панели настроек бургер меню настройки сайта редактора elementor
Настройка Elementor

Как бы то ни было, Элементор становится маст-хэв плагином для многих сайтов, по крайней мере входит в десятку самых популярных плагинов, и легко настраивается.
В этой статье вы узнаете, как настроить Elementor в бэк-энде и во фронт-энде, и как исправить ошибку сервера при загрузке редактора.
Настройки Elementor в админке
В этом разделе настройки интеграции Элементора с темой.
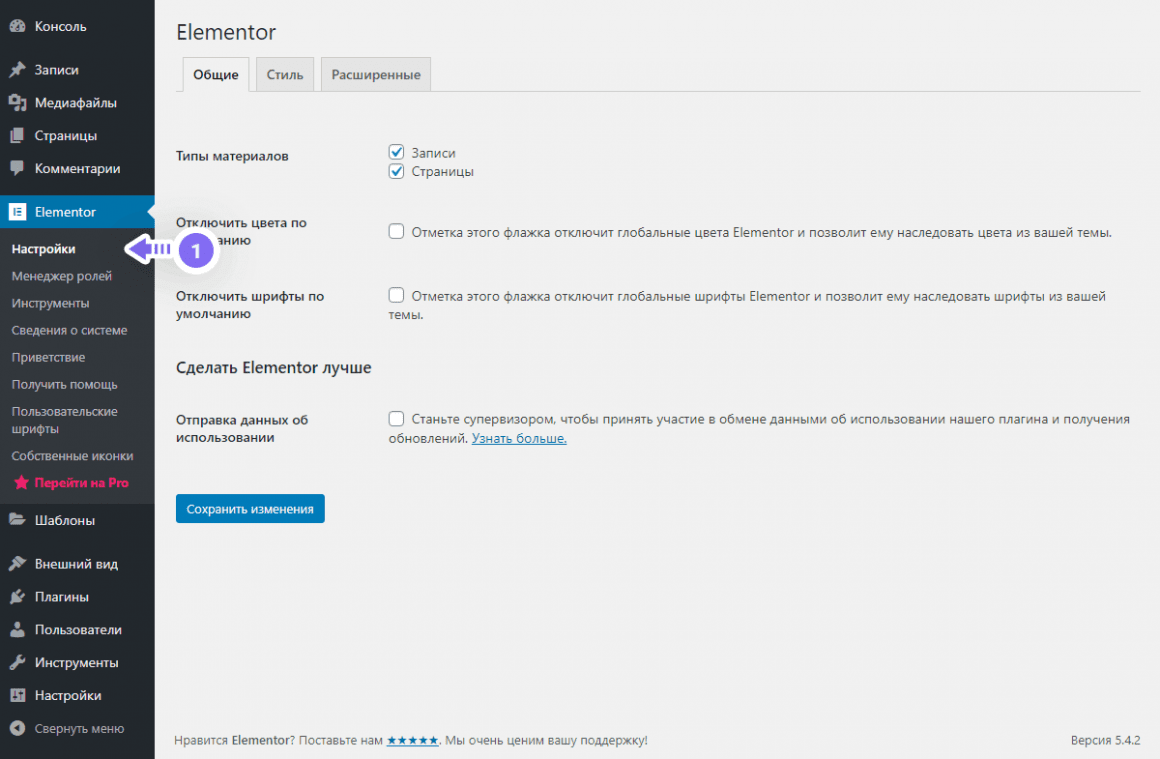
Общие
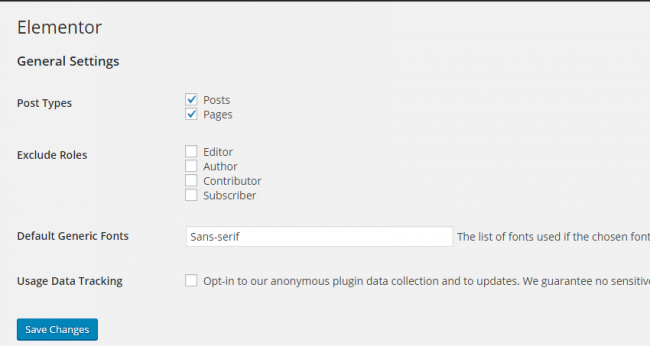
Выберите, какие Типы материалов Элементор может редактировать. Эта настройка добавляет ссылку «Редактировать в Elementor» под записями этих типов.
Когда вы создаете CPT (Custom Post Type, Кастомный тип записи), этот тип записи появляется в этом списке.
В следующих настройках выберите, использовать цвета и шрифты, выбранные в настройках темы, или использовать цвета и шрифты, выбранные в Элементоре:
Чтобы использовать цвета и шрифты вашей темы в Элементоре, отметьте обе галочки.
Стиль
В соседней вкладке Стиль вы можете настроить:
Ко всем настройкам понятные описания.
Интеграции
Раздел Интеграции появляется в версии Pro. В нем находятся подключения к сторонним сервисам:
Расширенные
В этой вкладке вы можете настроить Метод генерации css, добавить поддержку SVG и Font Awesome 4.
Все описания понятны.
Еще одна настройка здесь — Переключение метода загрузки редактора. Эта настройка используется для решения проблем с Элементором.
Настройки Elementor в редакторе
Другая часть настроек находится в редакторе Elementor.
Глобальные настройки
Нажмите на иконку ≡, вы попадете в глобальные настройки:
В этих настройках вы можете выбрать, какие цвета и шрифты по умолчанию назначаются виджетам внутри редактора Elementor.
Если в Настройках — Общие вы поставили галочки Отключить цвета и Отключить шрифты по умолчанию, то Элементор наследуют цвета и шрифты из настроек темы, и эти две настройки неактивны.
Настройки Страницы
В редакторе страниц вы можете изменить Заголовок страницы, изменить Статус страницы, скрыть Заголовок и сделать другие настройки:
Ошибка Elementor
Вы открываете страницу в редакторе Elementor, но
Попробуйте эти шаги:
Как исправить ошибку Elementor
Надеюсь, статья была полезна. Оставляйте комментарии.
Плагин Elementor – Полное руководство 2021. Самый мощный и бесплатный конструктор сайтов
Содержимое руководства
Хорошие новости … С недавних пор сделать это стало гораздо проще! Нет необходимости вручную верстать каждую страницу с нуля или нанимать студию веб дизайна.
В наши дни все, что вам действительно нужно – это плагин под названием Elementor, один из самых универсальных и доступных конструкторов страниц для WordPress. Более того, не нужно платить ни копейки чтобы начать им пользоваться!
В этом посте мы расскажем о том, как использовать Elementor, и рассмотрим некоторые из его лучших функций. К концу у вас обязательно сложится представление как этот плагин работает, из чего он состоит и всё такое.
Внимание!
Для Elementor существует множество дополнений и готовых шаблонов страниц. Лидером рынка по продаже таких наборов является темфорест , именно там покупаются шаблоны, которые вы видите на подавляющем большинстве WordPress сайтов!
Начало работы с Elementor
В рамках этого гайда мы не будет углубятся в теорию установки и активации плагинов, так как это у на есть отдельное руководство.
Elementor – это самый популярный конструктор страниц, который полностью раскрывает свой потенциал только при использование максимально легких WordPress тем. Отличным примером считается тема «Hello», а скачать её можно в официальном репозитории.
Конструктор страниц позволяет вам контролировать каждый аспект визуального оформления и макетов страниц или записей вашего сайта с помощью десятков различных элементов.
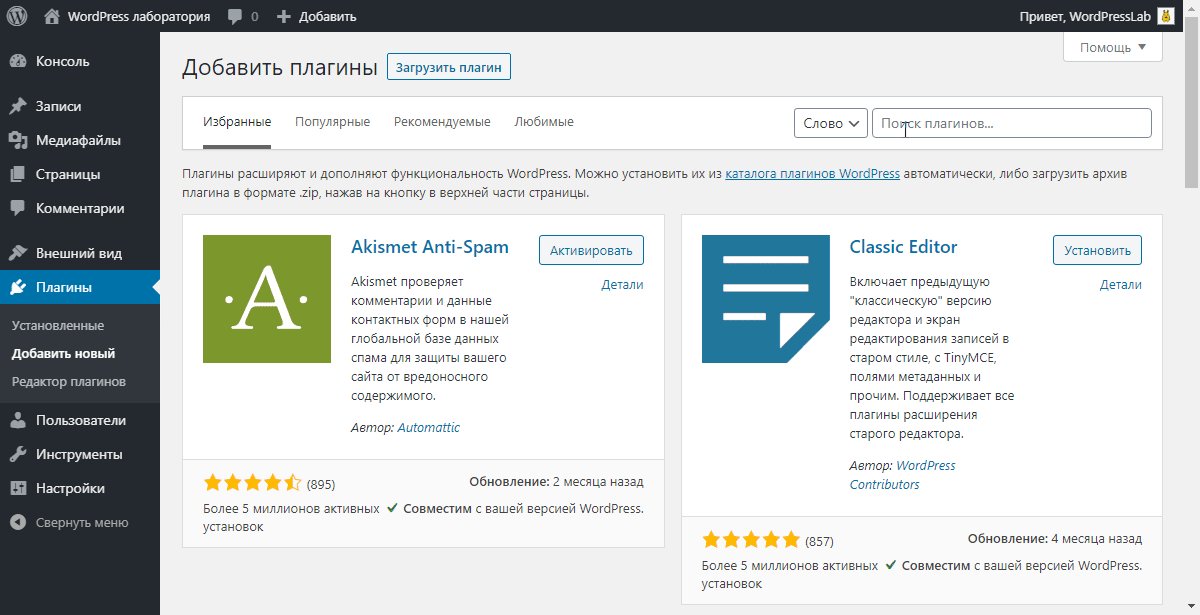
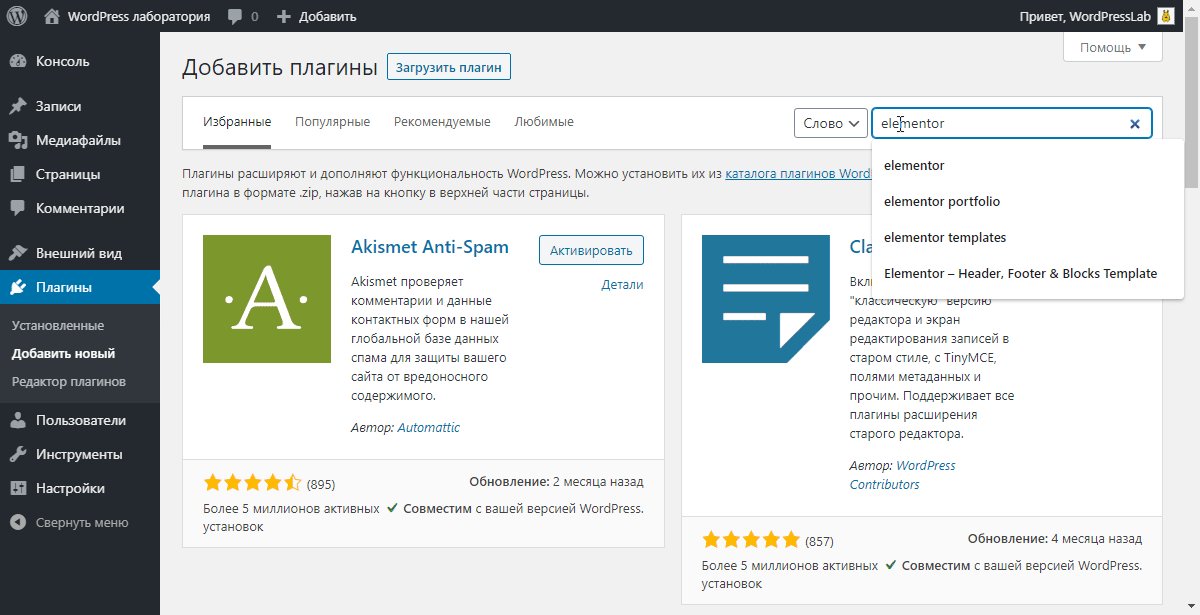
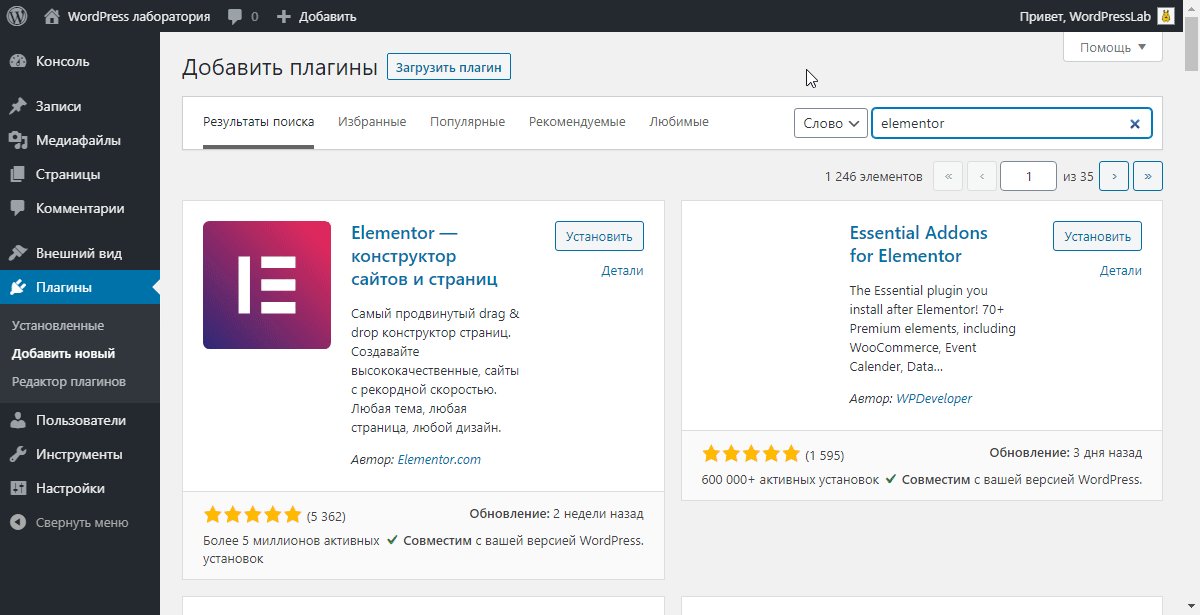
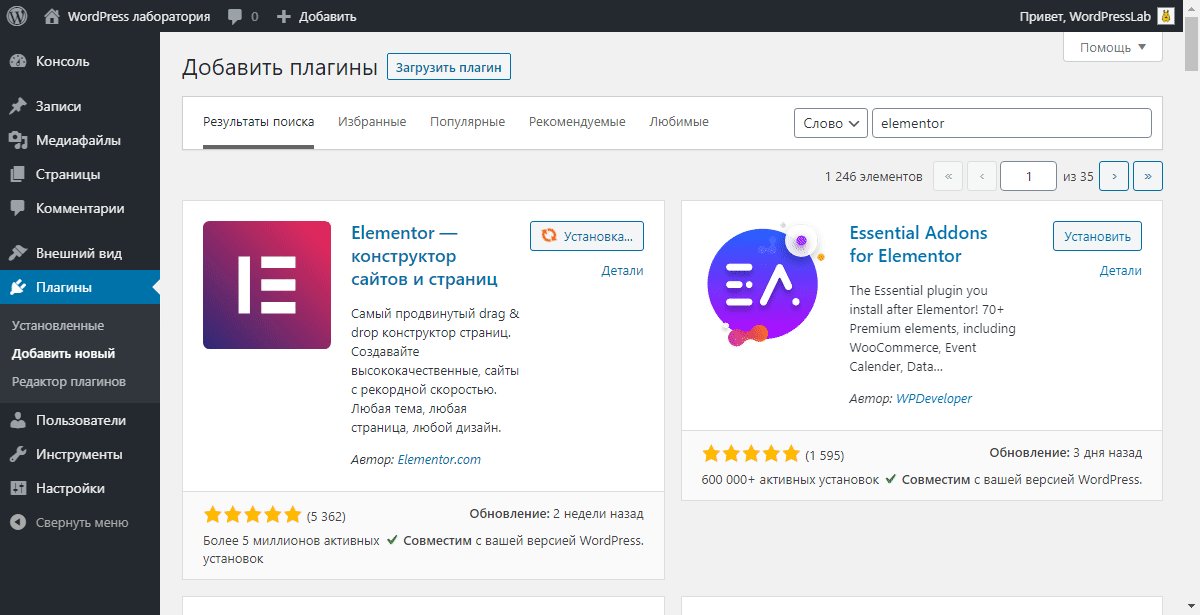
Итак, в переходим в раздел Плагины → Добавить новый, в строке поиска вводим «Elementor». Самый первый из найденных плагинов нам и потребуется. Нажимаем «Установить», а когда процесс завершиться – «Активировать».

🥳 Поздравляем, вы сделали первый шаг на правильном пути!
Изучение возможностей плагина
Чуть позже мы рассмотрим создание наших собственных страниц и шаблонов с помощью плагина, но сначала давайте взглянем на его основные особенности!
Одной из самых важных отличительных черт любого конструктора является простота использования. Пользователь должен воплотить свое видение в реальность без большого количества головокружительных и бешеных поисков уроков на YouTube.
К счастью, Elementor – это самый простой из когда-либо созданных конструкторов. Это интерфейсный редактор, который даём возможность видеть все вносимые на страницы изменения непосредственно на этапе создания или редактирования.
Когда вы привыкнете к перетаскиванию элементов по странице, то поймете, что он настолько интуитивно понятен, насколько это возможно в принципе!
Большинство параметров настройки, которые вы найдете, основаны на виджетах (элементах) и даже в бесплатной версии их много.
Настройки Elementor
У плагина есть несколько настроек базового уровня, которые расположены в разделе Elementor → Настройки. Тут можно выбрать с каким типом записей плагин будет работать, установить размеры контейнера которые будет использоваться по-умолчанию и так далее. На то они и базовые настройки, так как влияют сразу на весь сайт!

Также есть удобный менеджер ролей, который позволяет определить, какие типы пользователей могут иметь доступ к Elementor, а какие останутся сидеть на стандартном редакторе блоков (контроль над ролями доступен только в PRO версии).
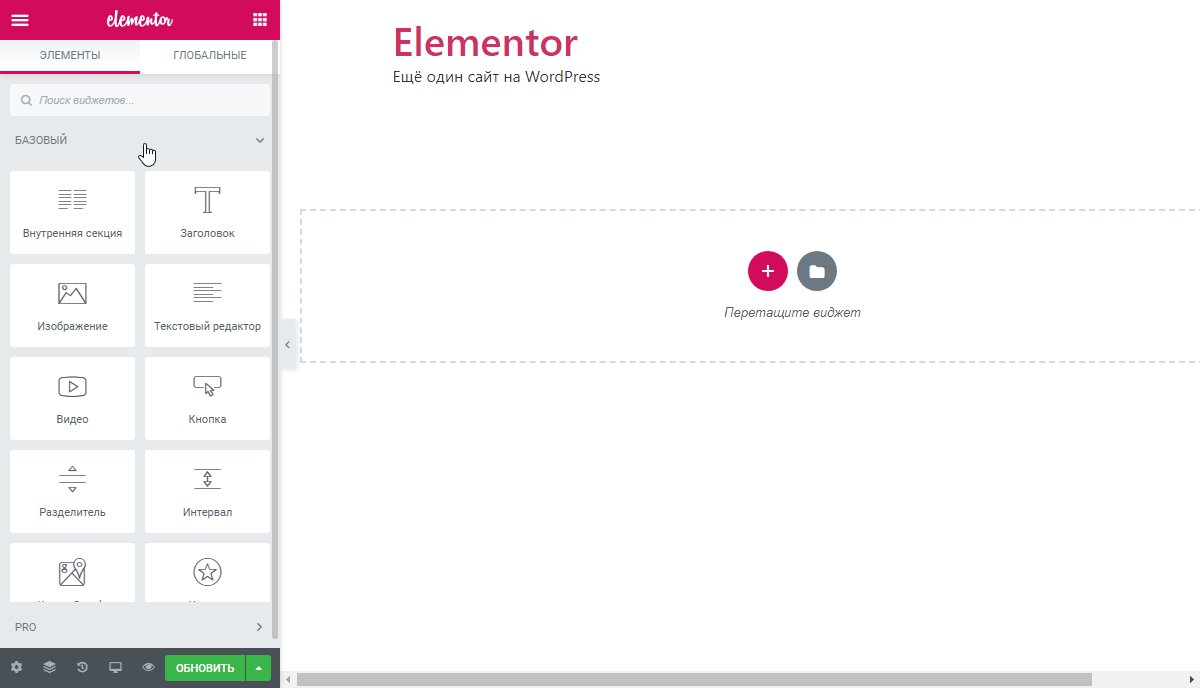
Какие виджеты (элементы) доступны в бесплатной версии?
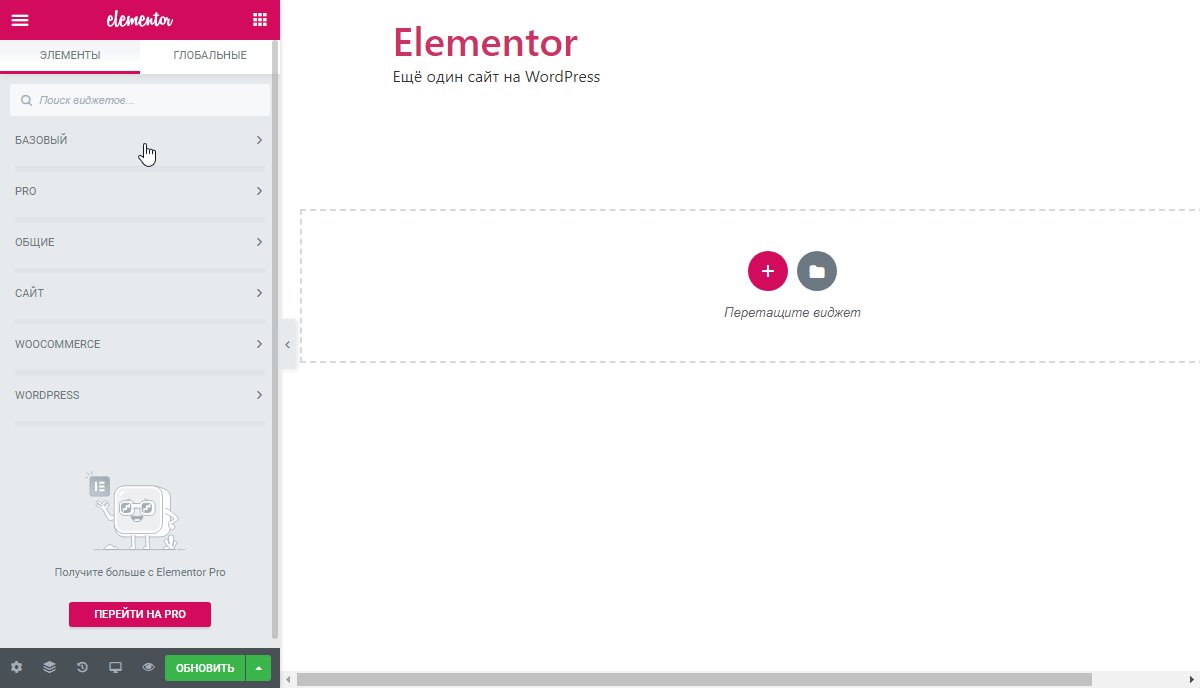
В целом, плагин построен на методе Drag-and-drop, и содержит много различных элементов структурированных по разделам.

В общей сложности вы получаете около 30 базовых элементов (все вкладки, кроме PRO), которые дают вам все необходимое для создания страниц.
Если базовых элементов недостаточно, можно получить дополнительные виджеты путем обновления до Elementor Pro.
Наконец, Elementor поддерживает виджеты, созданные сторонними разработчиками. Вы можете найти множество сторонних дополнений для плагина, которые еще больше расширяют библиотеку доступных элементов, или даже создать свой собственный виджет, используя API плагина.
Сравнение версий. А нужно ли покупать Elementor PRO?
Если вам нужен удобный, мощный бесплатный конструктор, то бесплатная версия – отличный выбор!
Но весь потенциал плагина раскрывается только с переходам на PRO версию.

Давайте посмотрим на сравнительную таблицу и продолжим:
50
Одной из самых привлекательных отличительных черт является «Конструктор темы», благодаря этой опции можно создавать неограниченное сочетание шапок и подвалов сайта, а также управлять их выводом. Только подумайте, что у вас появляется возможность создать уникальный внешний вид сайта вне зависимости от установленной темы!
Чуть позже мы вернемся к PRO, а сейчас продолжим знакомство с бесплатной версией плагина Elementor
Использование бесплатной версии конструктора
Elementor работает с пользовательскими типами постов и имеет множество шаблонов, готовых для использования, но в рамках этого гайда, давайте все делать по порядку и с нуля. Вы можете ознакомиться с нашей подбокой топовых шаблонов Elementor
Шаг 0. Выбор правильной темы (шаблона) для сайта на базе Elementor
Тут важно понимать, что существуют сотни и даже тысячи полноценных шаблонов для WordPress созданных на базе Элементора, вот самые популярные из них:

Внимание!
Если в конечном итоге вы хотите получить сайт мирового уровня, то без премиальной темы не обойтись. Существует много площадок, но лидером рынка является темфорест , именно там покупаются шаблоны, которые вы видите на подавляющем большинстве WordPress сайтов!
Шаг 1. Создание новой страницы или записи
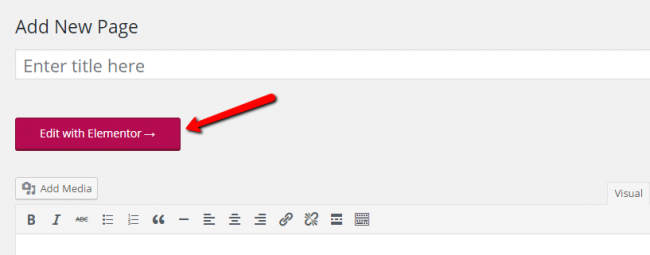
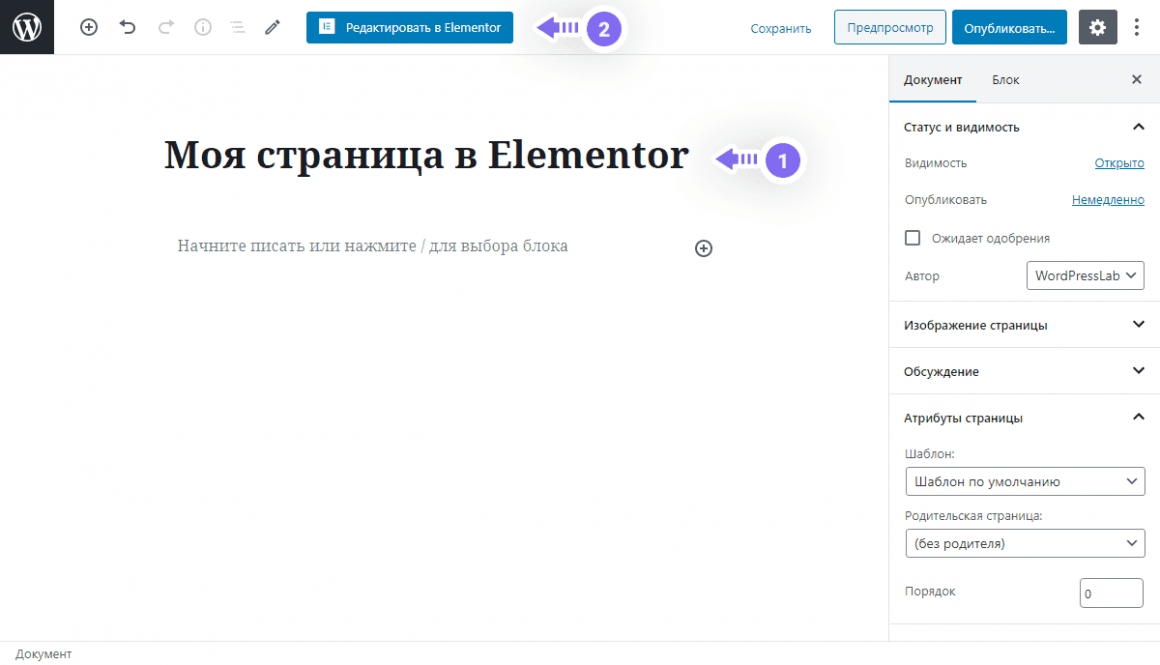
Мы будет создавать страницу, а для этого перейдите во вкладку Страницы → Добавить новую на панели инструментов. Откроется, всем уже знакомый, редактор блоков (Гутентберг). Печатаем название страницы и нажимаем синюю кнопку «Редактировать в Elementor»

Шаг 2. Начало работы в редакторе
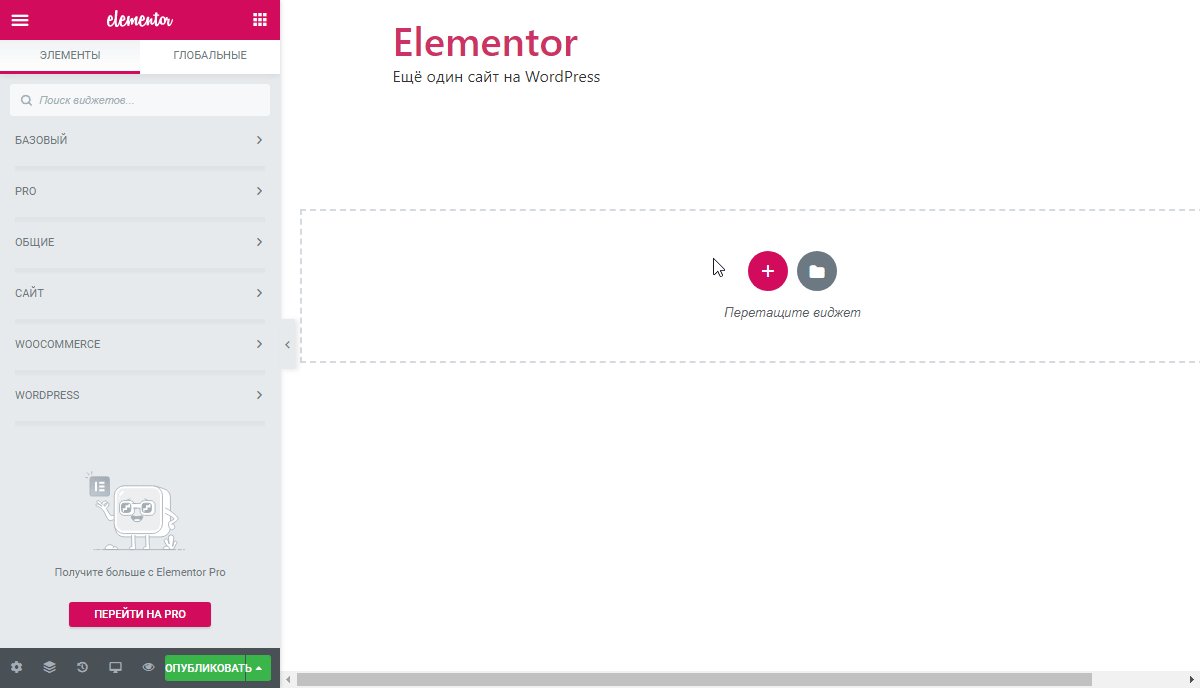
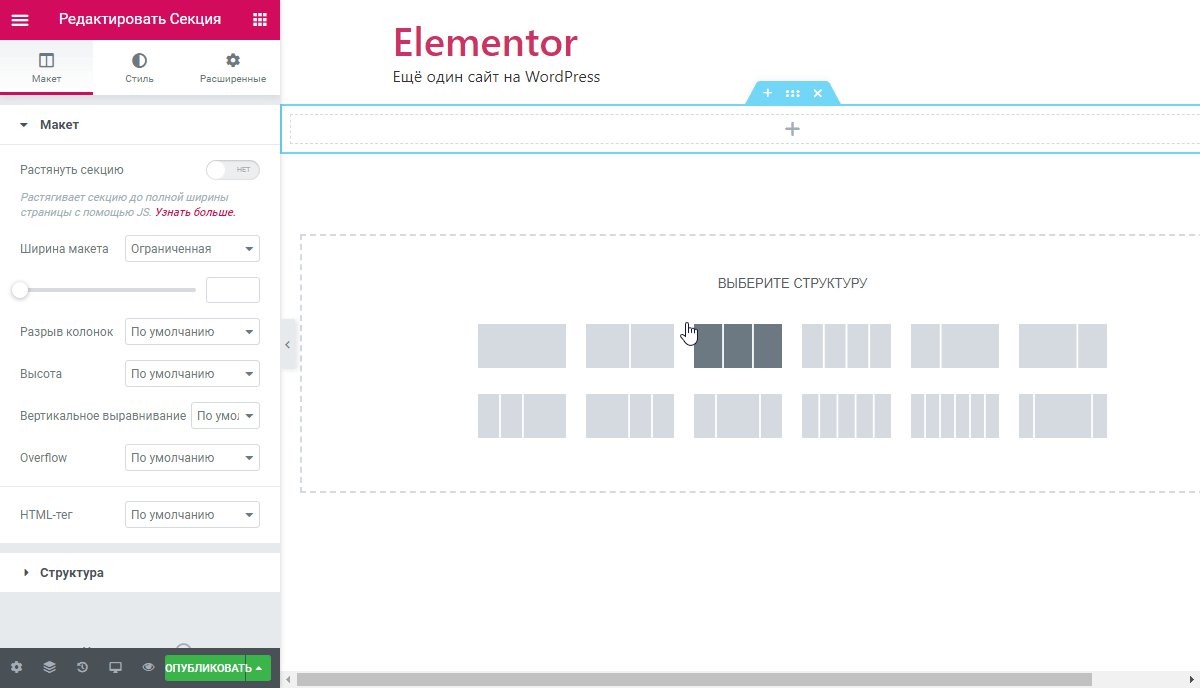
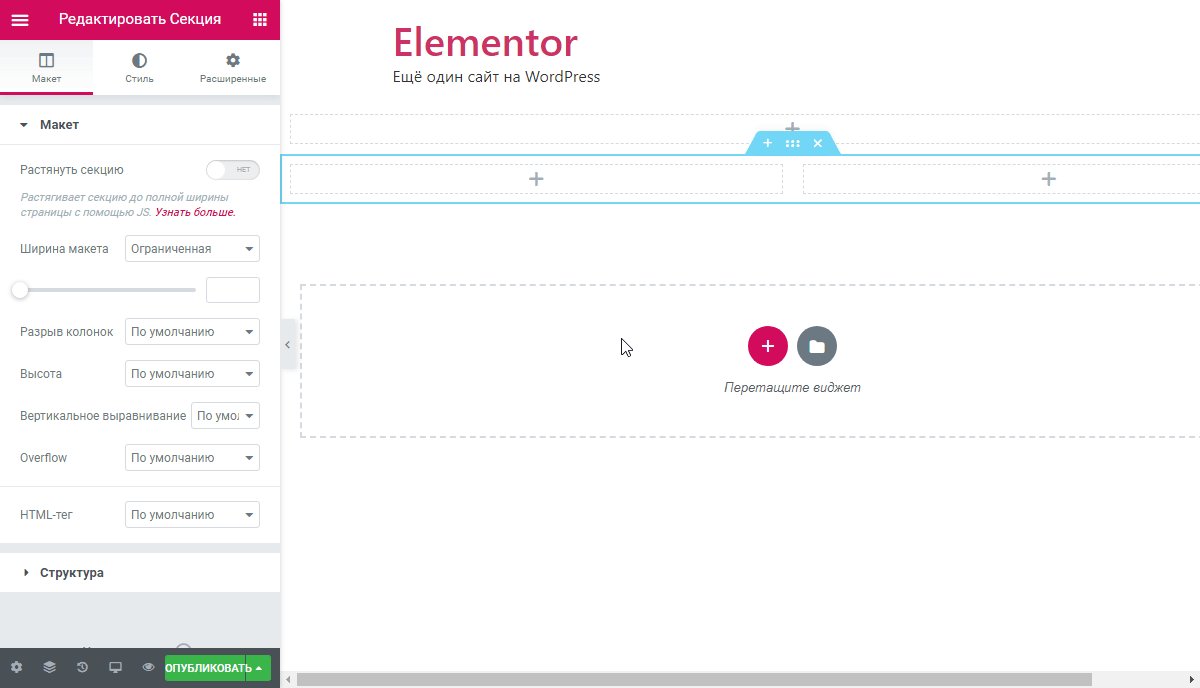
Откроется редактор Elementor. Первое с чем мы будет работать это строки и столбцы, которые позволят разделить страницу на отдельные логические элементы.

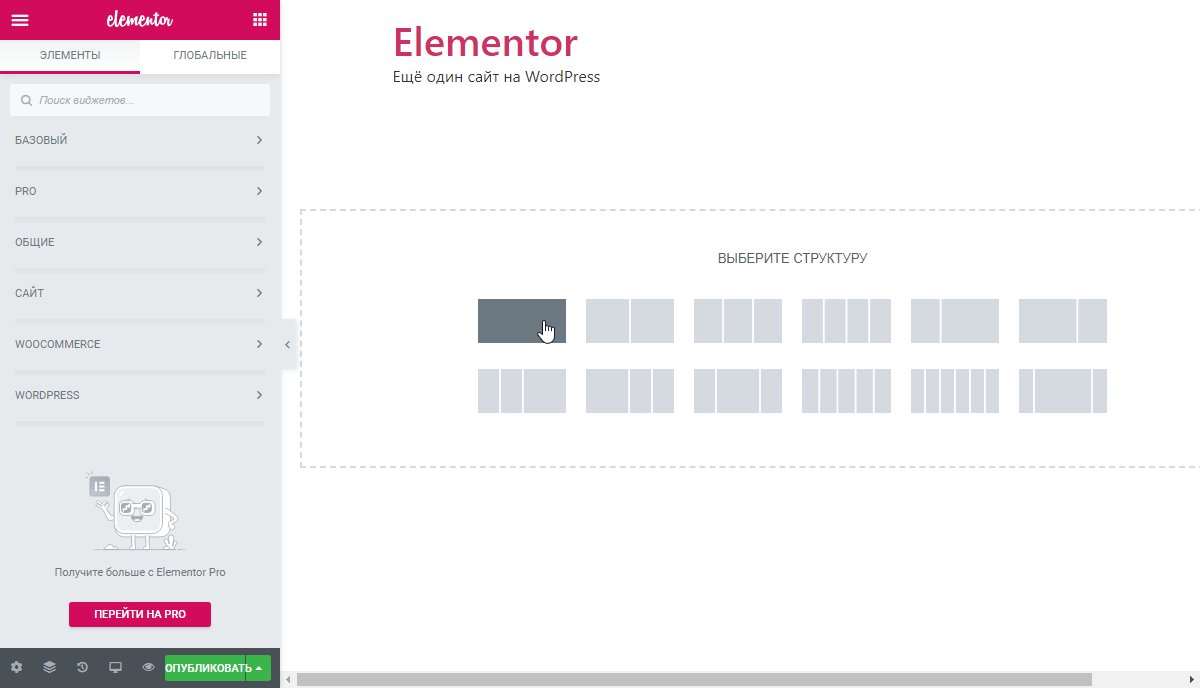
В качестве примера мы создали две строки, первая строка содержит один, полно-размерный столбец, а вторая – 2 столбца.
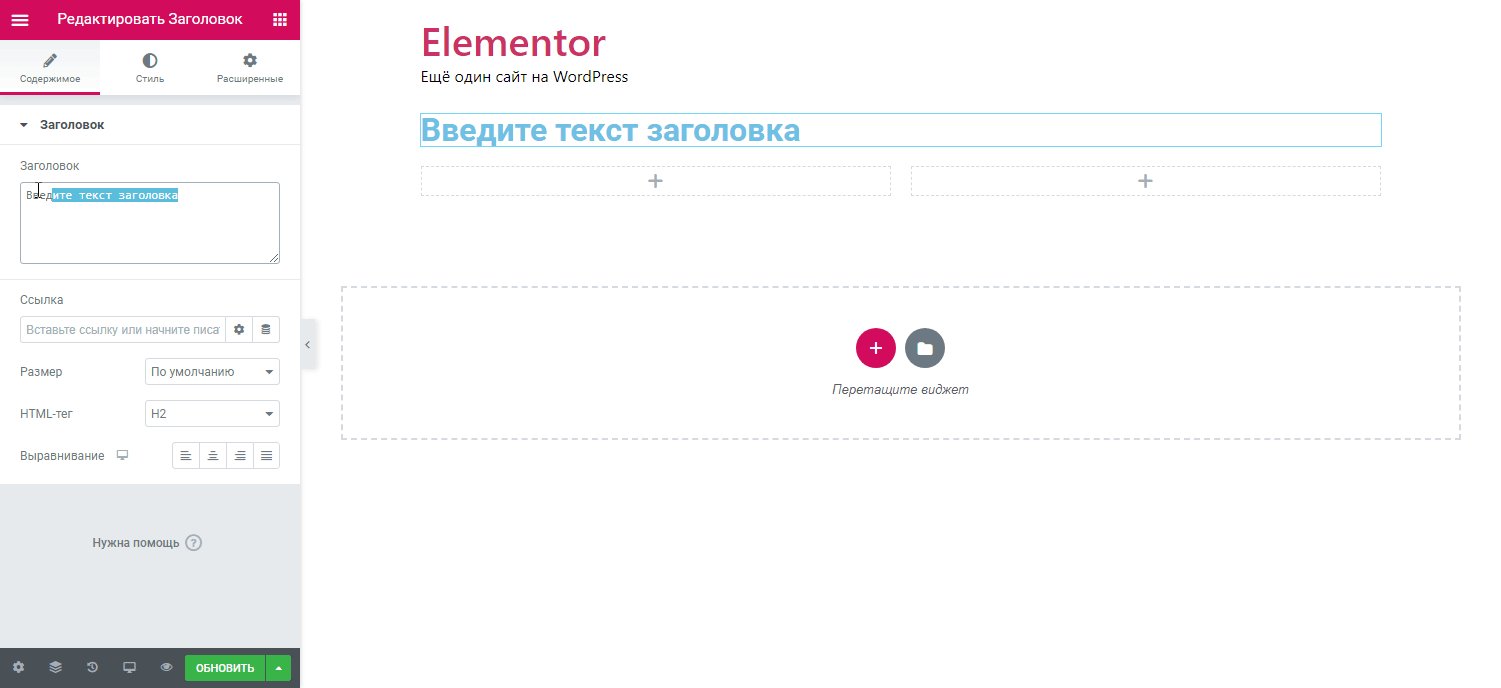
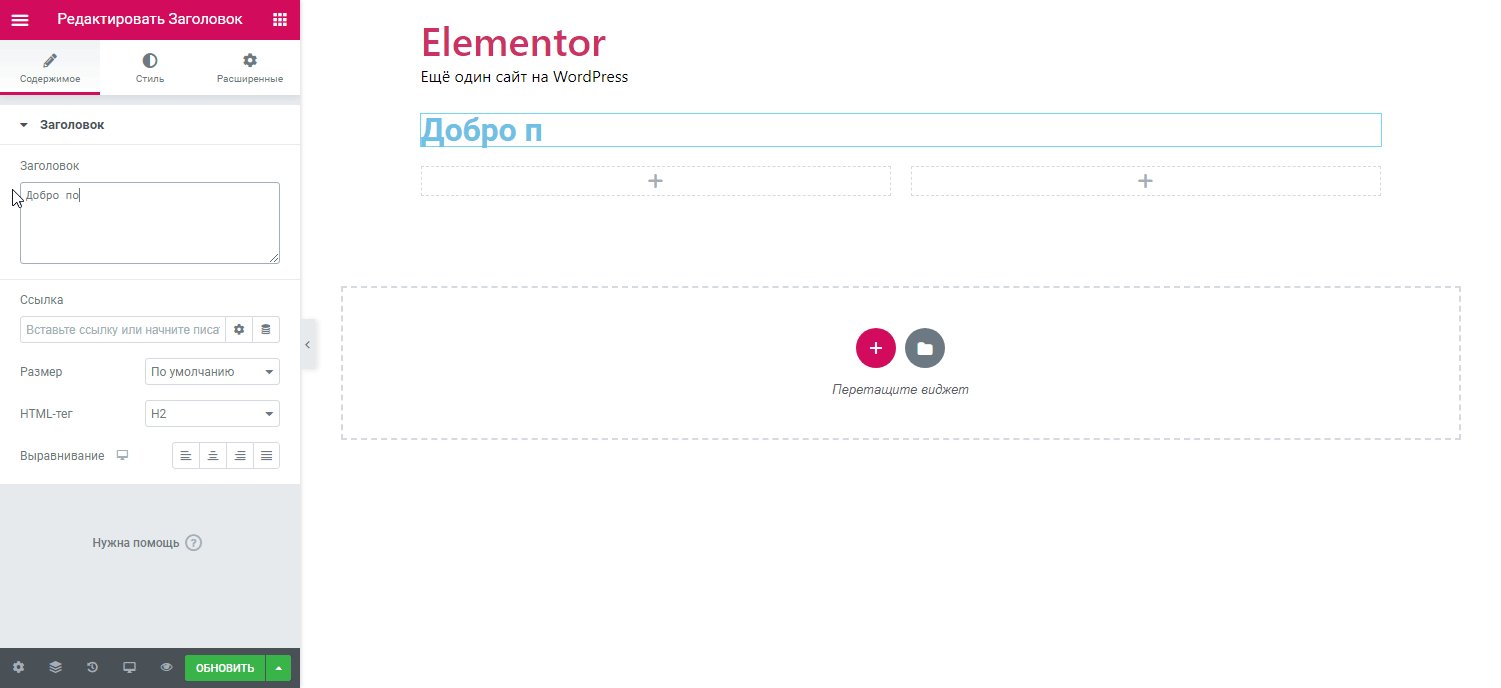
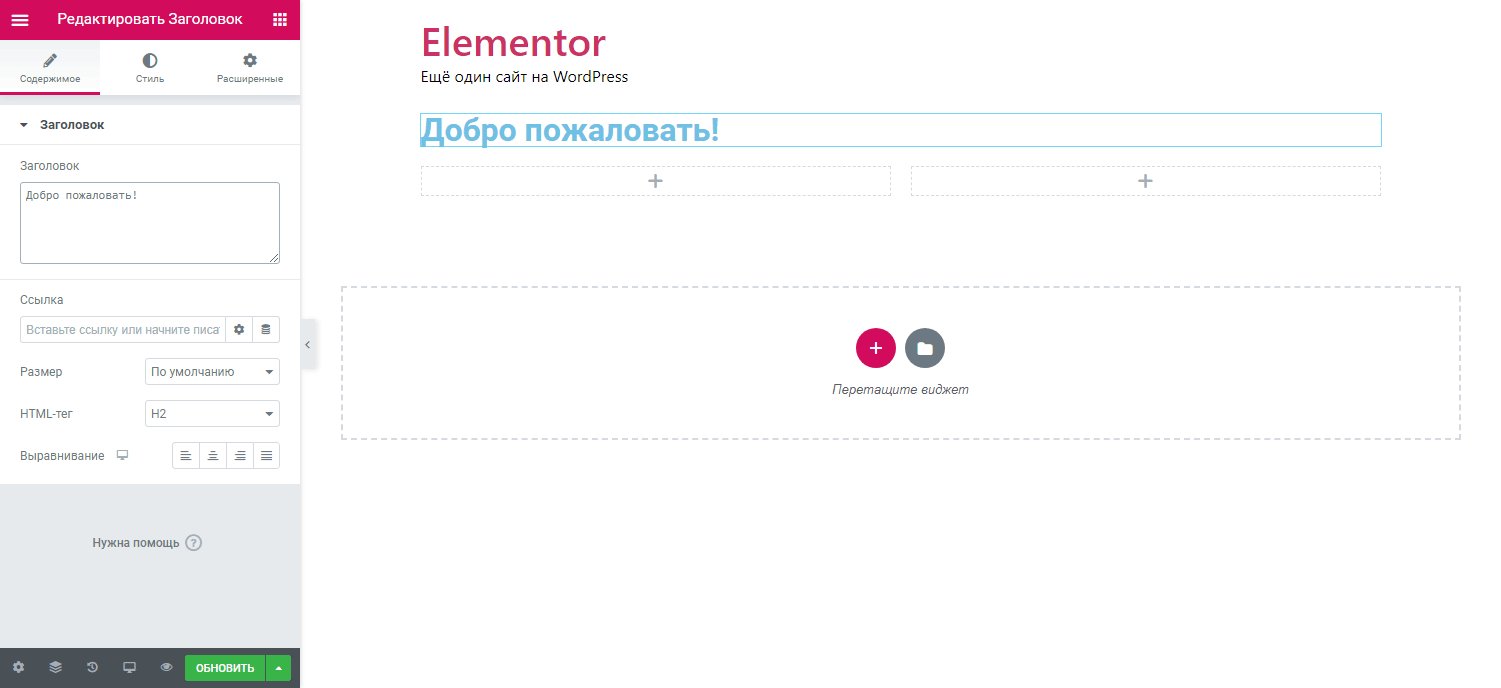
В первую строку добавим заголовок:

Вы неверное уже заметили, что не смотря на то, что страницы была создана с названием «Моя страница в Elementor» – заголовок не отображается. Добиться этого можно используя родительскую тему «Hello» и её дочернюю тему.
В functions.php дочерней темы следует добавить следующий фильтр:
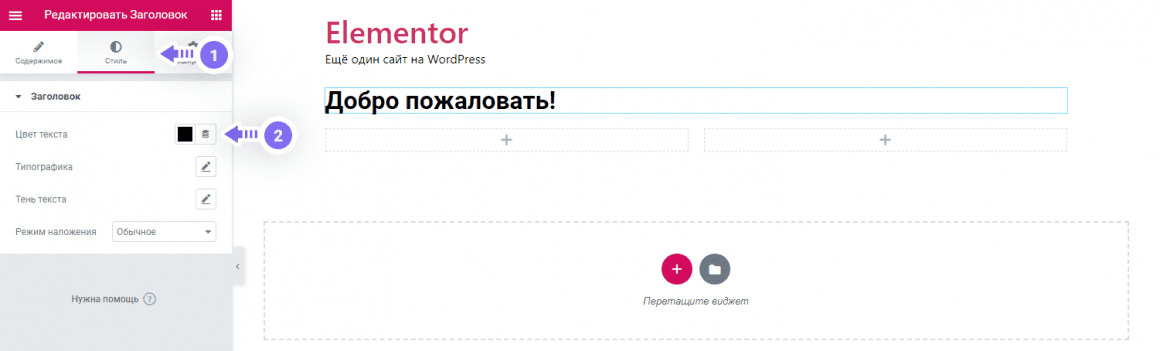
Важной особенность плагина Elementor являются его глобальные настройки. Поменять цвет заголовка можно используя вкладку «Стиль».

Но это крайне не рациональное использование редактора, так как эти действия нужно будет выполнять для каждого заголовка на каждой странице.
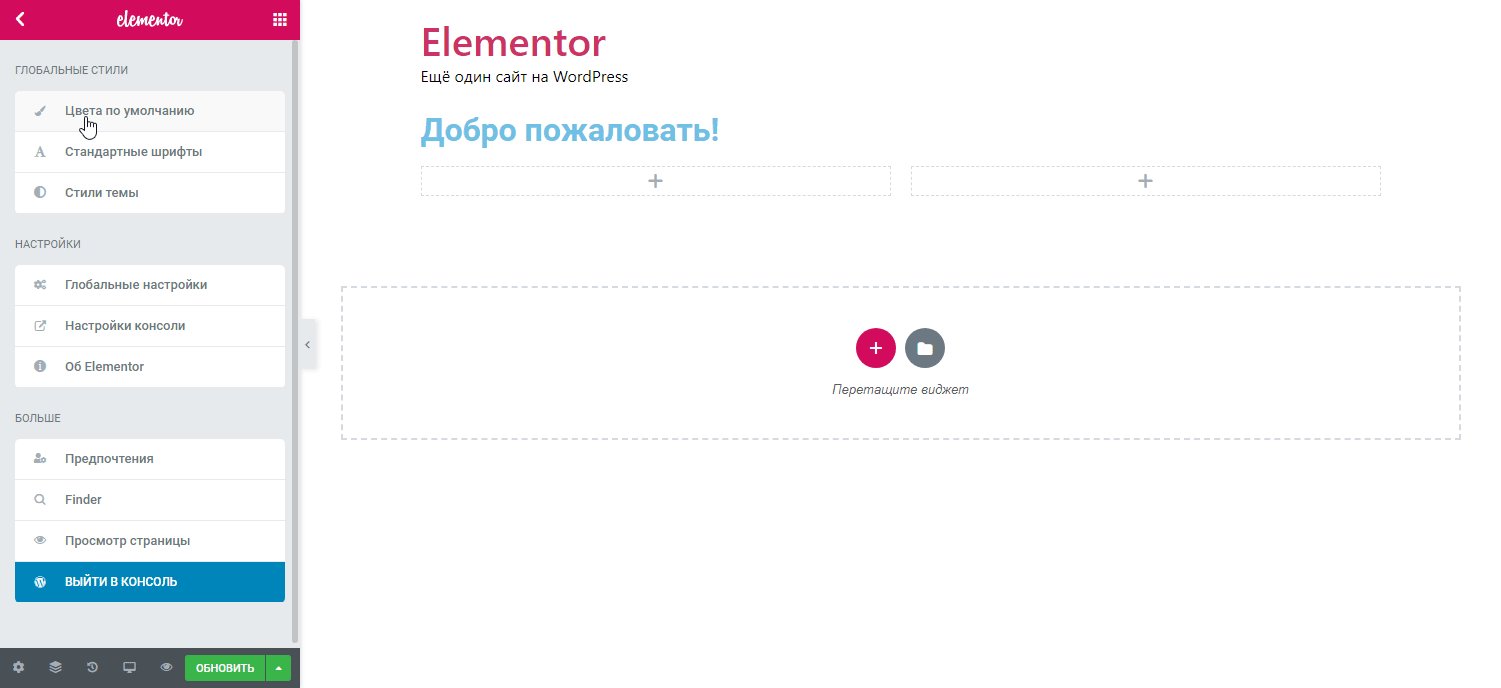
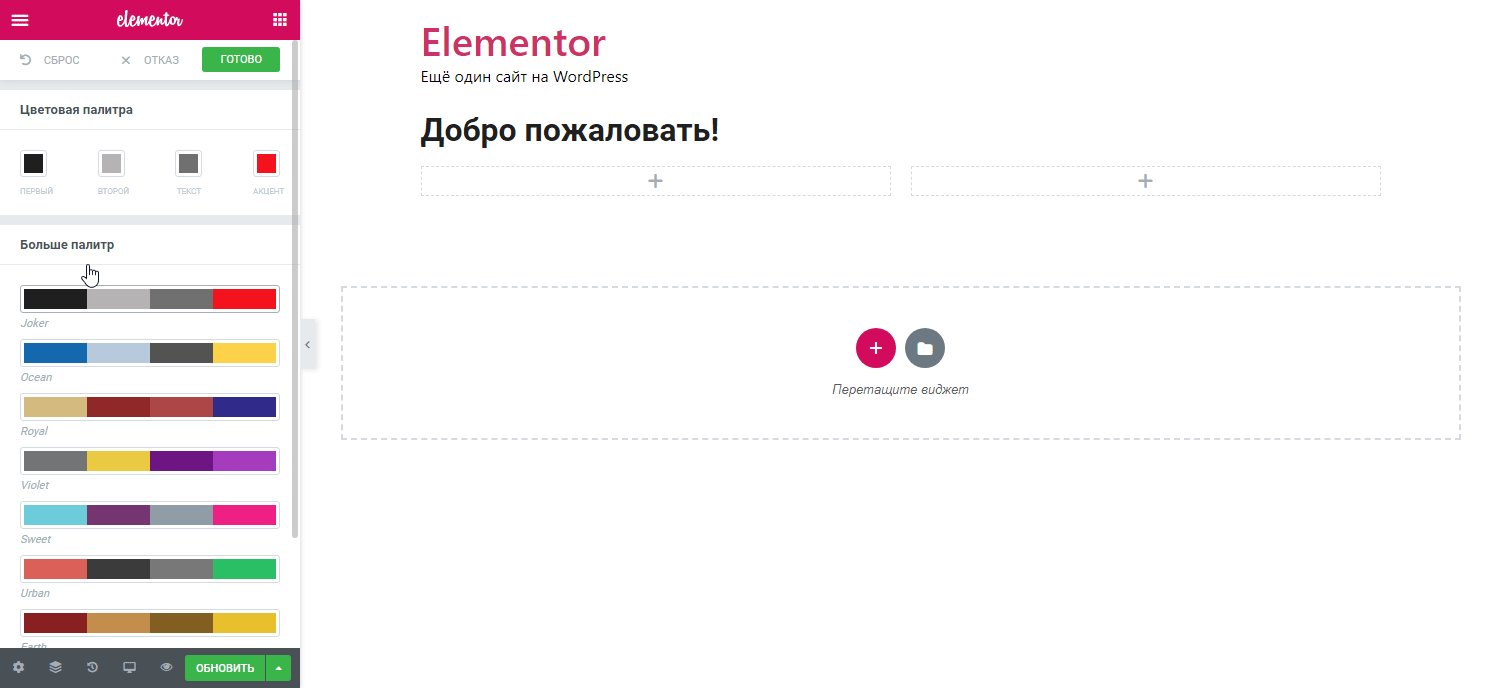
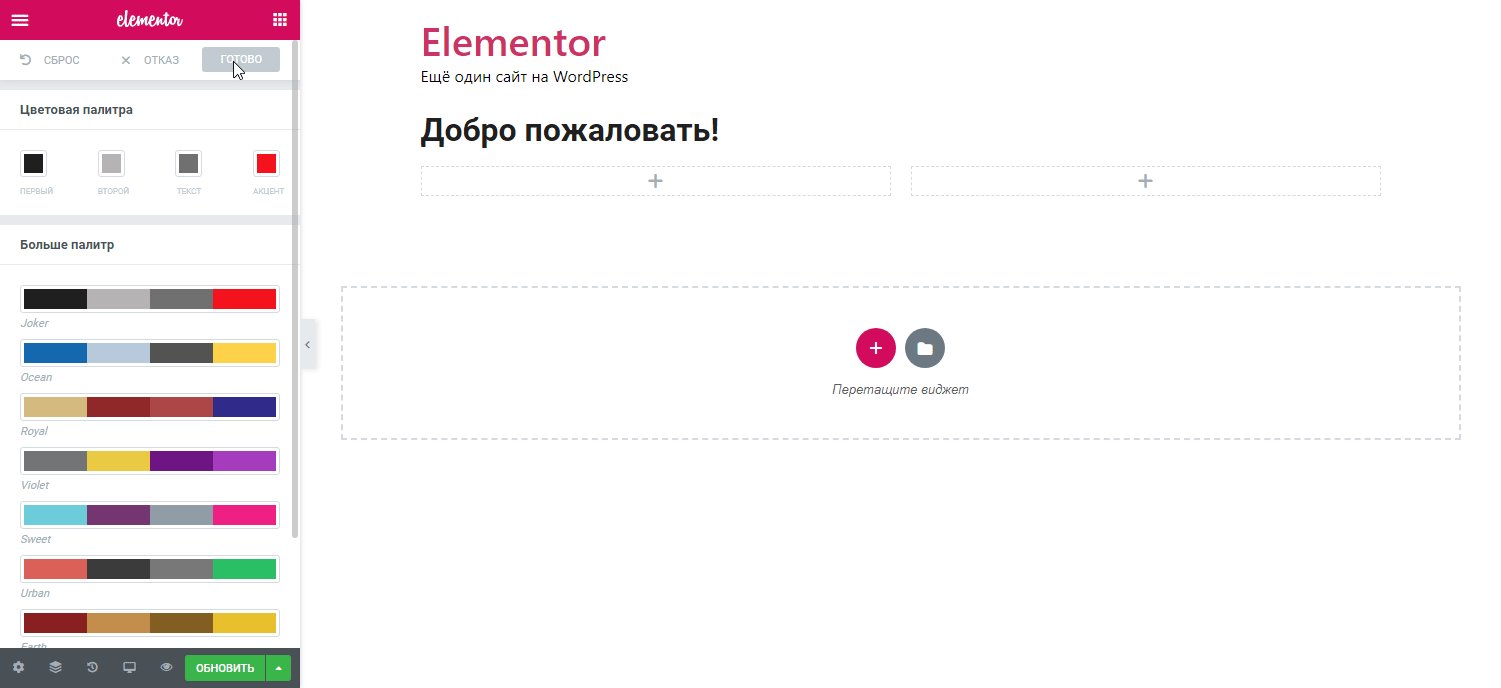
Шаг 3. Глобальные настройки
Для создания общей стилевой направленности сайта необходимо задать некоторые глобальные настройки:

В качестве примера была выбрана одна из доступных по умолчанию палитр, но её всегда можно отредактировать или создать собственную.
Шаг 4. Строки, колонки, элементы и их настройки
Даже, используя бесплатную версию плагина у вас есть тонна инструментов для воплощения вашего видения. Каждая строка, колонка и отельный элемент может быть настроен. Вот где раскрывается настоящая сила Elementor как WordPress плагина.
Сейчас нет смысла описывать все доступные строкам и элементам настройки. Но в качестве примера давайте визуально отделим шапку сайта от заголовка.
Отделяем шапку сайта от тела контента с использованием Elementor для WordPress
Не дурно, да? Но давайте двигаться дальше и разбираться с шаблонами которые доступны в бесплатной версии плагина Elementor.
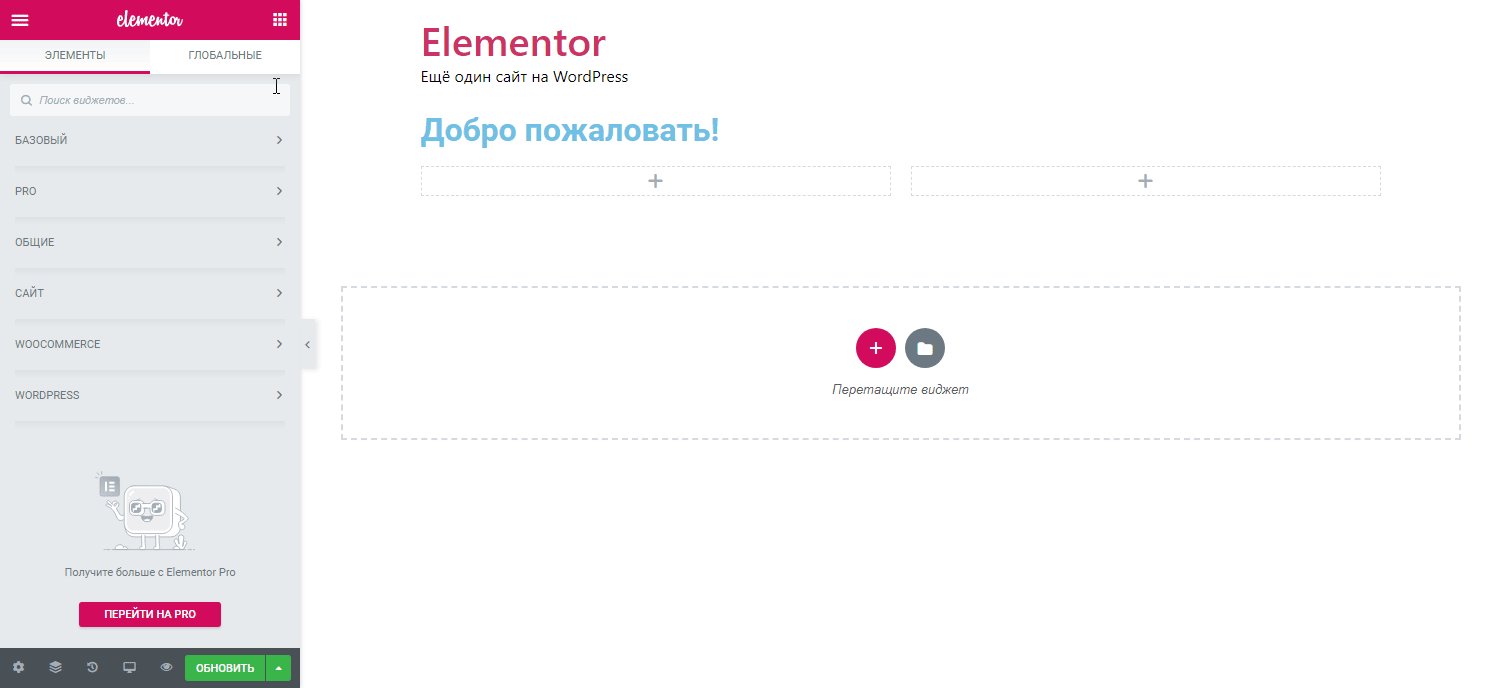
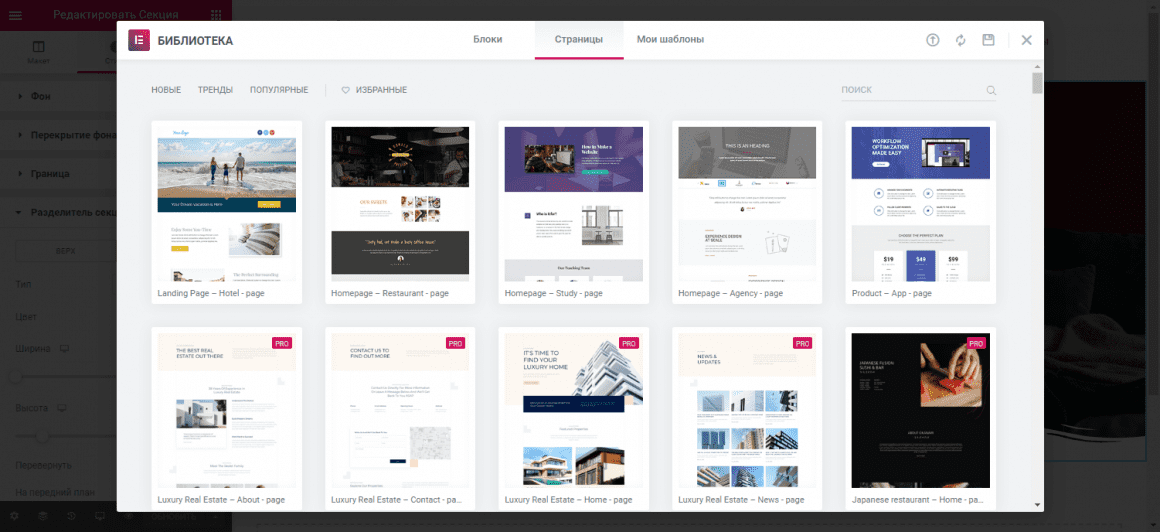
Шаг 5. Шаблоны страниц в Elementor
Нажав на иконку с изображение папки 

Тут все просто – выберем понравившийся шаблон и вставляем его в тело контента. Большинство самых “вкусных” шаблонов доступно только в PRO версии.
Elementor PRO
Несмотря на то, что благодаря бесплатной версии плагина вполне можно создать сайт, PRO версия поможет максимально раскрыть весь творческий потенциал и даст доступ к эффективным маркетинговым инструментам, таким как PopUp (всплывающие окна).
Создание форм, также доступно только в Elementor PRO, а ведь благодаря им можно полностью избавиться от сторонних, жрущих тонны ресурсов, плагинов типа «Contact Form 7».
Но всё же начать стоит возможности создания шапки и подвала сайта.
Редактор тем в PRO версии
Elementor – это особый случай, который одновременно прост в использовании и невероятно универсален, во многом благодаря своему конструктору тем.
Конструктор тем меняет правила игры для всех, кто знаком с созданием собственных тем, поскольку он позволяет создавать собственные верхние и нижние колонтитулы (Header и Footer), а также другой динамический контент для вашего веб-сайта. Он позволяет вам переопределять важнейшие аспекты используемой WordPress темы!
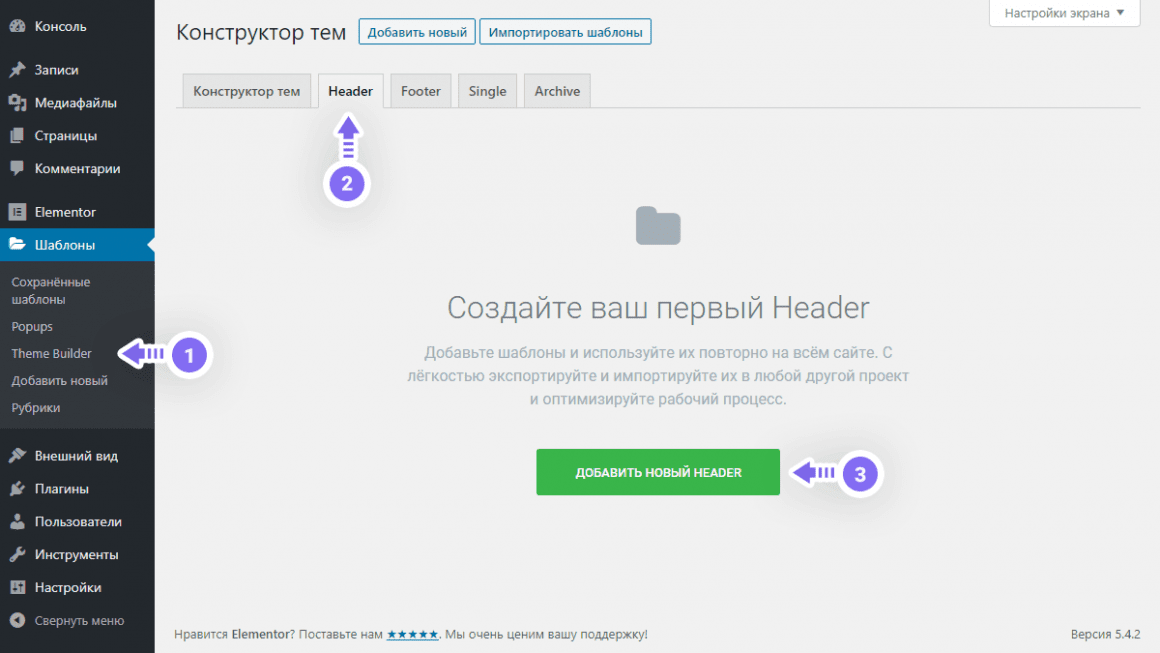
Перейдите во вкладку Шаблоны → Theme Builder на панели инструментов, затем выберите «Header» и нажмите кнопку «Добавить новый Header».

Дальше потребуется ввести название шаблона, пусть он так и называется «Header». А после нажатия большой зеленой кнопки «Создать шаблон» начинается самое интересное.
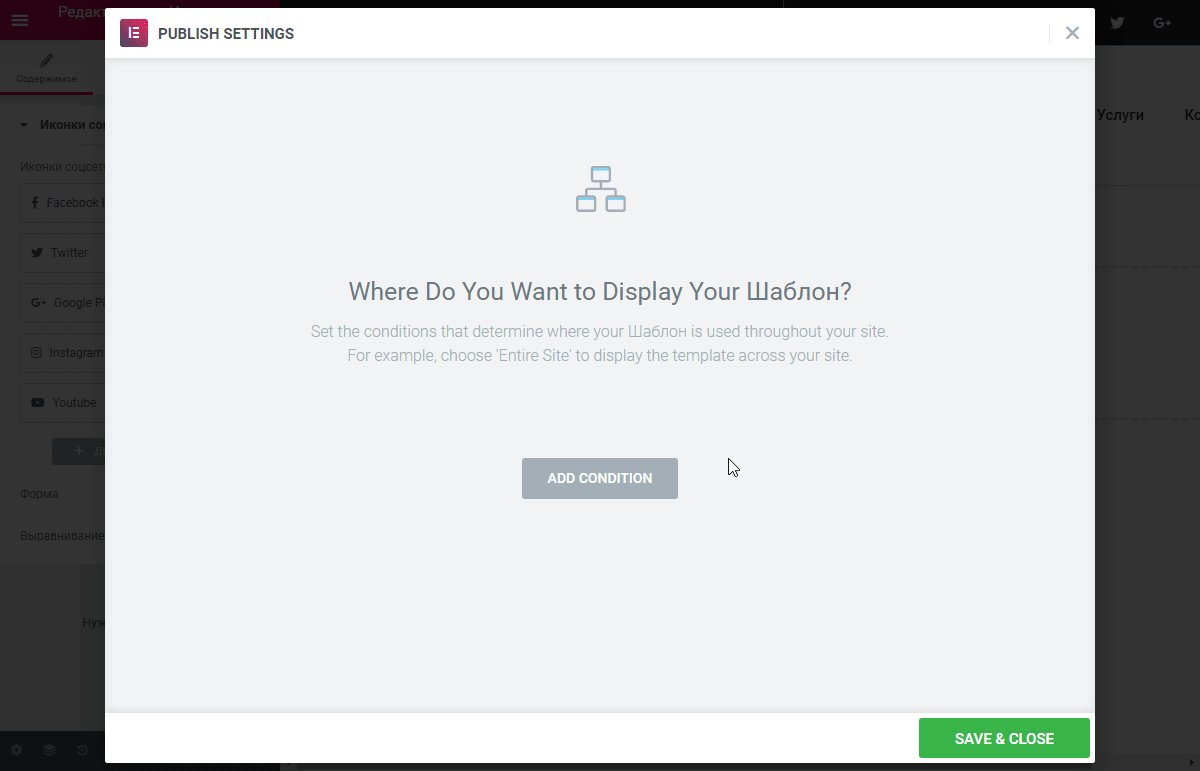
Выберите один из понравившихся шаблонов и нажмите «Опубликовать», так как к редактированию мы вернемся чуть позже.

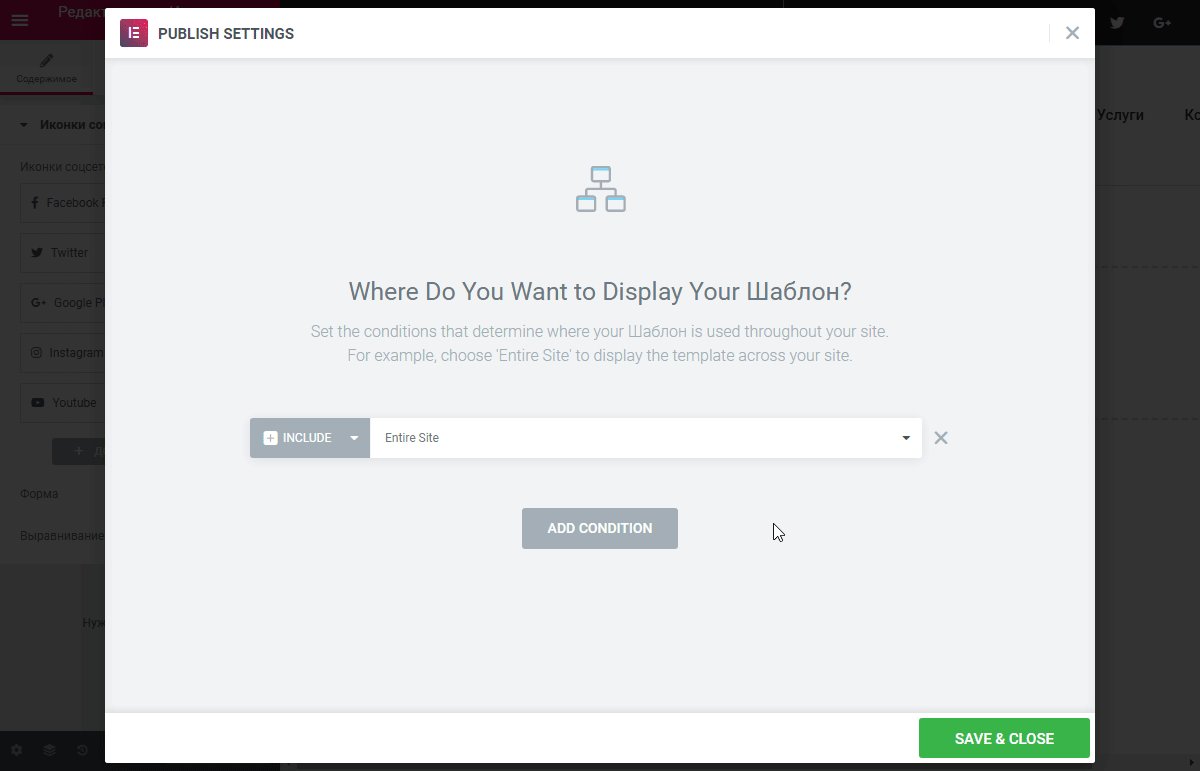
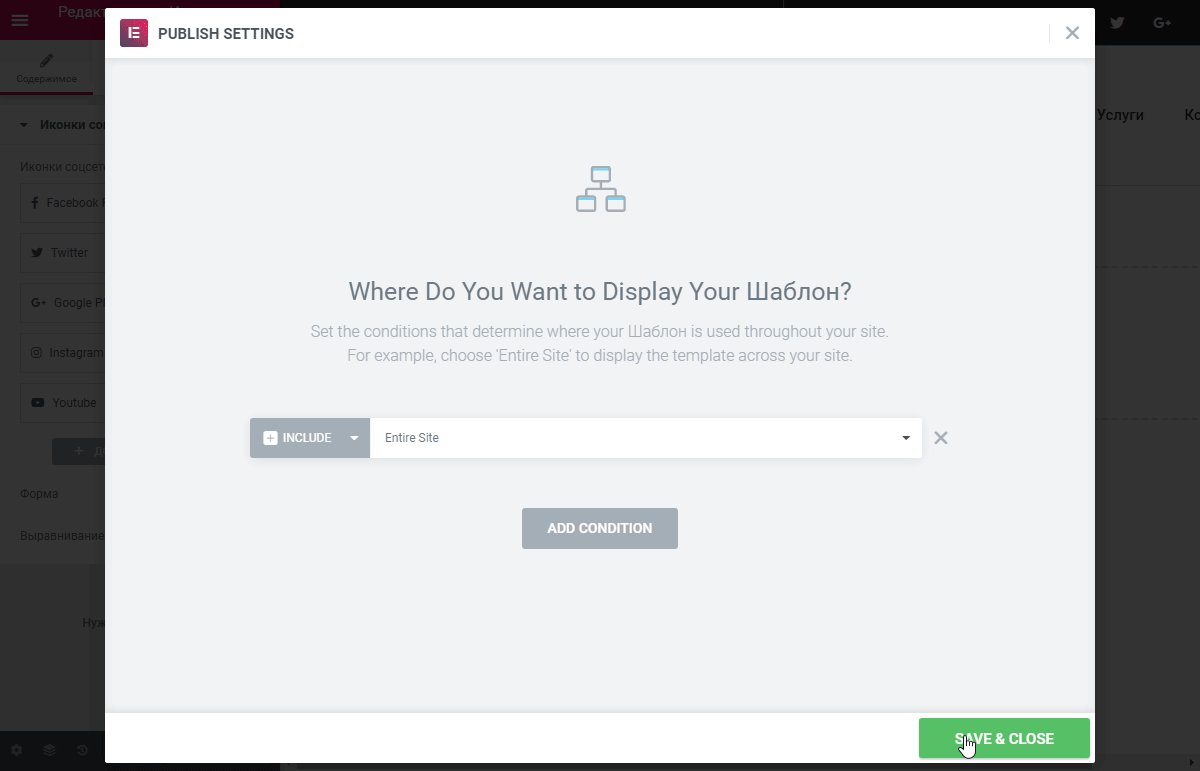
Будет предположено добавить условия отображения. Нажимаем «Add Condition», а так как там по умолчанию выбрана опция «Entire Site», что означает – показывать на всех страницах сайта, то нажимаем «Save & Close». Как вы уже поняли можно создавать и совмещать различные условия отображения динамических элементов, но в рамках этого руководства это рассматриваться не будет.
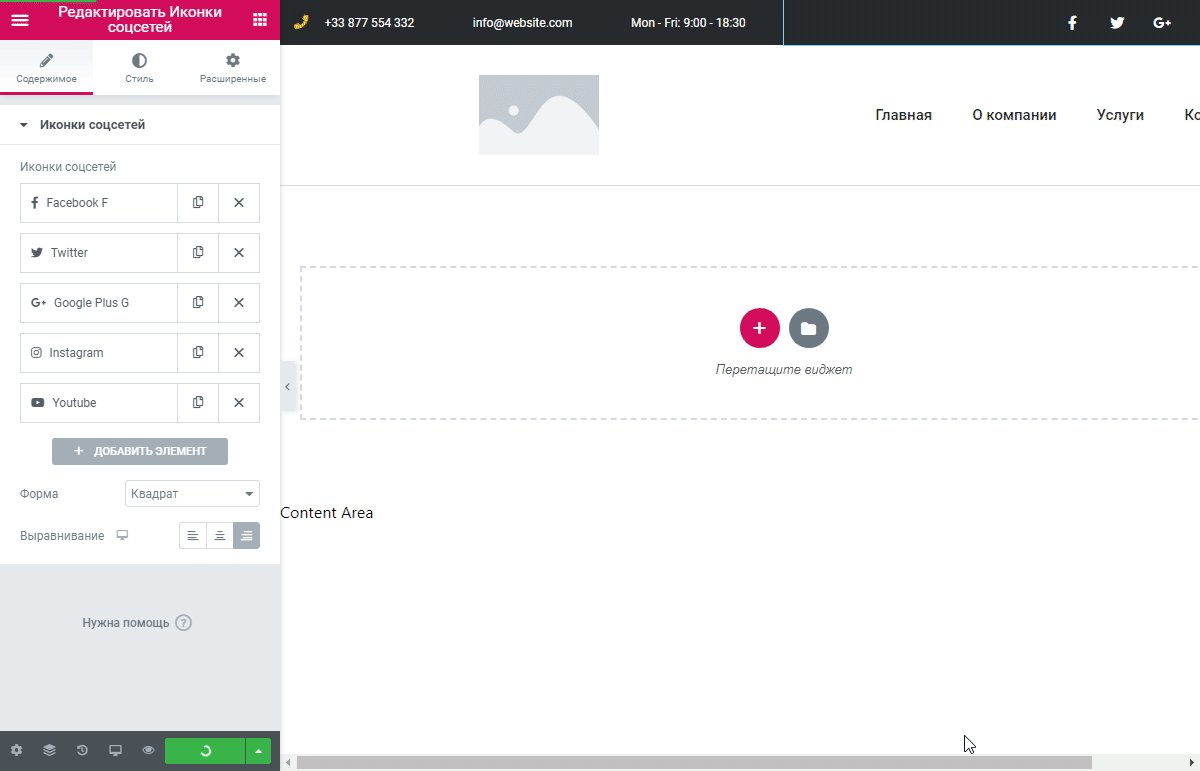
Возвращаемся к редактированию страницы, которую мы создали ранее. И что мы видим? Правильно, нашу созданную шапку. Давайте дополнительно стилизуем её, а для этого нужно нажать «Редактировать Header»
Пример редактирования шапки сайта в Elementor PRO
Как видно, всё достаточно просто и на интуитивно понятном уровне. Тем же способом можно создать подвал сайта (Footer) и различные всплывающие окна, но об этом в другой раз.
Часто задаваемые вопросы
Что такое Elementor?
Elementor – это лучший и бесплатный конструктор для WordPress, который позволяет создавать красивые веб-сайты самым простым и быстрым способом.
Elementor работает со всеми темами?
Плагин работает со всеми темами, которые соответствуют стандартам WordPress.
Совместим ли он с другими плагинами WordPress?
Плагин совместим практически со всеми плагинами.
Что такое Elementor PRO
Elementor PRO расширяет набор инструментов, необходимых веб-разработчикам для создания профессиональных веб-сайтов. Он включает в себя лучший в отрасли конструктор тем, виджет визуальных форм, настраиваемый CSS и многие другие революционные функции.
Могу ли я редактировать страницы своего блога с помощью Elementor?
Да, но Вам понадобится “конструктор тем”, который входит в Elementor PRO
Могу ли я редактировать страницы WooCommerce?
Вы можете редактировать страницу товара и страницы архивов с помощью конструктора WooCommerce Elementor. Скоро появится возможность редактировать страницу оформления заказа и страницу корзины с этой функцией.
Подведем итог
С точки зрения основных выводов, надеемся, вы понимаете, почему Elementor – фантастический конструктор, который берет на себя большую часть по верстке макетов. Он обеспечивает идеальный баланс между простотой использования и широкими функциональными возможностями, что делает его одним из самых доступных конструкторов, доступных для WordPress.
Надеемся, это мини-руководство дало вам отличную отправную точку для успешного использования плагина Elementor и его PRO версии.
Если у вас есть какие-либо вопросы или комментарии, пожалуйста, поделитесь ими с нами ниже!
Elementor — бесплатный Page Builder для WordPress с открытым исходным кодом
Строители страниц в наши дни бывают разными. Они позволяют создавать красивые сайты и без навыков программирования. Некоторые темы идут со встроенным строителем страниц, но зачастую строители страниц являются отдельными плагинами. Elementor Page Builder относится ко второму типу, это отдельный плагин, который отлично работает с любыми темами и плагинами.
Скачать плагин вы можете бесплатно здесь:
Одним из его достоинств является редактирование в реальном времени. Это значит, что вы можете настраивать дизайн фронтенда в режиме реального времени без задержек или срывов. Elementor предлагает полную поддержку адаптивного дизайна, красивые иконки и виджеты, а также полный контроль над дизайном и разметкой.
Пользовательский интерфейс Elementor
Мы заново установили WordPress при помощи темы Twenty Sixteen, чтобы протестировать Elementor.
После установки Elementor вы можете установить некоторую основную информацию в меню настроек. Вы сможете выбрать тип записей с которыми будет работать Elementor, роль пользователей и ещё некоторые базовые параметры.
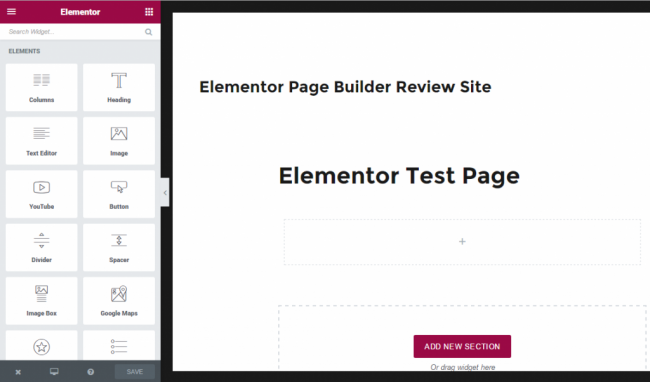
После этого вы увидите кнопку на любой странице или записи, если Elementor включен для этого типа страниц и записей. Просто нажмите на кнопку для входа в интерфейс Elementor:
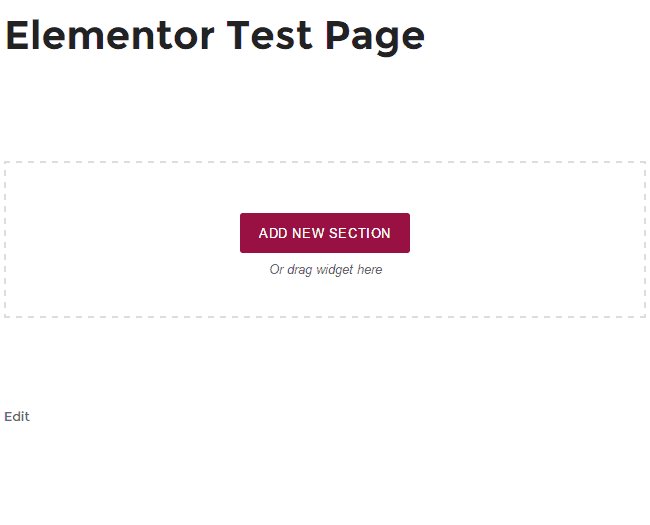
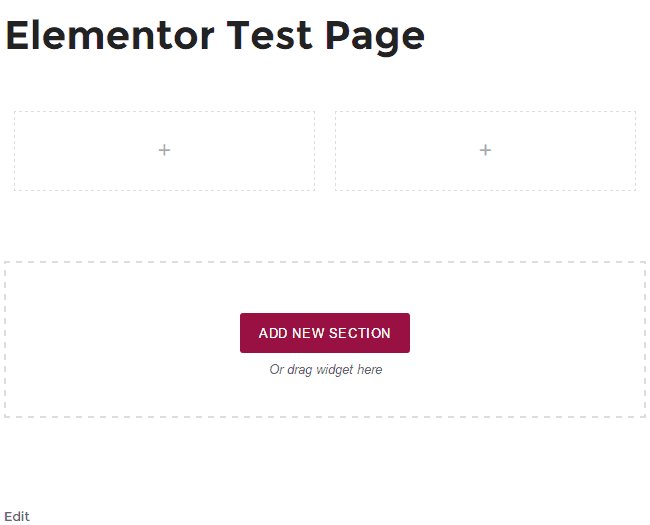
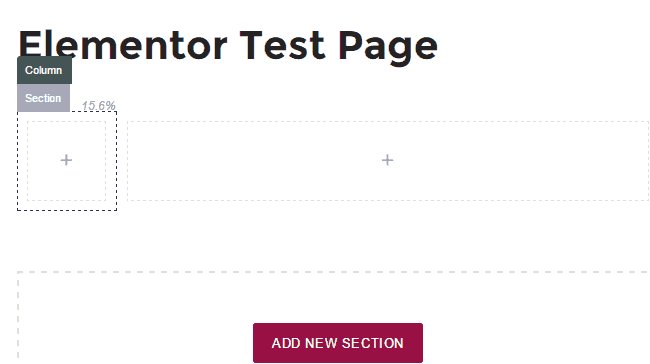
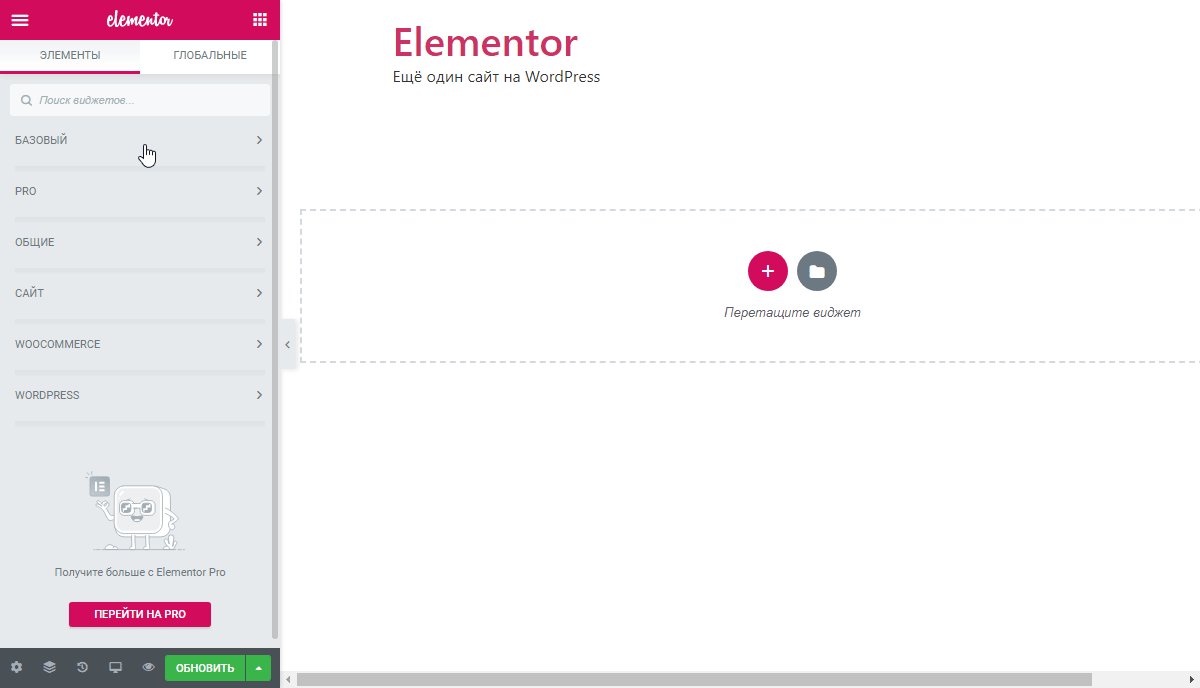
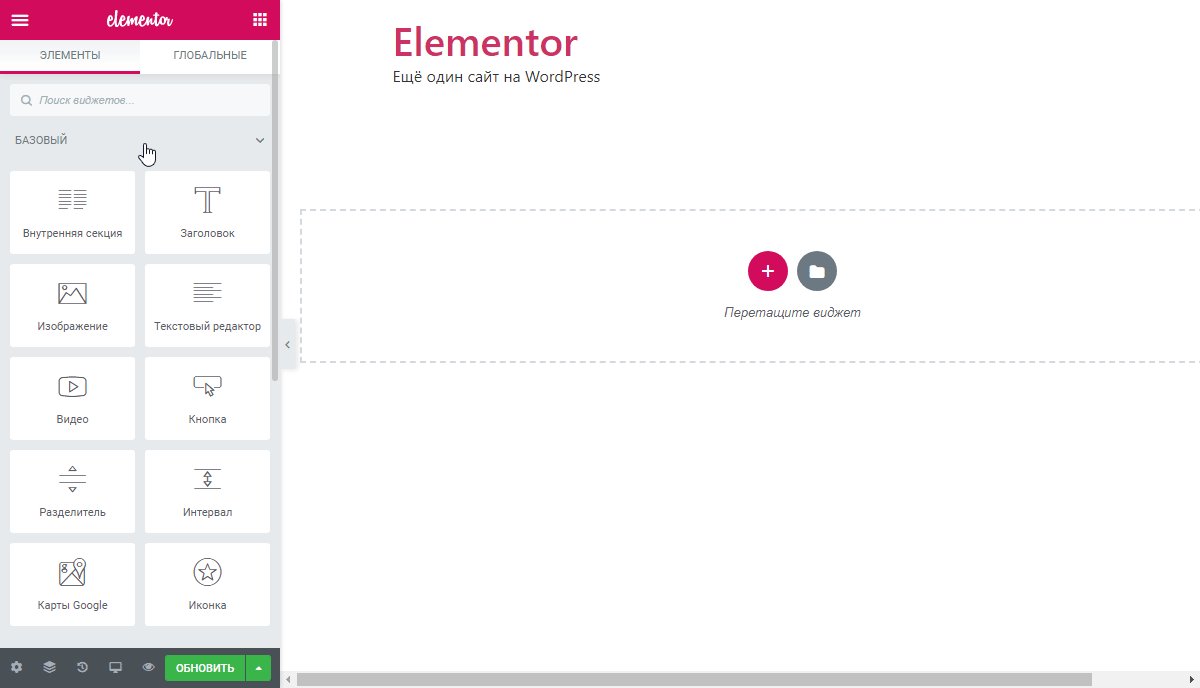
Появится drag-and-drop интерфейс Elementor. Вот так выглядит пустая страница:
Как вы видите, всё загружается так, как выглядит на самом деле. Вы можете вносить изменения в режиме реального времени. Не нужно постоянно переключаться между бэкенд и фронтенд интерфейсом. Вы будете видеть точно то же самое, что и ваши посетители. Это значительно упрощает создание красивого дизайна.
Настройки разметки
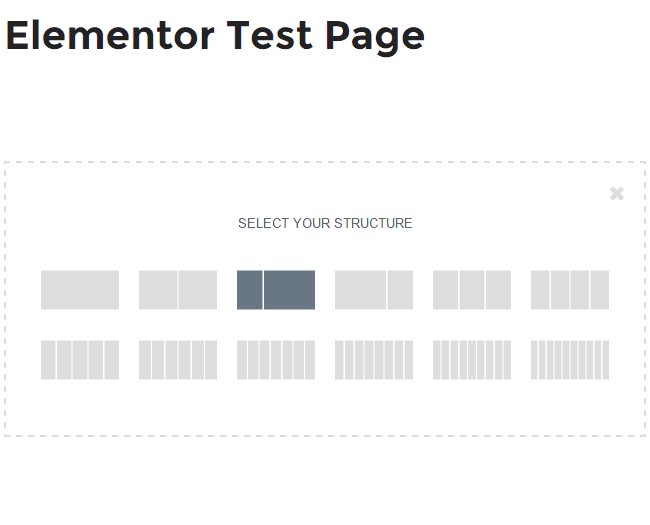
Elementor делает легче настройку разметки. Если вы хотите поменять базовую разметку с 1 колонкой на что-то другое, то просто нажмите кнопку “ADD NEW SECTION”, и у вас появится выбор из 12 различных структур. Нажмите на любую из них, чтобы установить её в разметку:
Вы можете добавлять любое количество разделов.
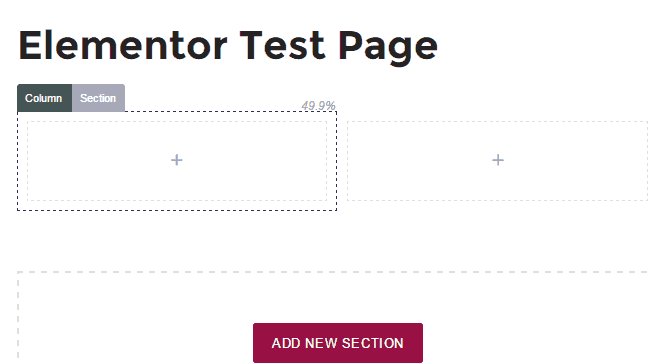
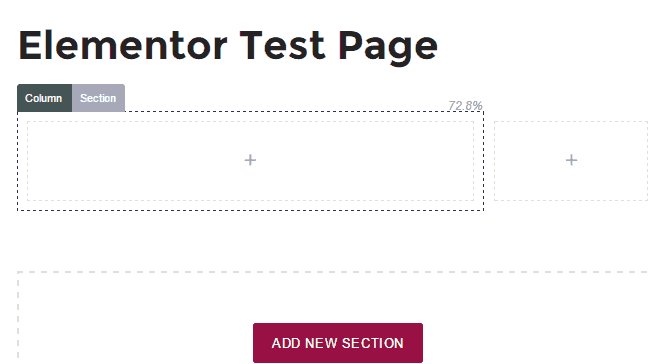
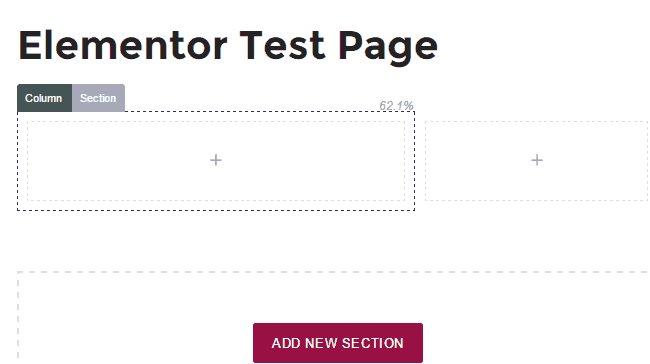
Менять размер разделов легко. Если вы хотите изменить размер по горизонтали, то просто растяните раздел вот так:
Изменение размера необычайно плавное. Мы не обнаружили никаких сбоев.
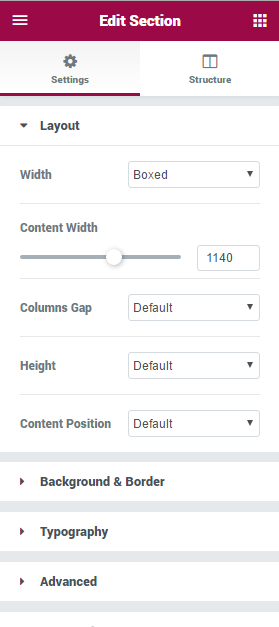
В разделе настроек вы можете также добавить вертикальный отступ между колонками, настроить фоновый цвет и многое другое.
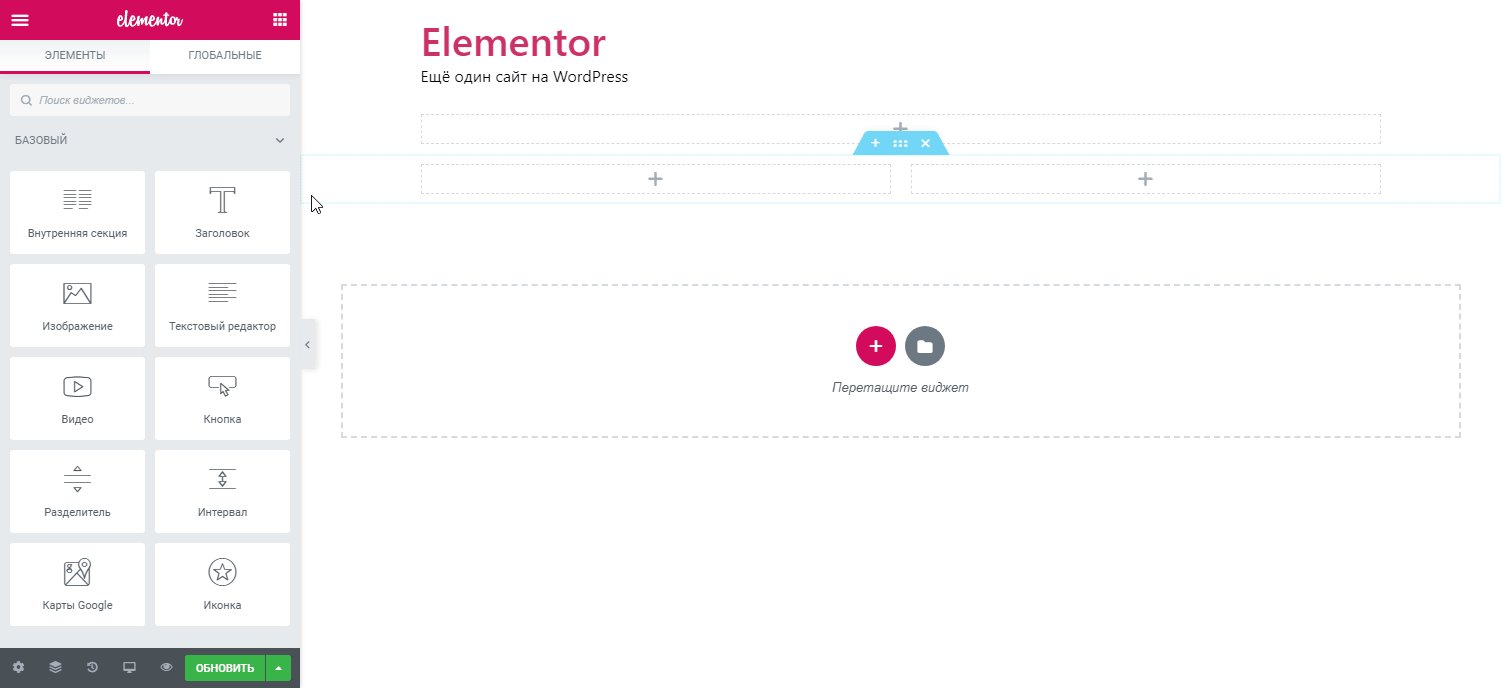
Виджеты Elementor
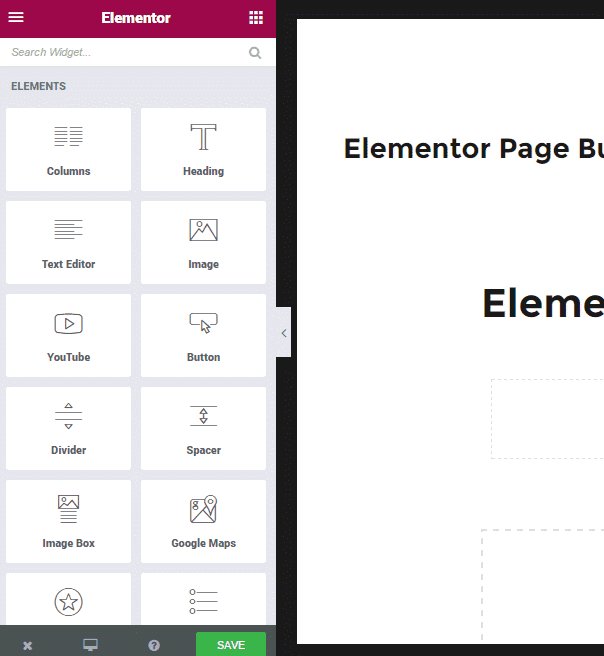
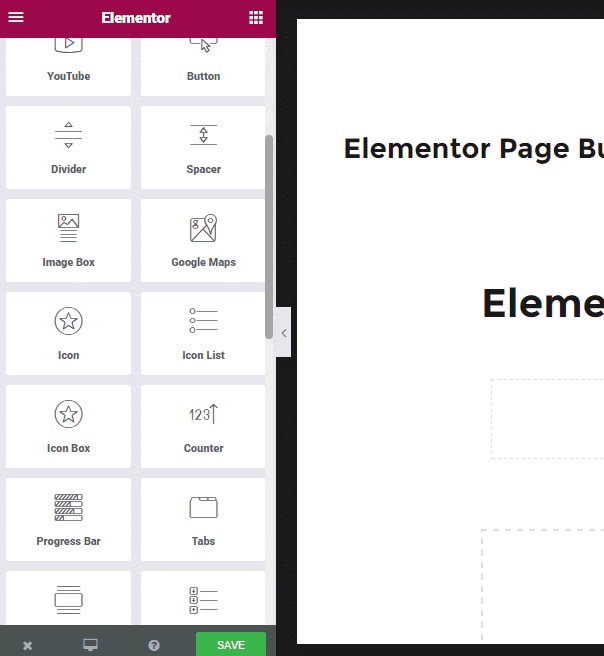
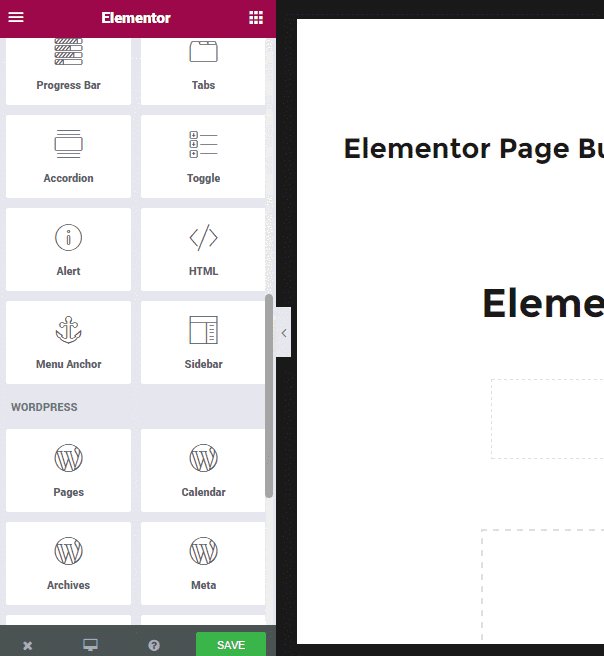
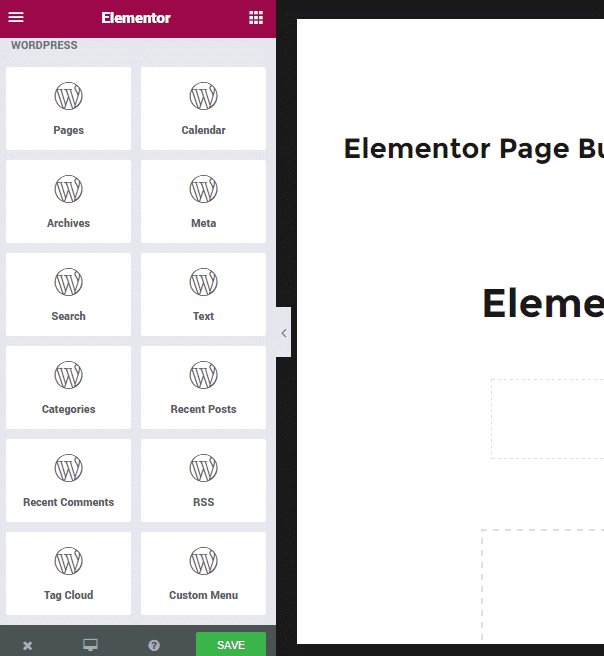
Виджеты — это кирпичики в вашем дизайне веб-сайта. Вы можете добавить их в разделы, описанные выше. Просто перетащите их на свой сайт из меню слева. Elementor на данный момент содержит 22 виджета, плюс дополнительные виджеты WordPress:
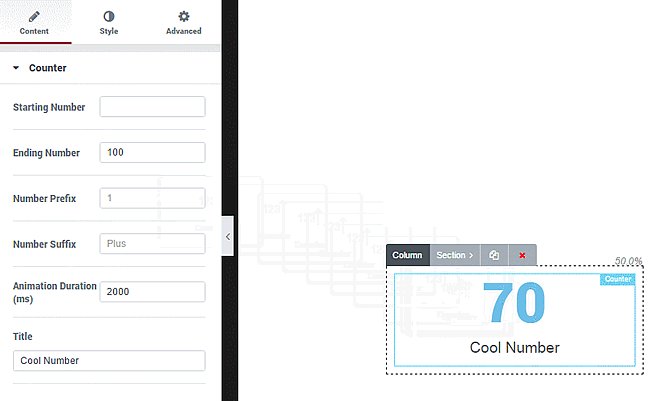
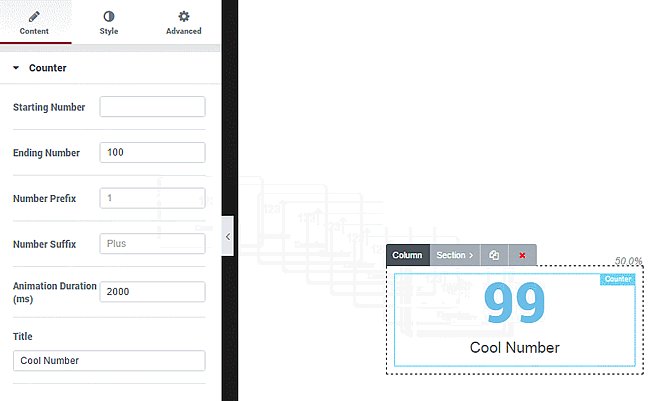
Кроме того, есть стандартные виджеты, например: заголовки, изображения и т.д. У Elementor есть несколько крутых дополнений. Один из наших любимых — это виджет Counter. Мы думаем, что в будущем можно круто объединить Google Maps с виджетами Progress Bar.
Мы бы хотели, чтобы список виджетов в будущем увеличился. Elementor значительно лучше, чем большинство бесплатных строителей страниц, но не настолько развитый, как большинство премиум плагинов. Не ожидайте ценников или каких-то особенных виджетов в нынешней версии Elementor.
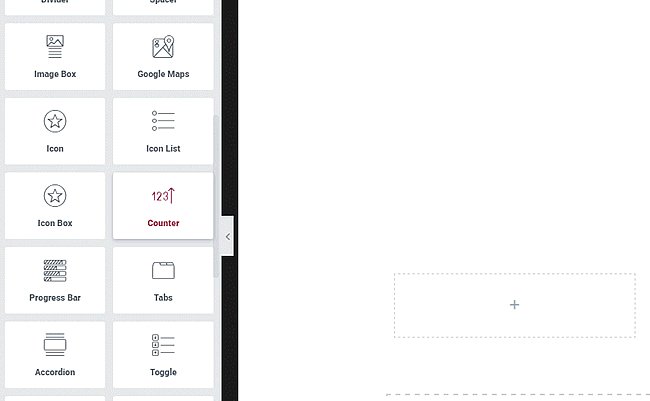
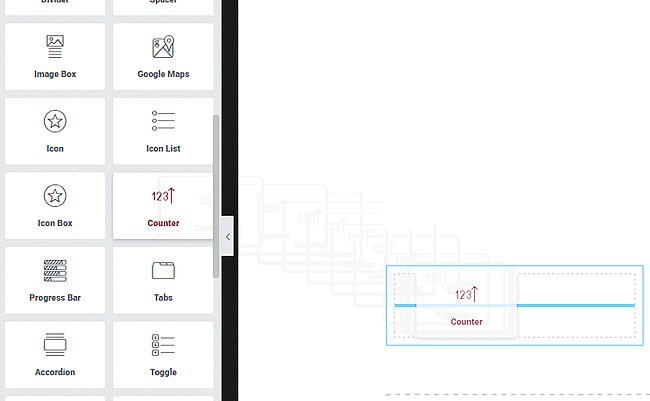
Чтобы добавить виджет, просто перетащите его в нужный раздел:
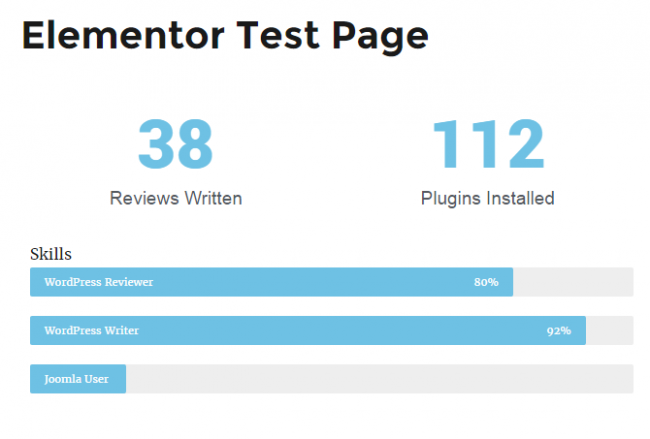
Для того, чтобы показать, насколько быстро работает Elementor, давайте построим страницу. Мы можем собрать разметку за 30 секунд. Да, дизайн не впечатляет, но нас впечатлила скорость интерфейса и построения новой страницы.
За время тестирования интерфейса мы убедились, что Elementor работает без задержек и сбоев. Виджеты появляются мгновенно после их перетаскивания. Интерфейс очень прост в использовании.
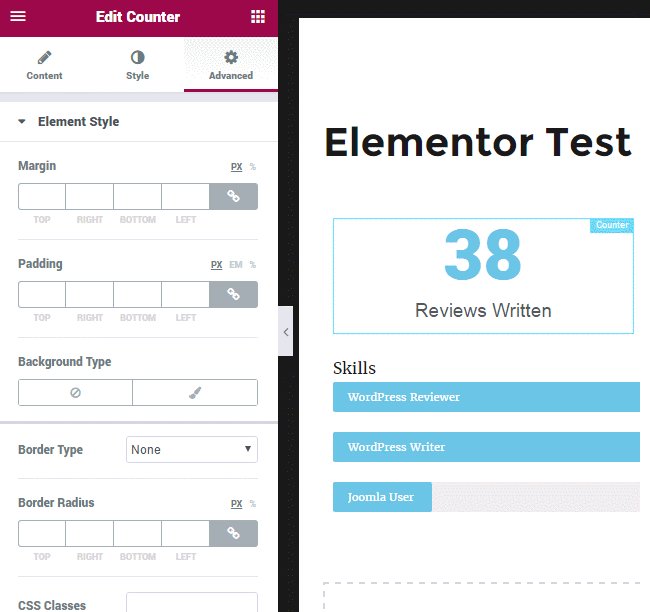
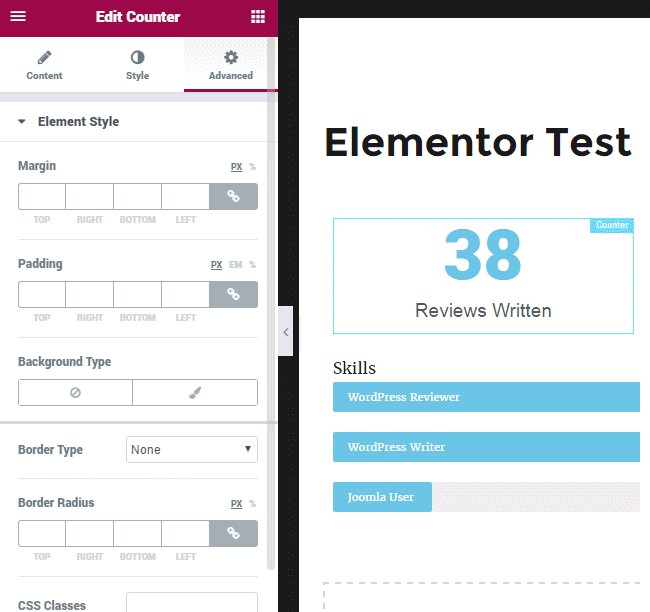
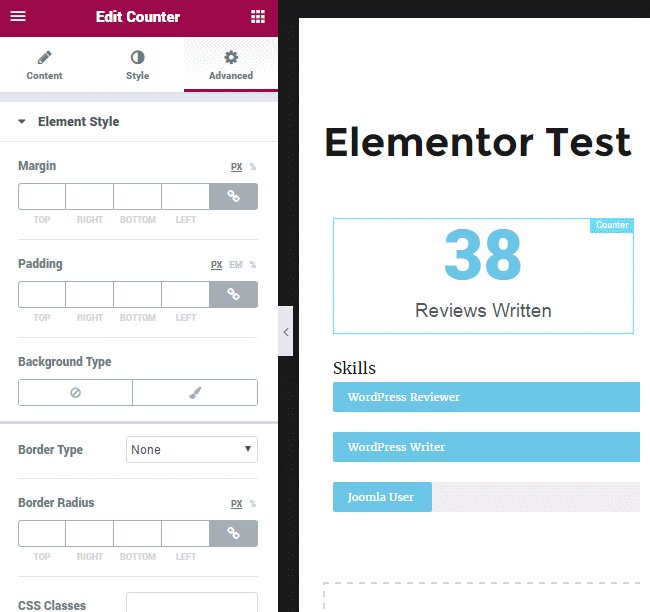
Настройка виджетов
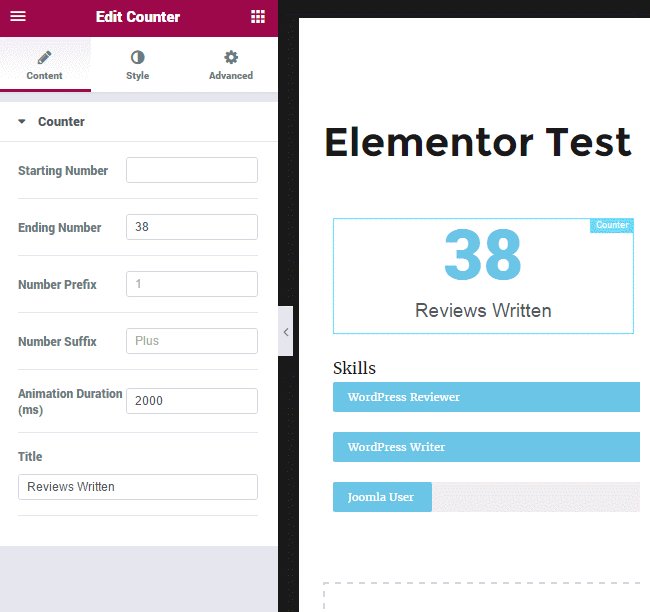
Elementor предоставляет огромное количество возможностей для редактирования каждого виджета, который вы добавили на страницу. Когда вы добавляете новый виджет, вы можете настроить его информацию, стиль и расположение:
Elementor позволяет вам выбрать, адаптивный виджет или нет, и показывать или прятать виджет в зависимости от системы пользователя. Вы можете настроить параметры для:
Эта функция позволяет вам получить по максимуму от адаптивного дизайна. Отличное дополнение от Pojo.
Добавление виджетов
В дополнении к своим 22 встроенным виджетам, Elementor позволяет добавлять в дизайн виджеты WordPress. Метод добавления такой же — просто перетащите их в нужное место:
В дизайн Elementor вы можете добавить даже пользовательские виджеты. Elementor поддерживает другие плагины, что является огромным достоинством.
Предварительный просмотр
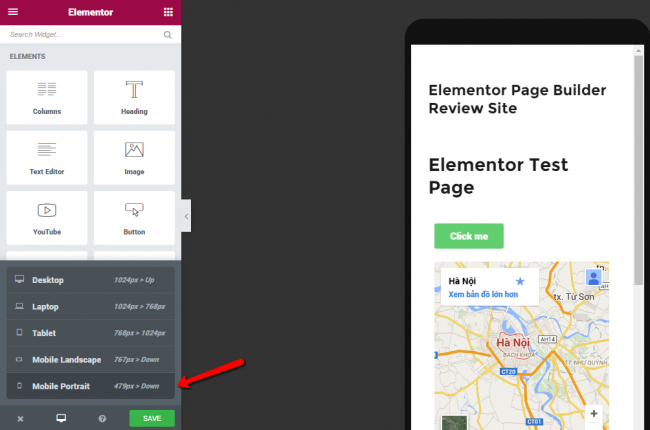
С помощью Elementor можно легко посмотреть, как будет выглядеть ваша страница на разных устройствах. Эта функция очень полезна и сохранит вам много времени. Больше не нужно гадать, как будет выглядеть страницы на мобильном устройстве, вы можете проверить это прямо в интерфейсе Elementor:
Мы часто ловим себя на том, как обновляем сайт, а потом загружаем его на мобильном, чтобы проверить адаптивность сайта. К счастью, теперь это уже в прошлом благодаря Elementor. Это одна из наших любимых функций. Она прекрасно работает, а вы можете менять устройства без каких-либо проблем.
У Elementor есть заготовки для:
Просто нажмите на любой из вариантов и вы сможете настроить сайт в режиме реального времени. Изменения сразу отобразятся на устройстве. Круто!
Цена и документация
Elementor идёт за прекрасную цену — БЕСПЛАТНО! На данный момент, он 100% бесплатен. Нет платных аддонов, нет ограниченных функций. Вы получите весь пакет совершенно бесплатно.
Итоги
В целом, мы считаем, что Elementor — это один из лучших бесплатных строителей страниц. Он позволяет создавать красивый дизайн с отлично работающим фронтенд интерфейсом. Подбор виджетов не идеален, но большинству пользователей хватает. К тому же, плагин отлично себя показывает в адаптивном дизайне, что крайне важно.
Плюсы Elementor:
Минусы Elementor:
А вы использовали Elementor? Расскажите нам в комментариях!