не работает выпадающее меню в wordpress
WordPress.org
Русский
Поддержка → Проблемы и решения → После обновления не работает меню
После обновления не работает меню
После обновления WP 5.5 перестало работать раскрывающее меню на сайте, также не кликабельно меню в админ баре, но оно раскрывается. При рефреше обнаружил ошибку
Такая же фигня, только хотел тему создать по этому вопросу
В WordPress 5.5 произведено обновление библиотеки jQuery,
это может создавать проблемы со старыми плагинами и темами, зависящими от старой версии.
Для начала, убедитесь что у вас есть резервная копия сайта, созданная до обновления WordPress. Возможно, если вы не найдете решения, вам придется откатить сайт на состояние до обновления.
(Или вы правда ринулись обновляться сразу же после выхода новой версии даже не создав бэкап?)
1. Проверьте обновления всех плагинов и тем. Установите их, если обновления есть.
2. Установите и активируйте плагин восстановления совместимости со старой версией jQuery
https://ru.wordpress.org/plugins/enable-jquery-migrate-helper/
Это временное решение, которое поможет вам ровно до того момента, пока плагины и темы не будут обновлены.
В вашу консоль будут выводиться сообщения отладки, вы можете использовать их для поиска виновного старого плагина.
3. Сообщите авторам старых плагинов о необходимости обновления.
Используйте сообщения отладки полученные от плагина Enable jQuery Migrate Helper
4. Не забывайте проверять и устанавливать обновления плагинов и тем (или просто включите автообновления для них)
Я не разбираюсь в коде, но нашел на который ругается. Что в нем нужно изменить?
Как сделать выпадающее меню в WordPress
В WordPress имеется отличный редактор меню, который позволяет реализовать почти любые идеи для навигации. Меню является одним из самых важных элементов управления сайтом. Ведь на какую бы страницу посетитель ни пришёл, он всегда увидит меню. Если он захочет переключиться на другую страницу, он будет искать меню. И глядя в меню, он может понимать структуру сайта, что вообще тут есть, какие страницы и разделы. Также меню оценивают и поисковики.
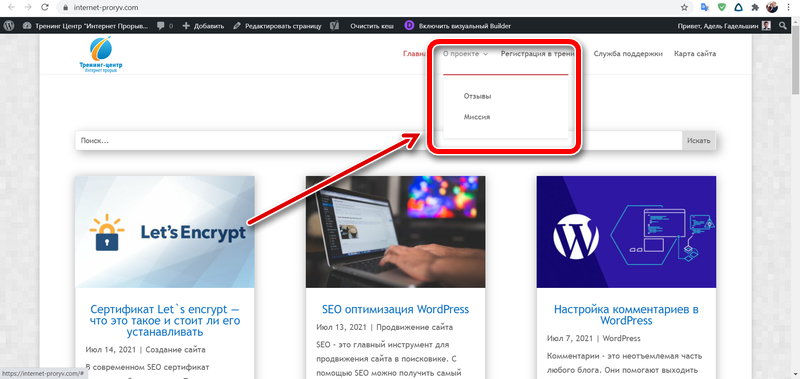
В этой статье мы рассмотрим, как сделать выпадающее меню в WordPress, такое, в котором при наведении мышки на тот или иной пункт, появляется список подпунктов. Такой элемент очень удобен, когда в меню нужно включить большое количество разделов, но при этом не нагромождать ими всю навигацию, а отображаться только по необходимости, то есть при наведении.
Как сделать меню
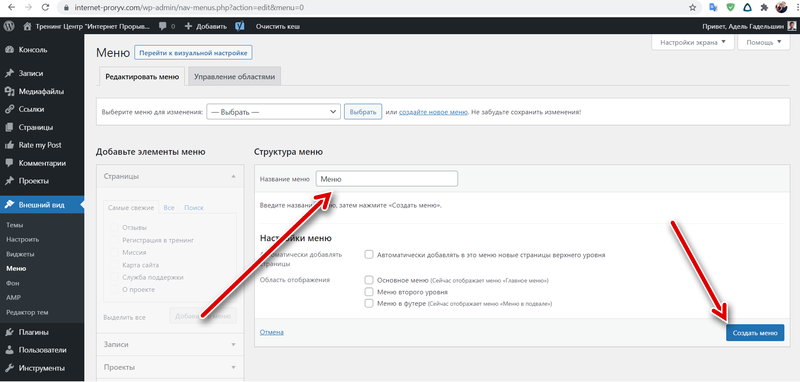
Перед тем, как создать выпадающие пункты, необходимо сделать само меню. Для этого перейдите в раздел «Внешний вид», подраздел «Меню». Задайте название меню и нажмите кнопку «Создать меню». Название меню никому не будет видно, кроме вас. Оно необходимо только для идентификации элементов управления, если их будет несколько.
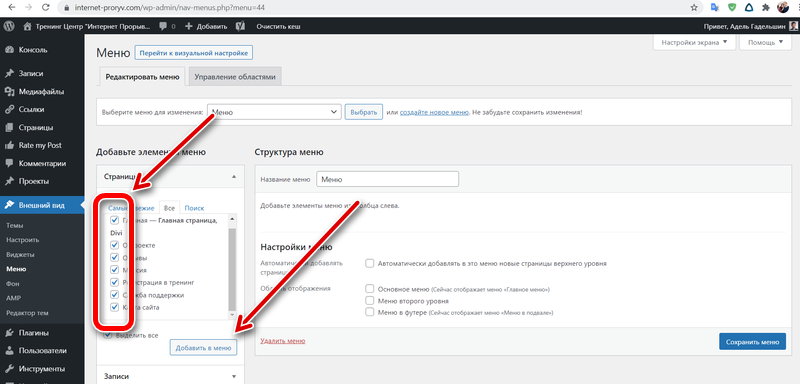
Меню создастся. Теперь нужно добавить в него пункты. Добавлять в меню вы можете любые части сайта — страницы, записи, рубрики, произвольные ссылки. Некоторые темы могут создавать дополнительные виды контента, их тоже можно добавлять в меню. Для этого используйте элементы с левой части редактора. Отметьте галочками те части сайта, которые должны быть в меню, а затем нажмите «Добавить в меню».
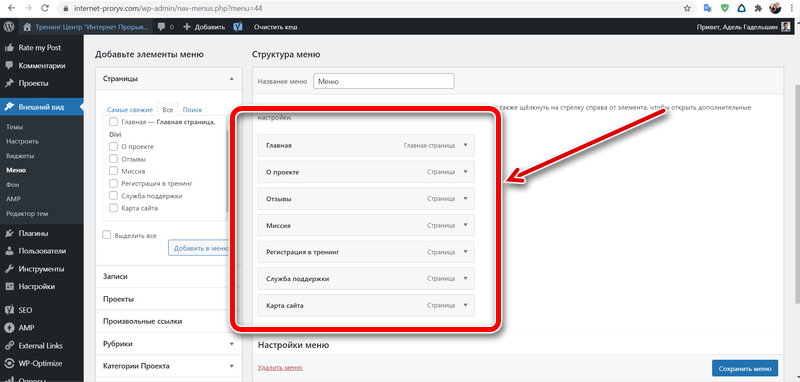
Выбранные элементы сразу окажутся в меню. Вы можете оперировать ими — двигать с помощью мышки и менять их порядок. Также можно удалять добавленные пункты и добавлять новые.
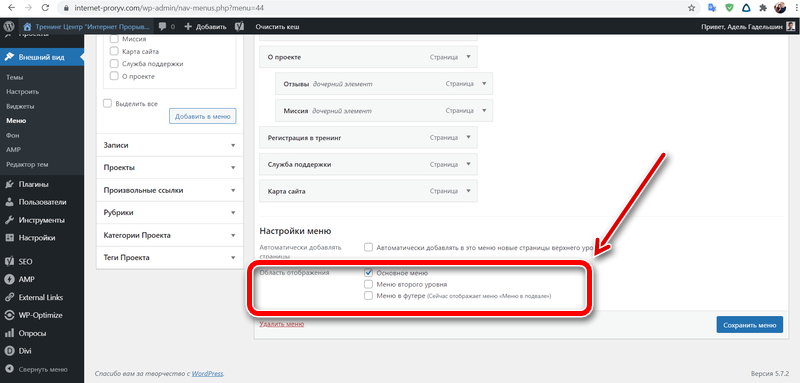
Выберите область, в которой данное меню должно будет отображаться. Области меню задаются активированной темой.
Как сделать выпадающее меню
Меню создано. Теперь на его основе сделаем выпадающие пункты, которые будут спрятаны, и появятся при наведении мышки на основной пункт. Вопреки мнению многих, для этого не нужно будет устанавливать дополнительные плагины или редактировать код темы. Сделать выпадающее меню в WordPress можно и средствами имеющегося редактора и это намного легче, чем вам кажется.
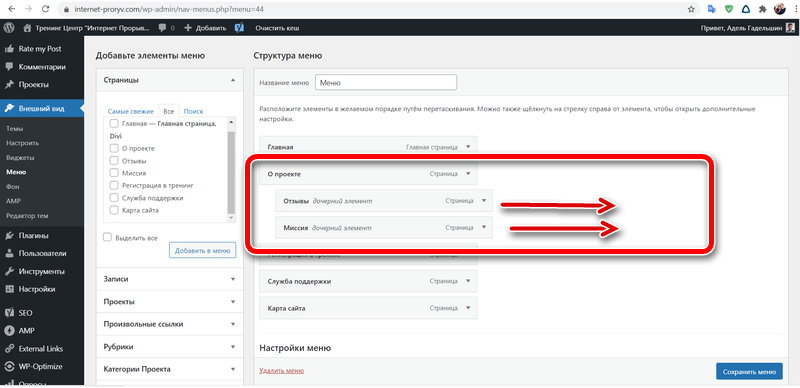
Давайте попробуем сделать выпадающие пункты меню «Отзывы» и «Миссия» в составе основного пункта «О проекте». Для этого сначала, удерживая левую кнопку мышки, слегка передвинем пункт «Отзывы» вправо. И когда отпустим мышку, элемент станет дочерним, то есть подпунктом. Затем также перетащим пункт «Миссия» слегла вправо и он тоже станет дочерним элементом.
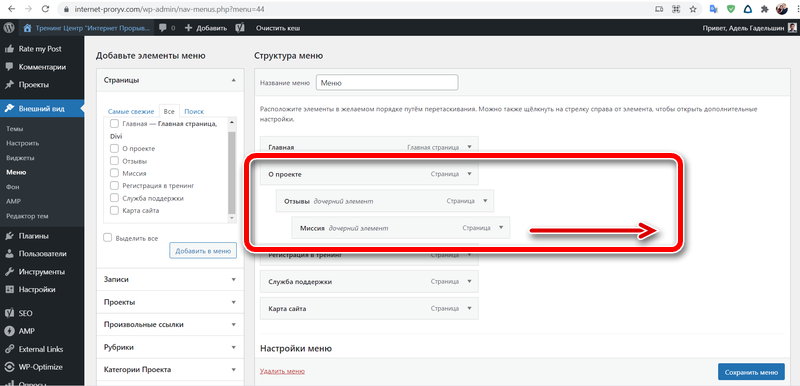
В WordPress можно сделать так, чтобы у выпадающих пунктов меню были свои выпадающие. Для этого нужно двигать нужные пункты ещё более вправо.
Например, на скриншоте выше, раздел «Миссия» стал подразделом для «Отзывы», который в свою очередь является подразделом для «О проекте».
После этого сохраните меню и посмотрите, как оно выглядит на сайте.
Почему не получается создать выпадающее меню в WordPress
Если вы создаёте выпадающее меню по описанной инструкции, но у вас оно не получается, то тому может быть несколько причин:
В тех случаях, когда в теме нет нужной поддержки выпадающего меню, нельзя предпринять ничего адекватного, кроме как использовать другую тему. Также после создания выпадающего меню проверьте его работу на мобильном устройстве. Некоторые темы, в особенности бесплатные, могут иметь определённые проблемы с такими меню на мобильных устройствах.
И последний совет — не делайте слишком сложную навигацию, стремитесь к простоте.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 2.5 / 5. Количество оценок: 2
Как в Вордпрессе сделать выпадающее меню
Приветствую друзья. Данная статья будет полезна в первую очередь новичкам, познающим основы. А расскажу я о том, как сделать выпадающее меню на сайте WordPress.
Есть несколько вариантов развития событий:
Для начала рассмотрим 1-й вариант, когда тема оформления имеет поддержку выпадающего меню.
По сути ничего сложного в этом нет, не понимаю почему некоторые разработчики шаблонов эту возможность не включают, скорей всего виной банальная лень) Проверить поддерживает ли ваша тема выпадающие менюшки довольно просто.
Сохраняем и проверяем на страницах сайта, как теперь выглядит наша навигация. Наводим мышку на нужный пункт и смотрим: 
Отлично, все работает! Но что делать, когда вы наводите мышку на нужный пункт, а ничего не выпадает? Скорей всего ваш шаблон не поддерживает многоуровневое меню и придется действовать по другому.
Как в Вордпрессе сделать выпадающее меню если шаблон не поддерживает
Самый простой вариант — установить плагин. Самый сложный — допиливать вручную необходимый функционал, внося правки в код шаблона и в верстку. Самый радикальный — сменить шаблон 🙂
Второй вариант пока не рассматриваем ибо статья для новичков, а ковыряние в коде не получится описать так, что бы описание было универсальным — детали могут меняться в зависимости от вашего шаблона. Так что рассмотрим 1 вариант — плагин.
Создаем выпадающее меню на WP плагином
Плагинов меню для Вордпресса довольно много. Есть замороченные с серьезным функционалом и большими возможностями, типа Max Mega Menu либо специально адаптированные менюшки для мобильных устройств вроде Responsive Menu.
Для наших целей вполне подойдет плагин Dropdown Menu Widget.
Устанавливаем его из админки, активируем и заходим в настройки. Там их достаточно много, можно настроить выбрать стили, настроить внешний вид, шрифты, цвета, ориентацию и т.д. При желании можно вносить свои стили CSS если вы разбираетесь в этом.
Рассмотрим основные настройки:
В меню Dropdown Menu Theme можно выбрать готовый стиль оформления менюшки.
В Menu Type указываем название нашей менюшки, которую мы создавали в админке вордпресса, что бы она автоматически подгрузилась плагином.
После того как установите нужные вам косметические настройки, сохраняем изменения и копируем шорткод
Его необходимо вставить в код шаблона, туда где вы хотите выводит ваше меню. Если речь идет об основной навигации, то как правило это файл шаблона header.php. Перед редактированием сохраните на всякий случай оригинал файла. Ищем там вывод нашего старого меню и заменяем на новый код:
Сохраняем, заходим на сайт и любуемся новым выпадающим меню. Ну а для того что бы вся работе на сайте не пропала даром, советую пользоваться надежным и быстрым хостингом, а еще лучше арендовать vds сервер. Всем удачи!
Как сделать выпадающее меню в WordPress
Дата публикации: 2021-03-22
От автора: меню навигации сейчас в центре внимания. От обычных меню для мобильных устройств до мегаменю для магазинов и — есть отличный выбор способа представления меню навигации на своем сайте WordPress.
Но что, если вы хотите создать простое меню с несколькими элементами верхнего уровня и еще несколькими элементами, которые выпадают из них, когда пользователь наводит на них курсор?
Что вы будете создавать
Прежде чем приступить к написанию таких расширенных меню, неплохо научиться создавать выпадающее меню. Это пригодится на большем количестве сайтов, чем вы можете себе представить (не каждому сайту нужно модное меню), и это даст вам основу, необходимую для создания более сложных меню.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
В этом уроке я покажу вам, как создать выпадающее меню в вашем WordPress, используя CSS. Он предназначен для использования в проекте, который вы кодируете самостоятельно, а не для сторонних проектов, у которых уже будет собственное меню. Однако, если вы работаете со сторонним проектом, меню которого не раскрывается, и вы хотите добавить его, вам необходимо создать дочерний проект и добавить к ней свой код меню.
Что вам понадобится
Чтобы следовать этому руководству, вам понадобятся:
установленный для разработки WordPress
тема, которую вы кодируете самостоятельно, или дочерняя тема стороннего проекта, если вы хотите изменить меню
Функционал встроенного меню WordPress
Первое, что вам нужно понять, это то, как WordPress генерирует меню. В отличие от статических сайтов, меню на вашем сайте жестко не запрограммированы. Вместо этого WordPress использует функцию PHP для запроса к базе данных и получения элементов меню навигации, а затем отображает их в правильной структуре.
Каждый элемент в вашем меню навигации на самом деле является записью в таблице wp_posts в вашей базе данных — не обычной записью, а особым типом записи, которая используется только для элементов меню навигации, со своими собственными метаданными, включая текст, который будет отображаться, и цель ссылки.
В своей проекте откройте файл header.php. Вы должны найти эту строку:
Ваша функция может немного отличаться в зависимости от параметров, но давайте разберем приведенный выше пример и посмотрим, что делает каждый элемент:
wp_nav_menu() это функция, которая выбирает меню навигации и выводит его.
Затем параметры упаковываются в массив.
container_class — это класс CSS, который будет передан контейнеру, в который заключено меню. В данном случае это main-nav. Это то, на что мы будем нацелены с помощью нашего CSS позже.
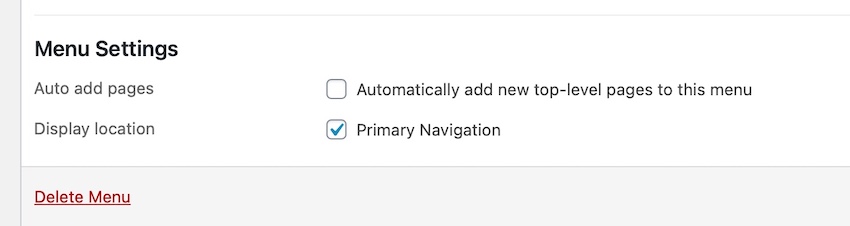
theme_location => primary сообщает WordPress, что это основная навигация. Если я создам меню на панели администратора и установлю флажок «Основное», то это меню будет использоваться для этого места в коде.
Иногда вам может потребоваться добавить меню навигации в другом месте вашего проекта, например, в нижний колонтитул, и в этом случае вы не хотите использовать theme_location => primary. Вы можете использовать это только для одного меню. Но вы можете захотеть использовать дополнительные параметры, которые можете найти на странице справочника WordPress wp_nav_menu().
Вот флажок для основного меню в разделе «Меню» панели администрирования:
Вывод кода функцией wp_nav_menu()
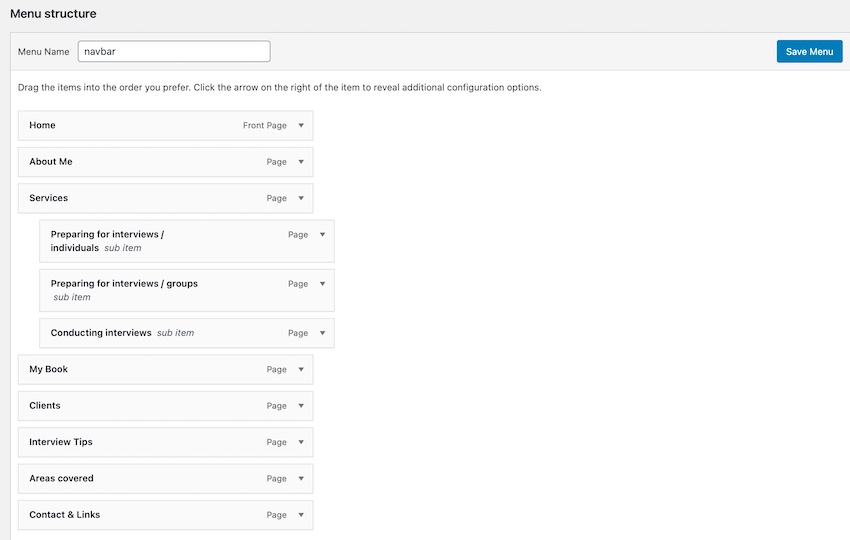
Прежде чем мы сможем добавить CSS для создания выпадающего меню, полезно ознакомиться с кодом, который WordPress генерирует для меню. Вот типичное меню для малого бизнеса, отображаемое в разделе «Меню» панели администрирования:
Теперь вот вывод HTML для этого меню:
Если вы изучите этот код, вы увидите, что он состоит из:
Div с классом main-nav, определенным в функции wp_nav_menu().
Внутри — идентификатор ul menu-navbar и класс menu. Это значения по умолчанию, определенные WordPress.
Внутри одного из элементов li находится другой ul со своими собственными li элементами внутри — пункты меню второго уровня. Это то, что мы хотим раскрыть, когда пользователь наводит курсор на пункт меню верхнего уровня.
Кодирование CSS для создания выпадающего меню
Итак, теперь мы знаем, что выводит WordPress, и можем определить, на какие элементы мы будем изменять с помощью нашего CSS. Мы хотим добиться нескольких вещей:
Когда страница открыта, пункты меню второго уровня скрыты.
Когда пользователь наводит курсор на элемент верхнего уровня, появляются элементы второго уровня под ним.
Скрытие элементов второго уровня по умолчанию
В таблице стилей вашего проекта начните с скрытия элементов второго уровня по умолчанию. Добавь это:
Это скроет элемент ul внутри другого элемента ul внутри элемента main-nav. Однако он не скроет элемент верхнего уровня ul, так как требует, чтобы один ul был вложен в другой ul внутри меню.
Теперь, если вы откроете страницу и попытаетесь просмотреть элементы второго уровня, это будет невозможно — они будут скрыты. Давай исправим это.
Отображение элементов второго уровня при наведении курсора
Теперь нам нужно убедиться, что ul, вложенный внутрь li верхнего уровня будет отображаться при наведении курсора на li верхнего уровня. Добавьте это в свою таблицу стилей:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Теперь, когда вы наводите указатель мыши на элемент верхнего уровня, появится список под ним. Но вы обнаружите, что он не будет отображаться так, как вы этого хотите. В частности, он будет перемещать содержимое под меню. Мы хотим, чтобы он выглядел так, как будто он выплывает поверх содержимого. Чтобы исправить это, нам нужно добавить к нашему ul другой ul элемент.
Добавление стиля макета списку второго уровня
Откройте свою таблицу стилей и найдите в ней строку с display: none. Отредактируйте этот блок, чтобы добавить стиль разметки:
Вам также необходимо указать относительное позиционирование элемента списка верхнего уровня:
Давайте посмотрим, что делает этот код:
position: absolute дает списку второго уровня абсолютное позиционирование, исключая его из потока элементов на странице. Для элемента более высокого уровня position: relative помещает список верхнего уровня в поток страницы и позволяет разместить внутри него абсолютно позиционированный элемент.
top: 3em позиционирует верх списка относительно верха элемента, внутри которого он находится, а именно элемента списка верхнего уровня. Это 3em значение отражает высоту панели навигации верхнего уровня. Отредактируйте свой, если у вашей навигации верхнего уровня другая высота.
left: 0 размещает список слева относительно элемента над ним.
z-index: 99999 определяет, где находится элемент в трехмерной модели страницы. Высокое значение 99999 гарантирует, что он будет отображаться поверх всего остального.
Остальной код задает ширину списка, а также добавляет к нему стиль отображения, включая тень, чтобы он выглядел так, как если бы он находился в верхней части страницы.
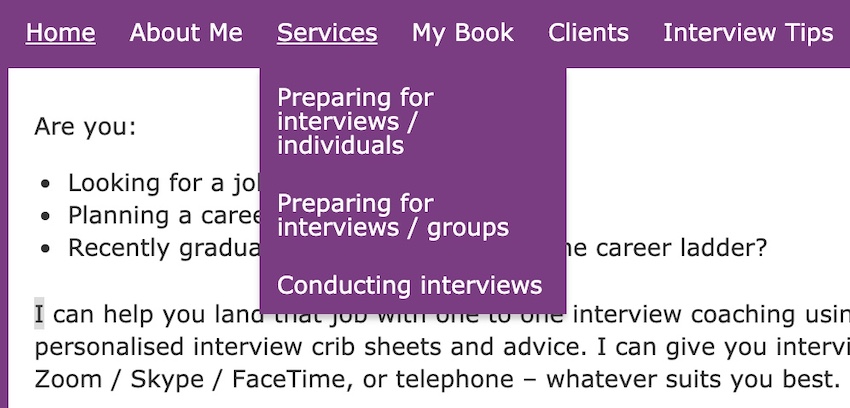
Теперь давайте посмотрим, что мы видим, когда наводим курсор на элемент верхнего уровня:
Работает! При наведении курсора на элемент верхнего уровня теперь отображается раскрывающееся меню.
Сделайте ваше выпадающее меню более удобным для мобильных устройств
Приведенный выше код отлично подходит для настольной версии сайта, но в действительности большинство людей будут посещать ваш сайт с мобильного телефона.
Меню здесь слишком велико, чтобы поместиться на маленьком экране, поэтому лучшее решение — отредактировать CSS на маленьких экранах и использовать некоторый JavaScript. Вот как это сделать.
Не отображается меню в WordPress?
В последнее время все вопросы очень нечетко сформулированы. Отпуска сказываются?))
1. Не работает создание меню, его наполнение / редактирование или назначение меню в область?
2. Не работает в Customizer, на странице редактирования меню, или на странице редактирования меню во вкладке назначения меню в области?
А еще, неплохо бы полистать поддержку этой темы, хз что там у них запилено.
Документация перечитал, чего-то особенного не заметил, хотя..
1. Go to to Appearance > Menus.
2. Click on the + button or the create a new menu link. Enter a menu name and click Create Menu.
3. Using the Custom Links and Pages boxes at the left, add items to the menu and drag/drop to arrange them.
4. (optional) If you would like to use this menu in navigation, in the «Manage Locations» area, under Main Navigation, select your newly created menu. Click Save.
5. Click Save Menu and that is all.
Документация перечитал, чего-то особенного не заметил, хотя..
1. Go to to Appearance > Menus.
2. Click on the + button or the create a new menu link. Enter a menu name and click Create Menu.
3. Using the Custom Links and Pages boxes at the left, add items to the menu and drag/drop to arrange them.
4. (optional) If you would like to use this menu in navigation, in the «Manage Locations» area, under Main Navigation, select your newly created menu. Click Save.
5. Click Save Menu and that is all.