не заставляй меня думать стив круг
Не заставляйте меня думать. Веб-юзабилити и здравый смысл
Скачать книгу
О книге «Не заставляйте меня думать. Веб-юзабилити и здравый смысл»
Среди критериев, определяющих популярность сайта у пользователей, большое значение имеет удобство использования сайта. И те, кто обращает внимание на это, знают, насколько сильно это может повысить доходы. Но даже если до некоторых пор этому не уделялось должного внимания, после прочтения книги Стива Круга все изменится. Автор книги имеет двадцатилетний опыт юзабилити-консультанта разных крупных компаний, и ему есть чем поделиться.
В этой книге рассмотрены те моменты, на которые важно обратить внимание. Причем автор дает новый взгляд на привычные вещи, которые раньше оставались не учтенными. Он пишет, как сделать сайт максимально удобным для пользователя, поскольку если он не получает нужной информации быстро и в нужно объеме, то, скорее всего, он предпочтет другой более удобный и информативный сайт. В книге уделяется внимание особенностям пользователей и клиентов, которые тоже должны быть учтены. Рассказывается, как сделать удобным не только сайт, но и мобильное приложение.
Достоинством книги является ее небольшой объем. Материал подается четко, лаконично, без лишней воды. Примеров дано ровно столько, сколько нужно для понимания. Сам автор говорит, что большие книги люди не читают, а эту не большую, но информативную книгу прочитать будет легко. Советы из нее хорошо запоминаются и без труда включаются в практическую деятельность, принося ощутимую пользу.
Произведение было опубликовано в 2014 году издательством Эксмо. Книга входит в серию «Мировой компьютерный бестселлер». На нашем сайте можно скачать книгу «Не заставляйте меня думать. Веб-юзабилити и здравый смысл» в формате pdf или читать онлайн. Рейтинг книги составляет 4.57 из 5. Здесь так же можно перед прочтением обратиться к отзывам читателей, уже знакомых с книгой, и узнать их мнение. В интернет-магазине нашего партнера вы можете купить и прочитать книгу в бумажном варианте.
Рецензии на книгу « Не заставляйте меня думать » Стив Круг
Что касается содержания, то половину составляют советы в стиле self-help, которые даёт автор по улучшению сайта. Учитывая, что в книге практически на каждой странице присутствуют цветные иллюстрации, то самого текста тут не очень-то и много. Однако это тот редкий случай, когда автору удалось сохранить баланс, создав практически идеальный вариант. В итоге мы имеем небольшую (200 страниц) книгу с предельно понятными иллюстрациями для каждой идеи автора и полное отсутствие пустых слов и повторений (текст, что называется, без воды).
Я бы отдельно отметил такой важный инструмент как тестирование сайта. Лично мне это чем-то напомнило тестирование в маркетинге, когда потребителей просят использовать товары у себя дома, но под запись видеокамеры. Т.е. разработчики хотят узнать, как на самом деле потребляется товар, а не как сами разработчики предполагают, он будет использоваться. Это интересное наблюдение, что и в физическом мире и в виртуальном важную роль играет тестирование.
В заключении скажу, что главным лозунгом книги, а следовательно, и целью разработчика при создании удобного сайта или мобильного приложения является лозунг «Не заставляйте меня думать». Т.е. процесс использования сайта должен быть настолько понятным и простым, что фактически на интуитивном уровне должно происходить путешествие по страницам сайта. Собственно в этом отличие профессионально созданного сайта от халтуры. Ведь и халтура может быть, на первый взгляд, сделана достаточно красиво. Проблемы начнут проявляться, когда обнаружится, что под фасадом сплошные ошибки и недоработки или что вся конструкция может разрушиться. Разумеется, эта книга не научит читателя создавать сайт. Я даже думаю, что эта книга ориентирована не на программистов, которые и создают сайты, а на тех, кто принимает их, т.е. на заказчиков.
Не заставляйте меня думать. Веб-юзабилити и здравый смысл
Посоветуйте книгу друзьям! Друзьям – скидка 10%, вам – рубли
Эта и ещё 2 книги за 299 ₽
Отзывы 14
Очень качественная книга о юзабилити. Это не книга о таблицах и схемах исследования потребителя, зато логично и понятно объясняется, что нужно сделать, чтобы пользователю было удобно и понятно на сайте. Незаменима на полке веб-дизайнера.
Очень качественная книга о юзабилити. Это не книга о таблицах и схемах исследования потребителя, зато логично и понятно объясняется, что нужно сделать, чтобы пользователю было удобно и понятно на сайте. Незаменима на полке веб-дизайнера.
Стив Круг на пальцах объясняет, что такое хорошо и что такое плохо в веб-дизайне, подкрепляя свои наблюдения красочными примерами. Он заостряет внимание на прежде очевидных вещах, которые определяют восприятие пользователями интернет-ресурсов. В книге есть раздел и о мобильном веб-дизайне. Содержание книги выстроено очень логично: оно понятно и дополнено иллюстрациями: книгу не скучно читать, она захватывает. Отдельно хочется отметить работу переводчика. «Не заставляйте меня думать» теперь моя настольная книга.
Не заставляйте меня думать!

И, конечно, вся эта простота должна быть и в бизнесс-моделях, в отношениях в коллективе, в системах мотивации и т.д. Все, что есть вокруг нас можно упростить, надо только захотеть.
Но все это было бы пустым звуком, без конкретных примеров, без практики где мы набили несколько хороших шишек.
Уже как год мы активно развиваем наш веб-сервис. И, сейчас, оглядываясь на эволюцию мы понимаем сколько всего лишнего, непонятного, ненужного мы сделали 🙂 И насколько все на самом деле проще. Поэтому хотелось бы рассмотреть несколько аспектов из-за которых возникает проблема не простоты.
Неверный фокус
Наш сервис позволяет клиентам обсуждать графические материалы (эскизы сайтов, логотипы, буклеты и т.д.) в online, в простеньком flash-редакторе. Все эскизы объединяются в проекты и к ним приглашаются участники. И вот тут у нас сбился фокус. Мы поставили на первое место проекты и их участников (т.к. сами всю жизнь делаем проекты) и начали плясать именно от проектов.
Таким образом, для того, чтобы начать пользоваться сервисом нужно понять схему, по которой он устроен. Необходимо зарегистрироваться, добавить первый проект, пригласить в него людей и только после этого пользователь получает возможность использования основной функции — обсуждения эксизов.
Мы отошли от главной функции и начали делать “около-функции”, в которых, как оказалось, нет большой необходимости. Сейчас мы полностью меняем наш подход и фокусируемся только на одной нашей главной функции.
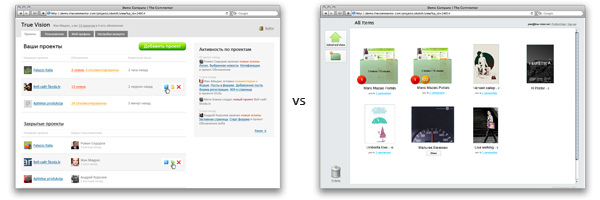
Не делайте “около-функции”, делайте основу вашего сервиса/продукта/сайта. Все что вокруг этого появится само, ваши пользователи подскажут вам, вы сами увидите где есть узкие места. Но с самого начала фокусйруйтесь только на одной, самой-самой-самой важной штуковине. Пример из нашей жизни ниже.
Слева — проекты с обновлениями, с меню, с активностью. Справа — новый концепт — каталог, файловая система. Один клик и уже можно обсуждать.
Горит? Добавим угля!
Второй аспект который усложняет жизнь — это решение проблем путем добавления функциональности. Это равносильно тому, что когда у вас горит, вы еще швыряете угля в топку. Из этого ничего не выходит, мы попробовали 🙂
В нашем случае мы выявили проблему — после регистрации более 30% пользователей не создавали первый проект. Представьте — треть не доходила до главной функциональности системы. Т.е. они даже не попробовали может ли этот сервис им помочь, они сдались!
Покумекав над проблемой мы пришли к выводу: Раз пользователи не делают первый проект, давайте им покажем как это делать. И мы сделали Wizard. Каждый новый пользователь получал своеобразный тур, в котором мы проводили его от создания проекта к обсуждению эскизов. Оглядываясь назад мы понимаем что это было из серии “epic fail”. Количество пользователей не создававшие свой проект сократилось на пару процентов (что просто можно отнести к погрешности).
Не пытайтесь решить задачу путем добавления функциональности. Решите ее путем удаления функциональности. Удаляйте все лишнее, насколько бы это не было болезненно.
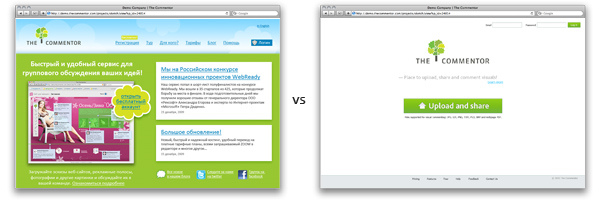
Мы упростили начало использования нашего сервиса примерно так:
Слева — текущая версия. Справа — новая версия, где пользователь сразу может попробовать что же это за сервис.
Простота вездесущая.
И последний аспект, который делает мир вокруг нас сложным — это отсутствие простоты во всем. Когды вы делаете что-то очень простое, но обертка у этого сложная — то +1-1 будет все тот же ноль. Вы сделали очень простой сервис/сайт/продукт, но продаете это как что-то очень сложное и это снова ошибка.
В нашем случае, мы хоть и не сделали что-то простое, но обертку (сайт) для этого всего сделали еще более пестрой и сложной. И снова, оборачиваясь назад, мы понимаем, что в большинстве того, что сейчас есть на сайте нет необходимости.
Не делайте замысловатых оберток для простых вещей. Все от самого сервиса до его обертки должно быть просто и прозрачно.
Переделывайте! Не бойтесь!
Даже если вы потратили год на свой продукт или сервис, вложили в него много тысяч долларов, а потом обнаружили, что сделанное вами слишком сложно, громоздко и непонятно не бойтесь начать с нуля! Снесите все, что сделано и переделайте, постройте заново, с учетом всех уроков.
Слава богу мы не строители, которые не могу снести и построить заново. Для нас это не принципиально. Поэтому оглядывайтесь, оценивайте и если видите что надо — перестраивайте!
TL;DR Don’t make me think
Sep 2, 2017 · 5 min read
Краткое изложение основных идей книги Don’t make me think (Не заставляйте меня думать) от Steve Krug. Книга рассказывает об азах юзабилити веб-сайтов. Сама книга мне понравилась, но это явно очень базовый уровень. Отлично подойдет тем, кто только начал разбираться в проблемах юзабилити. В этой статье я крайне сжато опишу основные моменты книги, которые посчитал для себя важными или полезными.
Большая часть компаний не имеет в штате выделенного юзабилити специалиста. Можно пригласить такого на время. Можно разобраться самому (это не так сложно).
Определение удобног о (usable) продукта: человек со средними (или ниже среднего) навыками может разобраться как работает продукт и сделать необходимую работу без чрезмерных усилий.
Не заставляйте меня думать
Правильная веб-страничка должна быть очевидна. Вы должны понять как она работает, не прикладывая усилий.
Надписи должны быть очевидны людям, незнакомым с продуктом. Элементы управления, с котороыми можно взаимодействовать должны выглядеть соответствующе.
Если вы не можете сделать что-либо очевидным сделайте это самообъясняющим.
Как мы используем веб
Пользователи не читают сайт, они его “сканируют”, потому что:
Пользователям не нужен оптимальный выбор, им нужен выбор, который достаточно хорош.
Пользователи не пытаются понять как все работает, они пробуют разные варианты. Иногда ошибочные.
Азы дизайна билбордов
Используйте конвенции. Пользователи уже привыкли к общепринятым элементам интерфейса (примеры: знак Стоп на дорогах, тормоз слева от газа).
Если вы делаете нечто инновационное, убедитесь, что оно очевидно и дайте возможность использовать продукт “старым” образом.
Создавайте правильные визуальные иерархии. Чем важнее элемент, тем он заметнее (большой текст, жирный, выделен цветом). Одинаковые по смыслу элементы сгруппированы визуально. Вложенность должна быть очевидна. Страницы разбиты на очевидные группы.
Кликабельные элементы должны быть очевидны и не путаться с другими. Используйте отдельный цвет, обрамление, и так далее.
Старайтесь уменьшить шум. Если все выделено как важное, то не важно ничего. Соблюдайте организацию на странице и не допускайте беспорядка.
Форматируйте текст. Используйте достаточно заголовков. Делайте параграфы короткими (даже в одно предложение — ок). Используйте списки. Выделяйте ключевые моменты.
Съедобное, несъедобное
Количество кликов не важно до тех пор пока пользователю не нужно прикладывать дополнительных усилий, чтобы понять куда он кликает.
Надписи на ссылках и кнопках должны явно говорить куда они ведут. Надписи на разных ссылках не должны иметь похожий смысл.
Если элемент сложно сделать очевидным, то можно добавить подсказку. Она должна быть
Избавьтесь от лишних слов
Старайтесь уменьшить количество текста. Это позволит
Вводные тексты и приветствия удалить совсем.
Уличные знаки и хлебные крошки
Основные принципы навигации.
Пользователь обычно ищет нечто конкретное.
Пользователь может пролистывать сайт (ходит по оффлайн магазину в поисках нужной секции) или использовать текстовый поиск (спросить продавца в магазине)
В случае поиска по секциям должна быть хорошая иерархия навигации. Для текстового поиска всегда должно быть поле.
Проблемы браузинга в сравнении с поиском товара на полке магазина:
Навигация на сайте позволяет:
Поле поиска важно, должно быть очевидно: текст “Поиск” или иконка с лупой.
Каждая страница имеет заголовок. Заголовок в начале страницы. Заголовок должен отражать содержимое. Заголовок должен соответствовать смыслу ссылки, которая привела на страницу.
Навигация должна отражать текущее местоположение. Например, подсвечивать соответствующие пункты.
Хлебные крошки вверху страницы крайне полезны. Пользователь сразу понимает иерархию и текущую позицию.
Теория большого взрыва в веб-дизайне
Домашняя страница может содержать:
Используйте таглайн (ясное описание в несколько слов). Приветствие. Ссылку или видео “узнать больше”, если сайт предлагает нечто нестандартное.
Разногласия в теме юзабилити
У людей разные вкусы. У коллег в компании разные подходы. Каждый хочет использовать разный подход.
Доводы “всем нравится А” или “никто не любит Б” не работают.
Среднего пользователя не существует.
Лучший вариант закончить споры — тестирование.
Тестирование юзабилити
Простой вариант тестирования
Почему тестировать каждый месяц по полдня троих пользователей:
Процесс тестирования
Отдельная комната и компьютер. Только участник тестирования и помощник. Ведется запись экрана и звука. Наблюдатели сидят в другой комнате. Трестируются основные истории. Тестирующий не дает подсказок что делать дальше (только в случае полного непонимания). Трестируемый описывает, что думает.
Также возможно удаленное тестирование с помощью специальных сервисов, когда пользователь записывает видео.
Мобильники
Могут использоваться на ходу.
Пользователи хотят делать с помощью мобильников все. У некоторых — это единственное устройство.
Сложнее сохранить пространство, многие вещи нужно прятать за кликами (тапами), но это ок. Пользователь не будет негативно относиться к тапам, пока каждый очевиден и приводит ближе к цели.
Нет эффектов от наведения мыши. Элементы должны выглядеть явно.
Аккуратнее с плоским дизайном.
Приложения должны быть легки для пониманияю принципов работы и для запоминания этих принципов. Начальное понимание важнее, так как даже если пользователь забудет, то он сможет научиться заново.
Тестирование проходит так же. Можно нацепить камеру прямо на телефон.
Юзабилити — это часть этикета
Пользователи приходят с разным уровнем доброжелательности.
Что уменьшает доброжелательность:
Что увеличивает доброжелательность: