меню шаблон для сайта
Меню шаблон для сайта
При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.
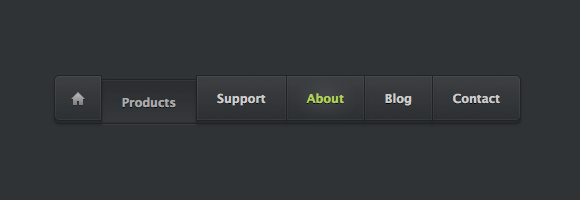
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Slinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
Гибкое горизонтальное меню
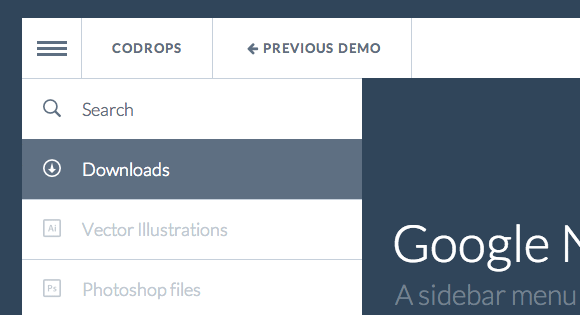
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
Mega dropdown меню
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Lavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
CSS меню
Мини меню с выпадающим списком.
Тёмное горизонтальное меню с разноцветными hover и active эффектами у кнопок.
Элегантное меню с вкладками и выпадающим списком скачать бесплатно.
Простое вертикальное меню с иконками, счётчиками и подменю.
Блестящее, горизонтальное меню со светлыми кнопками в трёх состояниях.
Светлое, горизонтальное меню навигации. 3 состояния кнопок.
Светлое, боковое меню с тремя состояниями кнопок.
Простое решение навигации с красочными значками уведомлений.
CSS transitions и CSS анимация. Разворот меню на весь экран.
Горизонтальное меню на CSS3. Работает в Firefox 4, Safari 5, Chrome 13, Opera 10, IE 9.
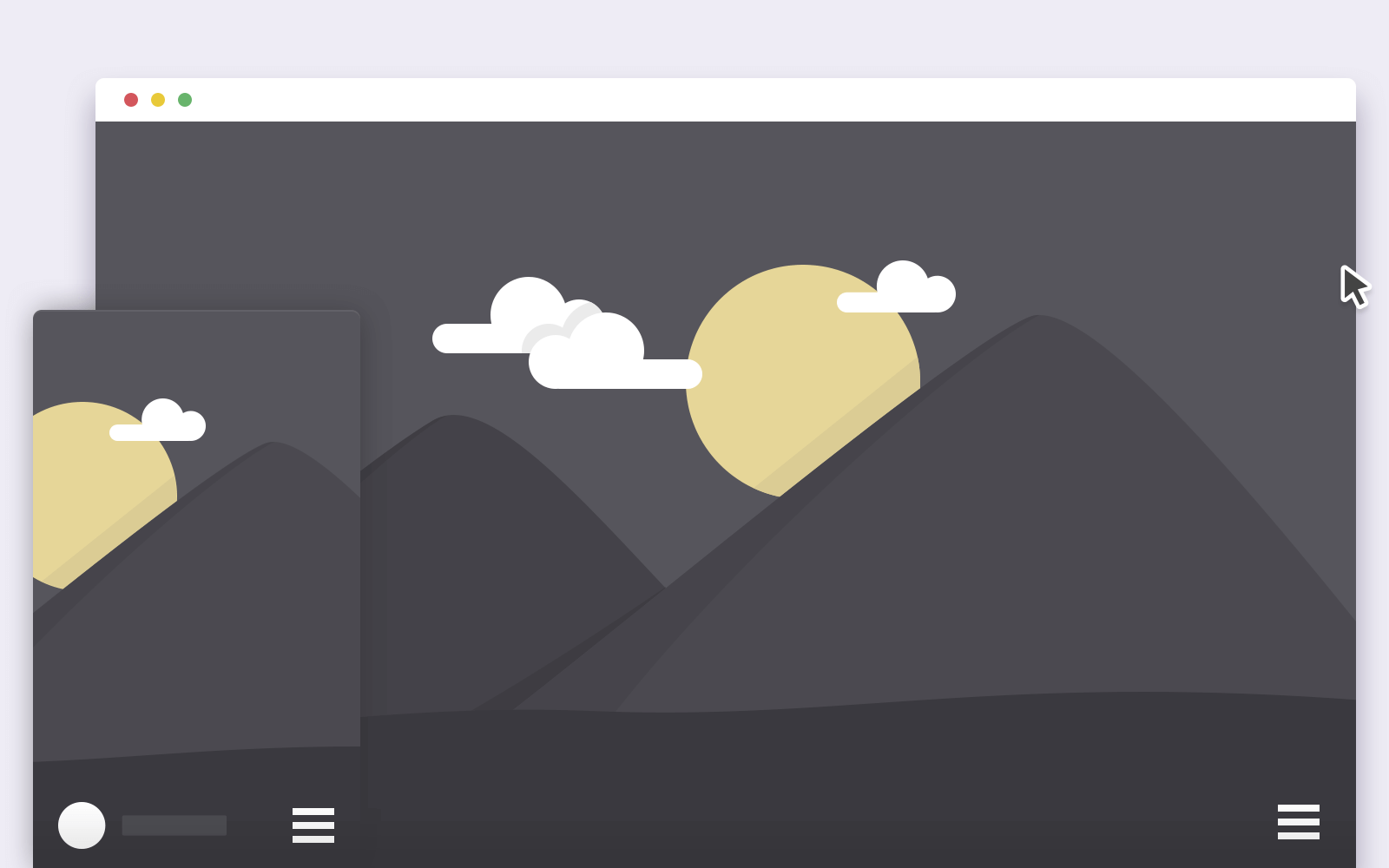
Выезжающая панель с вертикальным меню в стиле Google Nexus Page от Codrops.
Меню шаблон для сайта
Изучив рубрику «CSS», вы узнаете, как с помощью каскадных таблиц стилей (CSS) можно легко управлять дизайном сайта и упростить создание самого сайта. Данная рубрика заменит Вам полноценный «учебник по CSS».
Бесплатные уроки CSS для начинающих
Вдобавок к текстовым урокам по каскадным таблицам стилей, в данном разделе также представлены полезные уроки CSS для начинающих. Все материалы изложены в максимально простой и понятной форме, поэтому даже абсолютный новичок сможет быстро освоить все премудрости создания красивого оформления сайтов.
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Анимация фона при прокрутке страницы
Анимируем SVG фигуры при прокрутке страницы.
Пример 3D помещения выставки
Экспериментальная 3D проекция помещения галереи.
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
40 креативных меню (перевод)
Одна из первых вещей, которые делают при планировании нового веб-сайта — это готовят контент, который будет на сайте. Затем разделяют на разделы, а затем на различные уровни навигации.
В результате получается скучный список ссылок.
Этот список ссылок является одним из наиболее важных частей вашего сайта, любой посетитель сайта будет использовать его для перемещения по сайту.
В этом посте собраны некоторые из лучших меню предназначенных для навигации (как горизонтальных, так и вертикальных), чтобы дать вам идеи для вашей собственной.
Горизонтальные меню:
Красивое минималистское меню с быстрым цветов и компактным дизайном.
Гладкие выпуклые вкладки с тенями и красивый фон.
Простое, компактное и гладкое.
Светлые тона и rhtfnbdyst символы выделяют это меню из толпы.
Твердые цвета и простые эффекты MouseOver сделали это меню красивым.
Милое разноцветного меню. Крошечная зеленая машинка указывает на текущую страницу.
Красивое черно-белое меню.
Простое меню с красивыми контрастными цветами.
Еще одно простое мнею, светлый дизайн с уникальными вкладки.
Черно-белое меню с прозрачным эффектом.
Простое многострочное меню с мягким синим цветом.
Класический пример стильного, минималистского, многострочного меню.
Широкие вкладки и простые шрифты придают этому меню довольно сложный вид.
Еще одно многострочное меню с великолепной цветовой схемы.
По-настоящему динамические меню. Миниатюра всплывает каждый раз при наведении на пункт меню.
Многострочного меню с традиционным подчеркиванием.
Широкие вкладки и простые цвета.
Еще одно широко-вкладочное меню с прозрачным эффектом.
Использования чисел в каждом пункте меню.
Мела на доске придает обычному меню креативности.
Другое великолепное меню с элегантыми шрифтами и превосходными контрастными цветами.
Действительно креатиыное и уникальное меню для Ди-Джея.

24. Sohtanaka
Красивые цвета, элегантные шрифты и световые эффекты.
Еще одно креативное меню.
Каждый пункт, при наведении, выделяется разным цветом. По-настоящему креативное и веселое меню.
Вертикальные меню:
Одно из самых элегантных меню. Минималистический дизайн.
Расширяемое вертикальное меню с большим количеством цветов.
Обычные стрелочки и кружки указывают на текущую страницу.
Каждый пункт меню перекрашивается в разные цвета при наведении мыши.
Черно-белые вертикальные меню в виде открытки.
Элегантное многострочное меню.
Шрифт и прозрачный эффект выделяют это меню.
Красочное меню с большими шрифтами и символами.
Другое многострочное меню с хорошей текстурой заднего фона.
Простое меню в виде блокнота.
Простота и элегантность.
Высоко-динамичное меню с великолепными эффектами и контрастными цветами.
Еще одно вертикальное меню с прозраным эффектом.
А какое меню удивило Вас?
Каждый сайт в интернете имеет свое собственное меню, это означает, что для нас просто невозможно даже приблизиться к тому, что бы найти все удивительные меню.
Какие сайты с такими великолепными меню вы видели, что фактически остановились, чтобы посмотреть на них?