко переходить от одного состояния к другому.
Нужный нам HTML уже на месте. А стиль, который заставляет его работать, примерно такой:
Создание закрытого состояния
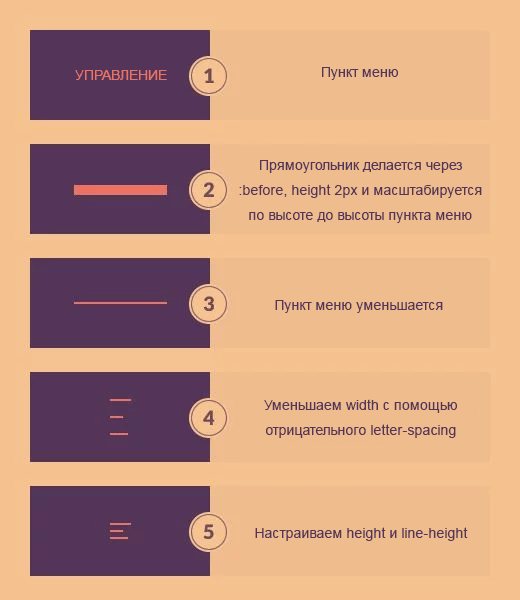
Чтобы сделать закрытое состояние, нам нужно преобразовать пункты меню в линии, чтобы получить иконку гамбургера. Есть несколько путей для получения такой трансформации. Мы решили сделать это следующим образом:
И вот код, который это реализует.
Обратите внимание, что здесь мы разместили только основные стили для пунктов навигации, который наиболее важны. Вы можете найти полный код на Github.
Создание открытого меню
Чтобы создать открытое меню, нам необходимо восстановить пункты навигации из линий в обычные текстовые ссылки, а также проделать ряд мелких изменений. Давайте посмотрим, как это сделать:
Магия в мелочах
Здесь мы используем цикл, переменную и некоторые базовые арифметические операции. Вы можете больше узнать об этих и других интересных функциях на сайте документации SASS.
Вывод
Вот мы и закончили с нашим причудливым меню! Мы также включили некоторые фиктивные элементы как в анимированном gif, и вы можете увидеть финальную демонстрацию здесь.
Итак, мы создали простое и функциональное меню только на CSS. Однако, если вы не хотите использовать систему переключения CSS, она может быть идеально заменена с помощью нескольких строк JavaScript без особых усилий.
Надеемся, этот урок оказался вам по душе и вы сочли его полезным!
Готовим бургер меню на CSS, HTML и JQuery
Готовим бургер меню на CSS, HTML и JQuery
Приправим этот день приятным вкусом гамбургера! Как известно, верстальщики — это особый тип гурманов, который увлеченно прячет вкусняшки в разных частях сверстанной страницы, например, в меню. Вы только посмотрите, как постарался верстальщик, упаковавший такой длинный список пунктов меню в маленький трехэтажный гамбургер. Еще и добавил анимационный спецэффект: начинка из гамбургера высыпается с небольшой задержкой, так что нижний и верхний слои бургера успевают наклониться и образовать крестик!
Предлагаю закодить этот фокус в своем текстовом редакторе! И первым шагом на пути к бургеру будет техническое задание:
Техническое задание:
У нас имеются готовые html и css файлы со стандартным горизонтальным меню в шапке сайта и отличным юзабилити для просмотра страницы на широком экране. В настоящий момент меню выглядит следующим образом:
Текущий HTML-файл:
Текущий CSS-файл:
Шапочка выглядит пустовато: я не стала размещать логотип и другие элементы, чтобы не отвлекаться от работы с меню. Несмотря на это, при сужении экрана пункты меню наползают друг на друга и шапка превращается в хаос. Поэтому нужно для экранов мобильных устройств, то есть для таких гаджетов, у которых ширина менее 768px:
1. Приготовить аппетитный бургер и расположить его в верхней левой части экрана. Бургер должен выглядеть как на изображении ниже:
2. Создать скрипт, реагирующий на клик мыши по иконке бургера. При клике левой кнопки мыши, средний слой должен плавно исчезать, а верхний и нижний слои — менять углы наклона и образовывать крестик.
3. Создать CSS-стили для вертикального меню, которое будет открываться при клике по иконке бургера.
4. Создать анимацию плавного выдвижения вертикального меню из левого края страницы.
В итоге должно получиться адаптивное меню, которое разворачивается в горизонтальную плашку на широких экранах и сворачивается в приятный бургер на экранах мобильных устройств.
Инструменты: HTML, CSS, JQuery
1. Рисуем бургер меню в левом верхнем углу шапки
В соотсветствии с html-структурой, для бургер-меню у нас заготовлен блок с классом «menu-burger__header»:
Над этим блоком мы и поколдуем!
Так как потребность в бургере порождена желанием адаптировать меню к мобильным устройствам, то css-стили для узких экранов шириной менее 768px мы будем записывать внутри медиазапроса: @media(max-width: 767px)
Откроем css-файл и в самом конце файла разместим медиазапрос: «@media(max-width: 767px)< >» Между скобками медиазапроса расположим стили для класса «menu-burger__header»:
После этого можно сохранить стили и обновить страницу — бургер создан!
Дополнительно для мобильной версии я уменьшила высоту шапки и немного сдвинула вверх контентную часть:
В результате меню приобрело следующий вид:
Хм.. Бургер выглядит хорошо, однако, сползшее вниз меню мешает получить дозу эстетического удовольствия и требует хотя бы временно скрыть горизонтальное меню с виду. Для этого я внесу дополнение в css стили для узких экранов:
Теперь я довольна результатом и предлагаю двигаться дальше:
2. Пишем скрипт анимации бургера при клике мыши.
Пришло время подключить тяжелую артиллерию, а именно: JQuery! Для этого перед закрывающим тегом
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Навигация мобильных сайтов и приложений: базовые принципы юзабилити
Навигация мобильных версий сайтов и приложений должна быть наглядной, понятной и вдобавок занимать минимум места на экране. По сути, она должна дополнять собой инструменты поиска, а иногда — и заменять их, и этому есть несколько причин:
На мобильных устройствах правильная навигация еще более актуальна: занимая существенную часть экрана, она привлекает намного больше внимания, чем на десктопе. Из-за недостатка места строка поиска и ссылки меню в верхней части страницы могут помешать быстро получить нужную информацию. Не заставляйте пользователей скроллить, обращайте пристальное внимание на эти элементы — они должны быть заметны с первого взгляда, но при этом не нарушать главный принцип юзабилити мобильных сайтов: приоритет контента перед интерфейсом.
На сегодняшний день это одна из главных проблем мобильных интерфейсов: как сделать навигацию заметной и удобной для использования, и при этом не отвлекать от содержимого. Рассмотрим ключевые принципы построения навигации мобильных сайтов и приложений на конкретных примерах.
Верхняя панель навигации
Верхняя панель навигации досталась мобильным сайтам в наследство от десктопных устройств. Эта полоска в верхней части экрана, на которой размещены основные навигационные ссылки — популярный и достаточно эффективный инструмент, однако имеет два существенных недостатка. Во-первых, он хорош, только когда на сайте относительно мало других элементов навигации, и во-вторых — занимает слишком ценное пространство в верхней части экрана.
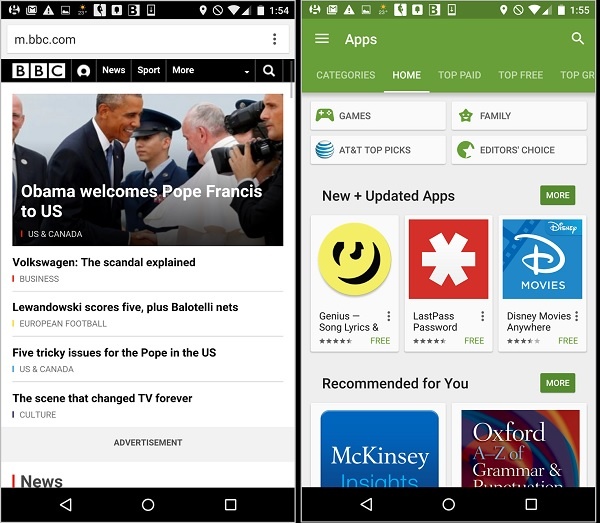
Вот, например, как выглядят главные страницы мобильной версии сайта BBC и приложения Google Play Apps:
Обратите внимание, что Google Play смог уместить больше элементов в панели навигации, используя «карусель»
Панель вкладок
Панель вкладок — ближайший родственник верхней навигационной панели, который часто используется в приложениях. Она может размещаться как в верхней части
страницы (в основном, Android), так и в нижней (IOS).
Панели вкладок, как правило, присутствуют в большинстве мобильных приложений и имеют те же недостатки, что и панель навигации. Существенное их отличие в том, что панель вкладок закреплена, то есть постоянно видна на экране, даже когда пользователь прокручивает страницу вниз, а панель навигации, как правило, просто прокручивается вместе содержанием страницы. Хотя иногда применяется и так называемая «липкая навигация» (sticky navigation), когда навигационная панель остается в верхней части экрана либо автоматически появляется там, когда пользовать начинает скроллить страницу вверх.
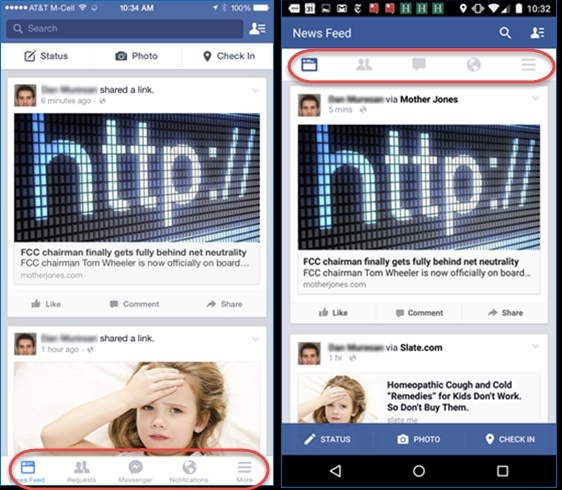
В качестве примеров можно привести ленту новостей Facebook на мобильных платформах. Facebook на iPhone (слева) и Android (справа) использует панель вкладок для основной навигации по приложению. Вкладки расположены в соответствии с официальными принципами данных операционных систем: внизу — на iPhone и в верхней части страницы — на Android. При этом навигационные иконки на IOS еще и подписаны:
Если их более пяти, становится трудно уместить их все на панели, сохранив при этом оптимальный для сенсорного экрана размер. Конечно, можно использовать «карусель», как в примере с Google Play — то есть разбить пункты навигации по категориям, но это не всегда уместно. Пользователь не всегда может догадаться, что за пункты скрываются за следующим элементом карусели, и не всегда станет проверять их.
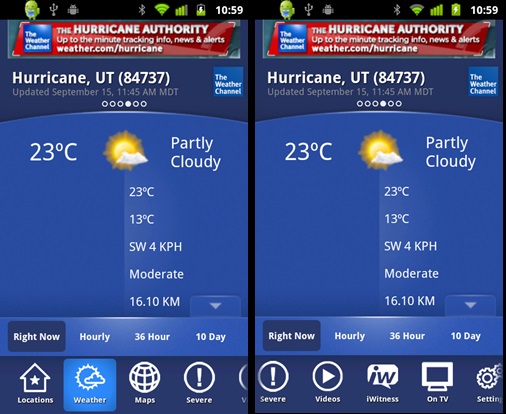
Пример — старая версия приложения Weather Channel: здесь панель вкладок реализована так, что не сразу понятно, что каждая вкладка внизу скрывает под собой еще несколько. И тем более сложно угадать, какие именно пункты там содержатся:
Если вы решите использовать панель навигации или панель вкладок, они должны быть основным элементом интерфейса, но еще немного места стоит отвести на другие инструменты — например, на окно поиска.
Если на сайте 4-5 основных вариантов навигации, возможно, имеет смысл сделать их видимыми постоянно, особенно если они ведут к часто используемым страницам и опциям. Однако, не забывайте, что навигация должна соответствовать контексту приложения. Так, если есть другие обязательные элементы — например, иконка корзины, вход в учетную запись и т. д, то их тоже нужно учитывать, чтобы в целом интерфейс не занимал слишком много места.
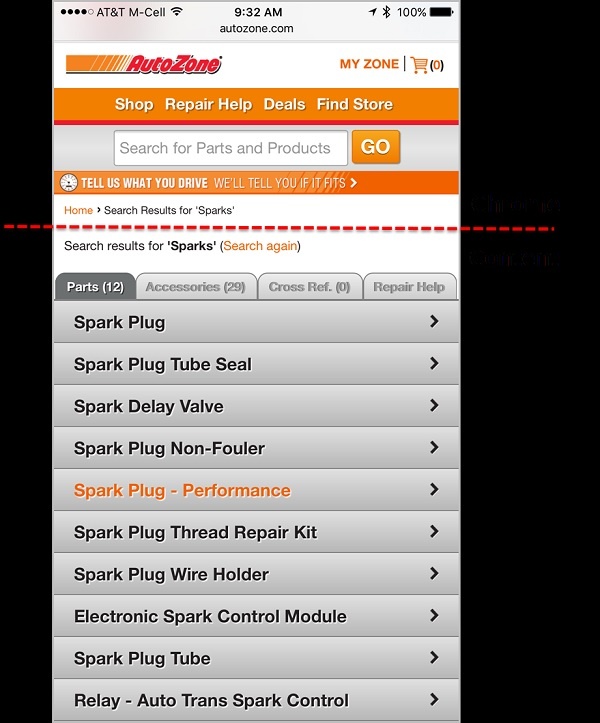
Например, вот как выглядит страница результатов поиска сайта AutoZone:
Хотя в панели навигации содержится всего четыре основных пункта (Магазин, Консультации по ремонту, Заказ и Найти магазин), помимо них на страницу выводится еще несколько элементов интерфейса (логотип, корзина, строка поиска, вкладки с результатами поиска и т. д.), так что суммарно они занимают около трети экрана.
Скрытые меню (сэндвич и другие варианты)
Сэндвич-меню, или меню-гамбургер — это навигационное меню, содержащее в себе несколько пунктов или даже несколько подменю и разворачивающееся, только когда пользователь кликает по нему. В свернутом состоянии оно занимает минимум места, и в этом одновременно его преимущество и недостаток, так как данный элемент навигации менее заметен, чем обычное меню.
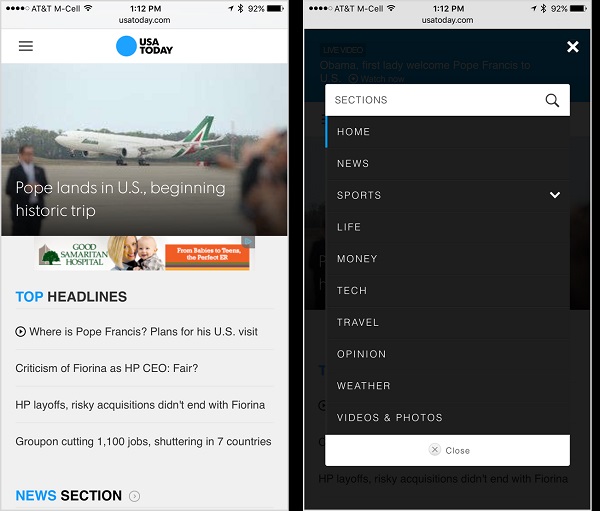
Пример использования сэндвич-меню — сайт USA Today. Здесь оно применяется для основных навигационных опций. Открывается нажатием на значок в левом верхнем углу экрана:
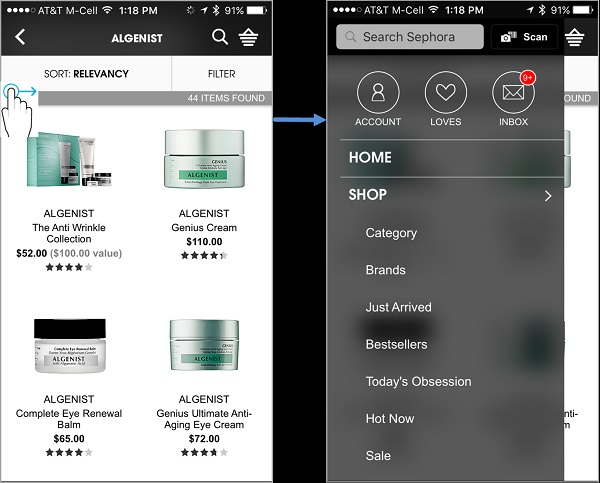
Еще один вариант скрытой навигации — меню обнаруживается, только когда пользователь проводит пальцем по экрану. Например, в приложении Sephora на внутренних страницах меню можно вызвать, проведя пальцем слева направо:
Однако самой кнопки меню не видно, поэтому многие пользователи, скорее всего, не обнаруживают эту функцию и ограничивают себя в функционале, используя только видимые кнопки.
В целом, как уже говорилось выше, скрытое меню имеет одно существенное преимущество перед навигационной панелью — оно занимает минимум места. Однако имейте в виду, что большую часть времени навигационные ссылки будут скрыты. Чтобы воспользоваться ими, юзер должен целенаправленно зайти в меню и выбрать один из пунктов, к чему он еще не совсем привык, несмотря на то, что в мобильных версиях сайтов гамбургер-меню встречаются уже довольно часто. В связи с этом, стоит доработать систему навигации с помощью дополнительных инструментов — например, перекрестных ссылок.
Навигационный хаб
Так называют страницу (обычно это главная страница сайта), на которой размещены все ключевые навигационные элементы. Это узловая точка, перекресток всех дорог, куда пользователь возвращается каждый раз, когда ему нужно перейти в другой раздел.
Недостаток данного подхода в том, что домашнюю страницу приходится полностью отдать под нужды навигации, а пользователя вынудить делать лишний шаг (возвращение на главную) при перемещении по сайту.
Это, прежде всего, сайты и приложения, используемые не для просмотра контента, а для достижения очень конкретных задач — например, регистрации на рейс или изменения тарифа мобильной связи. В таких случаях пользователь редко выполняет более одной задачи за посещение, поэтому необходимость возвращаться на главную страницу для выбора другой ветви навигации его не будет раздражать.
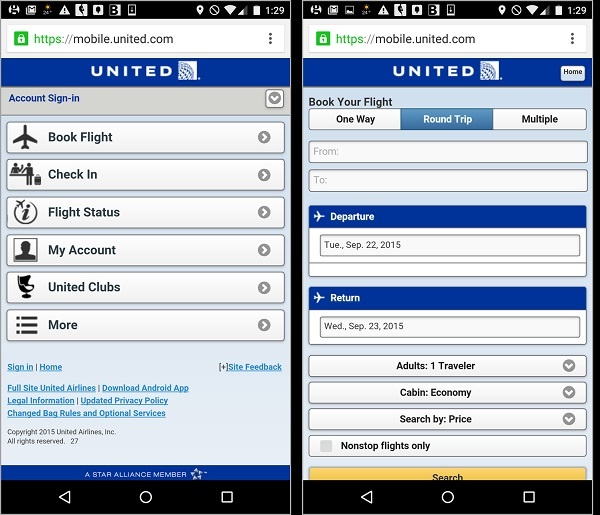
Наглядный пример — мобильная версия сайта авиакомпании United. На главной странице расположены ключевые навигационные элементы, а на внутренних в верхней части страницы предусмотрена кнопка «Home» для возврата на главную. Причем пользователи редко совершают два типа действий (например, покупку билета и регистрацию на рейс) за одно посещение. Так что большинству из них эта кнопка не понадобится.
Выводы
Сделать мобильную навигацию простой и удобной не так просто из-за ограничений, связанных с небольшим размером экрана. Можно по-разному пробовать решать эту задачу, но почти всегда вы будете сталкиваться с проблемами юзабилити.
Суть в том, чтобы выбрать такие решения, недостатки которых меньше всего будут проявляться конкретно на вашем сайте:
Подходы к реализации адаптивного меню
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками. Три из них сделаны с использованием только CSS и один — с небольшим количеством JavaScript.
Введение
В коде, представленном в статье, я не использую браузерные префиксы, чтобы код стилей оставался простым к прочтению и пониманию. В более сложных примерах используется SCSS. Каждый из примеров размещен на сайте CodePen, где вы можете увидеть скомпилированный CSS.
Все подходы в этой статье используют простой HTML код, который я называю «базовое меню». Атрибут role используется чтобы указать определенный тип: горизонтальное меню (full-horizontal), выпадающий список (select), ниспадающее меню (custom-dropdown) и canvas.
Для стилей я использую один и тот же медиа запрос для всех вариантов:
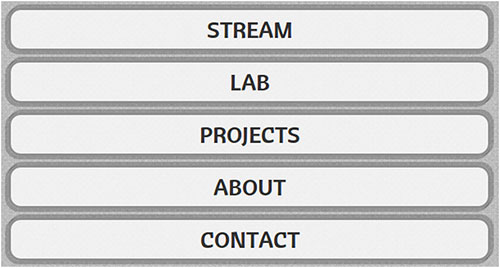
1. Горизонтальное меню
Самый простой подход, потому что вам нужно лишь сделать список элементов шириной во всю страницу:
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
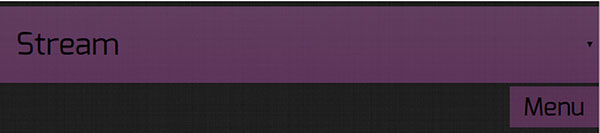
2. Выпадающий список
В данном подходе скрывается базовое меню и показывается выпадающий список вместо него.
Чтобы добиться такого эффекта нам нужно добавить в базовую разметку выпадающий список. Чтобы он работал нам придется добавить JavaScript код, который изменяет значение window.location.href когда происходит событие onchange
Скрываем список на больших экранах:
На маленьких экранах скрываем базовое меню и показываем выпадающий список. Чтобы помочь пользователю понять, что это меню — мы добавим псевдо-элемент с тектом «Меню»
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
3. Пользовательское ниспадающее меню
В данном подходе на небольших экранах скрывается базовое меню и показывается input и label вместо них (используется хак с чекбоксом). Когда пользователь кликает на label, базовое меню показывается под ним.
Проблемы с использованием хака с чекбоксом
Это не оказывало никакого эффекта, потому что хак с чекбоксом использовал псевдокласс :checked с селектором
. И пока баг не был исправлен в WebKit 535.1 (Chrome 13) и в актуальном для Android 4.1.2 WebKit 534.30, хак не работал ни на каком устройстве с ОС Android.
Лучшее решение — это использовать анимацию только для WebKit-браузеров для тега
Для больших экранов мы скрываем label:
Для небольших экранов мы скрываем базовое меню и показываем label. Чтобы помочь пользователю понять, чтобы это меню, мы добавим псевдоэлемент с текстом «≡» в label (представим в виде кода «\2261», чтобы использовать как содержимое псевдоэлемента). Когда пользователь кликает на input, базовое меню показывается и список элементов раскрывается во всю ширину.
Так меню выглядит на маленьких экранах:

Преимущества
Недостатки
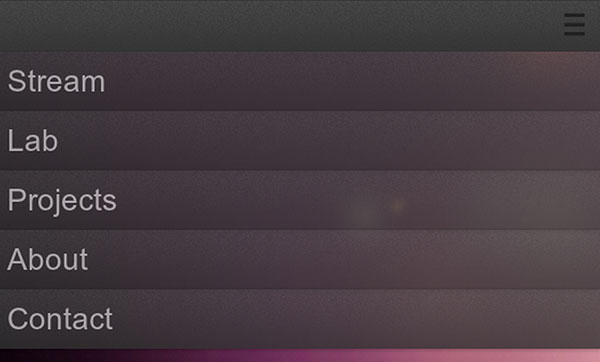
4. Canvas
В этом подходе, на небольших экранах, скрывается базовое меню и показывается input и label как в варианте 3. Когда пользователь кликает на label, базовое меню выплывает слева и содержимое перемещается вправо. Экран разделяется на части в пропорциях 80% меню и 20% содержимое (в зависимости от разрешения и единиц, используемых в CSS)
На больших экранах мы скрываем label.
На маленьких экранах мы помешаем меню вне содержимого окна и показываем label и input. Чтобы скрыть меню мы устанавливаем для него ширину и отрицательное значение положения. Чтобы помочь пользователю понять, чтобы это меню, мы так же добавим псевдоэлемент с текстом «≡» в label (в виде кода «\2261», чтобы использовать как содержимое псевдоэлемента).
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением: