меню для телефона css
Адаптируем меню под мобильные устройства
Всем привет! В предыдущей статье я показывал как сделать мобильное меню для сайта. Теперь пришло время выяснить как адаптировать обычное горизонтальное меню под маленькие разрешения экрана. В частности для планшетов и смартфонов. Помогут нам в этом CSS3 и медиа-запросы.
Итак, давайте представим, что у нас уже есть меню и нам нужно, чтобы оно было адаптированным. А пока, при уменьшении окна браузера, верстка начинает разъезжаться, что приводит в ужас моего внутреннего эстета.
Для начала нужно определить точку (ширину экрана), при достижении которой наше меню будет меняться на мобильное. Можно сразу установить max-width: 768px (именно такое разрешение имеют большинство популярных планшетов), но в моем случае смотрится довольно неплохо, поэтому постараемся вручную найти значение, при котором наш шаблон будет «ломаться». И это место находится на 593px. Теперь нужно написать CSS код для меню, которое мы собираемся адаптировать.
Но для начала нужно определиться, где оно будет располагаться, всплывать слева, справа или сверху. Будет логично, если оно будет появляться справа. Так и запишем. В HTML пропишем иконку гамбургера, overlay (затемнение фона) и крестик закрытия меню.
Код адаптивного меню
Проверяем на адаптив. Вроде не плохо. Теперь осталось добавить совсем немного jQuery, чтобы окончательно оживить наше меню. Код будет примерно таким же, как в прошлом уроке. Итоговый результат смотрите на демо страничке.
На этом все. В завершении проверяем страницу через адаптиватор. Пишите в комментариях свои мысли по этому поводу.
Мобильное меню для сайта с помощью CSS и jQuery
Одна из самых важных частей сайта на которую необходимо обратить внимание это навигация. Мобильное меню для сайта расширяет возможность комфортной навигации по сайту пользователей мобильных устройств, которых с каждым годом становиться все больше и больше.
Существует множество способов сделать адаптивное меню с помощью jQuery плагинов. Но мы пойдем по другому пути и будем использовать CSS3 media queries и код на jQuery. Давайте начнем.
Мобильное меню для сайта html код
Прежде всего, давайте добавим meta viewport внутри тега head. Этот тег необходим для правильного масштабирования нашей страницы на мобильных устройствах.
А затем добавьте следующий фрагмент кода в качестве разметки меню внутри тега body.
Css стилизация меню
В этой части статьи мы начнем стилизацию меню. Стиль будет не идеальный, и вы можете выбрать любые цвета и дизайн по вашему желанию. В нашем примере будет у body кремовый цвет.
Теперь мы выровняем элементы меню горизонтально друг за другом, после их выравнивания произойдет float collapse родительского элемента.
Выше в разметке HTML вы могли заметить класс clearfix в nav и ul, этот класс был добавлен для того что бы решить проблему с float элементами, эта техника называется CSS clearfix. Итак, добавим следующие правила в таблицу стилей.
Пункты меню будут разделены между собой правой рамкой размером 1px, кроме последнего. Исходя из простой блочной модели, рамка увеличит наш элемент на 1px и его ширина будет равна 101px. Чтобы это исправить и рамка не входила в ширину ссылки необходимо ей добавить css правило box-sizing:border-box;
Далее добавим стили для состояния ссылки :hover и :aсtive
И последнее что мы сделаем это скроем элемент на больших разрешениях, который будет открывать мобильное меню сайта.
На данном этапе мы только задали основные стили для меню, и при уменьшении окна браузера или просмотра с мобильных устройств ничего происходить не будет. Давайте перейдем к следующему шагу.
CSS медиа запросы для меню
CSS3 медиа запросы используются для определения стилей для разных устройств, а так же в контрольных точках. К примеру на телефонах это от 320px до 767px, планшеты до 1024px.
Нашей первой контрольной точкой будет ширина 600px и меньше. Так как ширина меню 600px и при большем разрешении все будет выглядеть хорошо.
Когда ширина экрана будет равна 600px нам нужно задать ширину ul 100%, а элементы меню разместить друг за другом в две колонки. Ширина каждого будет равна 50% от ширины ul.
Следующее что мы сделаем это определим как себя будет вести меню на экранах меньше 480px, это будет нашей второй контрольной точкой.
На этом разрешении мы сделаем видимым ссылку с которую мы добавили и скрыли ранее. Добавим ей немного стилей с помощью псевдоэлемента ::after. А элементы меню будут скрыты для более компактного отображения меню.
И наконец когда экран равен или меньше 320px элементы меню будут расположены по горизонтали сверху в низ, и ширина будет равна 100%.
Теперь мы можем уже проверить адаптивность меню в браузере. Последнее что осталось это заставить меню открываться и закрываться по нажатию ссылки с >
jQuery код для мобильного меню.
На данный момент меню по-прежнему будет скрыто и будет отображаться только тогда, когда это необходимо, по тапу или щелчку ссылки «Меню», и мы сможем добиться этого, используя jQuery функцию slideToggle().
Далее нам нужно исправить небольшой bug, когда вы изменяете размер окна браузера сразу после того, как вы только что просмотрели и спрятали меню на маленьком экране, меню останется скрытым. Итак, удалить стиль который скрывает меню при изменении размера окна можно при помощи кода ниже:
Вот и все, этого кода вам будет достаточно для того что бы создать простое мобильное меню для сайта. Существует множество более сложных техник для реализации навигации. Это меню является всего лишь показательным примером как реализовывать подобные вещи. Вы можете его доработать и изменять под свои нужды.
Меню для мобильной версии сайта
Сегодня мы научимся создавать специальное меню для мобильной версии сайта. На всякий случай уточним, что речь идет именно о мобильной версии сайта, а не о том, как адаптировать меню под смартфоны.
Как всегда, начнем с HTML-разметки.
Создадим обертку-контейнер mobile-wrap, внутри которого будет обертка nav-wrap для логотипа и ссылок навигационного меню navLinks, а так же иконка гамбургер.
Для подключения иконки, загрузим библиотеку FontAwesome.
Под навигационной панелью, для наглядности, создадим секцию с контентом.
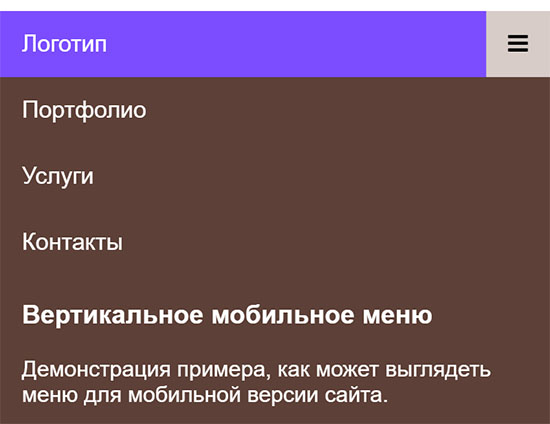
Вертикальное мобильное меню
Демонстрация примера, как может выглядеть меню для мобильной версии сайта.
При клике по иконке гамбургер-меню, появится меню сайта.
Смотрим промежуточный результат.
Приступим к стилизации
Зададим контейнеру размеры, автоматическое выравнивание, цвет фона и текста.
.mobile-wrap <
max-width: 400px;
margin: auto;
background-color: #5d4037;
height: 450px;
color: #fff;
>
Все, что выйдет за пределы навигационного блока, будет скрыто. А содержимое контейнера расположим относительно самого блока. Если не задать свойство position: relative, то иконка-гамбургер улетит на правую сторону браузера.
.nav-wrap <
overflow: hidden;
background-color: #5d4037;
position: relative;
>
По умолчанию, блок навигационного меню, должен быть спрятан с экрана. Пользователь, кликнув по иконке, сам вызовет меню с cсылками.
.nav-wrap #navLinks <
display: none;
>
Зададим стили для ссылок блока навигационного меню.
.nav-wrap a <
color: #fff;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
display: block;
>
Расположим гамбургер-меню в верхнем правом углу панели.
.nav-wrap a.icon <
background: #212121;
display: block;
position: absolute;
right: 0;
top: 0;
>
При наведении мыши, цвет фона всех ссылок внутри блока-контейнера, станет светлее.
.nav-wrap a:hover <
background-color: #d7ccc8;
color: #000;
>
Создадим активный класс, со своим цветом фона для логотипа.
.active <
background-color: #7c4dff;
color: #fff;
>
Пропишем отступ от левого края для секции с контентом.
section <
padding-left: 16px;
>
Мы закончили оформлять и прихорашивать наше меню.
С помощью JavaScript-а, запрограммируем механизм переключения от состояния невидимых ссылок до их появления. В качестве такой кнопки-переключателя у нас будет иконка-гамбургер, а само событие onclick (клик), вешается на ссылку.
Создание функции
Придумываем название функции, получаем тег nav по id и присваиваем его переменной x. В нужном месте, мы просто пропишем x, вместо длиной записи. Дальше создадим условие if-else: Если блок навигационного меню виден, то нужно его спрятать. В противном случае сделать видимым.
function barFunction() <
var x = document.getElementById(«navLinks»);
if (x.style.display === «block») <
x.style.display = «none»;
> else <
x.style.display = «block»;
>
>
Функция выполнится, когда пользователь кликнет по иконке, чтобы увидеть или спрятать меню.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Подходы к реализации адаптивного меню
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками. Три из них сделаны с использованием только CSS и один — с небольшим количеством JavaScript.
Введение
В коде, представленном в статье, я не использую браузерные префиксы, чтобы код стилей оставался простым к прочтению и пониманию. В более сложных примерах используется SCSS. Каждый из примеров размещен на сайте CodePen, где вы можете увидеть скомпилированный CSS.
Все подходы в этой статье используют простой HTML код, который я называю «базовое меню». Атрибут role используется чтобы указать определенный тип: горизонтальное меню (full-horizontal), выпадающий список (select), ниспадающее меню (custom-dropdown) и canvas.
Для стилей я использую один и тот же медиа запрос для всех вариантов:
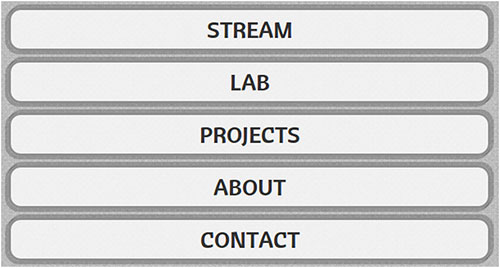
1. Горизонтальное меню
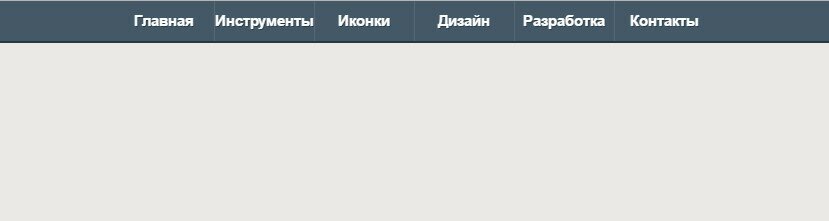
Самый простой подход, потому что вам нужно лишь сделать список элементов шириной во всю страницу:
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
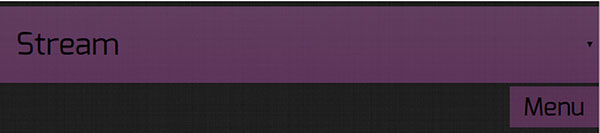
2. Выпадающий список
В данном подходе скрывается базовое меню и показывается выпадающий список вместо него.
Чтобы добиться такого эффекта нам нужно добавить в базовую разметку выпадающий список. Чтобы он работал нам придется добавить JavaScript код, который изменяет значение window.location.href когда происходит событие onchange
Скрываем список на больших экранах:
На маленьких экранах скрываем базовое меню и показываем выпадающий список. Чтобы помочь пользователю понять, что это меню — мы добавим псевдо-элемент с тектом «Меню»
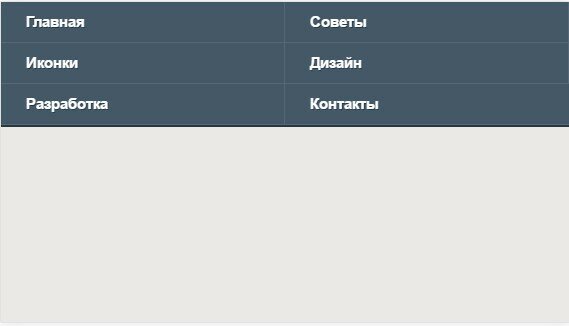
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
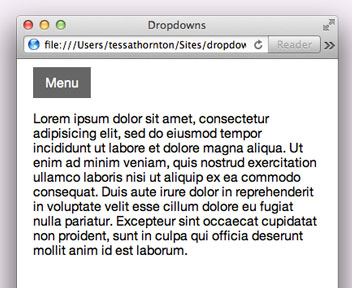
3. Пользовательское ниспадающее меню
В данном подходе на небольших экранах скрывается базовое меню и показывается input и label вместо них (используется хак с чекбоксом). Когда пользователь кликает на label, базовое меню показывается под ним.
Проблемы с использованием хака с чекбоксом
Это не оказывало никакого эффекта, потому что хак с чекбоксом использовал псевдокласс :checked с селектором
. И пока баг не был исправлен в WebKit 535.1 (Chrome 13) и в актуальном для Android 4.1.2 WebKit 534.30, хак не работал ни на каком устройстве с ОС Android.
Лучшее решение — это использовать анимацию только для WebKit-браузеров для тега
Для больших экранов мы скрываем label:
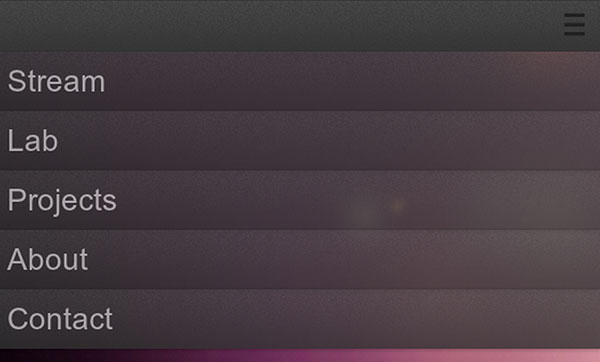
Для небольших экранов мы скрываем базовое меню и показываем label. Чтобы помочь пользователю понять, чтобы это меню, мы добавим псевдоэлемент с текстом «≡» в label (представим в виде кода «\2261», чтобы использовать как содержимое псевдоэлемента). Когда пользователь кликает на input, базовое меню показывается и список элементов раскрывается во всю ширину.
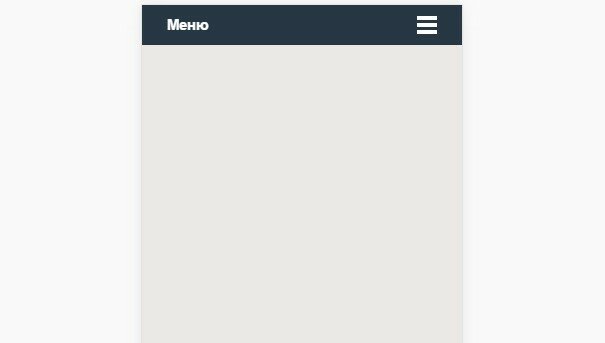
Так меню выглядит на маленьких экранах:

Преимущества
Недостатки
4. Canvas
В этом подходе, на небольших экранах, скрывается базовое меню и показывается input и label как в варианте 3. Когда пользователь кликает на label, базовое меню выплывает слева и содержимое перемещается вправо. Экран разделяется на части в пропорциях 80% меню и 20% содержимое (в зависимости от разрешения и единиц, используемых в CSS)
На больших экранах мы скрываем label.
На маленьких экранах мы помешаем меню вне содержимого окна и показываем label и input. Чтобы скрыть меню мы устанавливаем для него ширину и отрицательное значение положения. Чтобы помочь пользователю понять, чтобы это меню, мы так же добавим псевдоэлемент с текстом «≡» в label (в виде кода «\2261», чтобы использовать как содержимое псевдоэлемента).
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:

Преимущества
Недостатки
Большие меню, маленькие экраны: адаптивная многоуровневая навигация
Дата публикации: 2012-10-29
От автора: если вы когда-либо работали над адаптивным вебсайтом, вам, несомненно, приходилось биться над одной из самых коварных проблем этой развивающейся области: навигацией. Решение ее для простой навигации может быть прямолинейным. Однако если вы работаете над чем-то более сложным – возможно, с множественными вложенными списками и выпадающими меню – может оказаться уместной более кардинальная реконструкция.
При таком подходе к отзывчивой навигации мы собираемся применить методику, которая способна обеспечивать большие, многоуровневые навигационные меню с помощью медиазапросов и jQuery, при этом попытаемся сохранить простую разметку и минимизировать внешние ресурсы.
Детали учебника
Тема: адаптивный веб-дизайн
Сложность: продвинутая
Примерное время выполнения: 30 мин.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Задача: Адаптивное выпадающее меню
Вот то, к чему мы стремимся:
На больших экранах показываем горизонтальное выпадающее меню, содержащее до двух уровней подменю, появляющихся, когда над родительским элементом проводят мышью.
На маленьких экранах – кнопку «Меню», которая отображает наше меню вертикально, показывая подменю при щелчке/касании родительского элемента.
Шаг 1: Разметка
Наша разметка – это довольно простой неупорядоченный список с вложенными в его элементы списками. Я намеренно не применяю к элементам никаких классов или ID, кроме исходного неупорядоченного списка, с тем, чтобы меню было совместимо с меню, созданными в CMS.
Шаг 2: Основные стили
Давайте добавим несколько общих стилей, чтобы наш список смотрелся навигационной панелью:
Мы всего лишь выстроили элементы списка в горизонтальную линию, установили некоторые цвета и скрыли с экрана подменю с помощью абсолютного позиционирования. Если вас удивила строка 20, то это простой метод clearfix, который в таких ситуациях я считаю эффективным (прочтите об этом в блоге Николаса Галлахера (Nicolas Gallagher).
Шаг 3: Горизонтальное выпадающее меню
Далее выполним горизонтальные выпадающие меню. Хотя их можно сделать с помощью одного лишь псевдоселектора CSS :hover, я хочу добавить его с помощью JavaScript’а, так как в малоэкранной версии мы собираемся активировать переключение меню щелчком.
И вот у нас получилось функциональное многоуровневое выпадающее меню.
Шаг 4: Вертикальное выпадающее меню
К сожалению, наше отличное горизонтальное выпадающее меню выглядит крошечным на экранах мобильных устройств, так что давайте обеспечим ему полное увеличение при загрузке нашей страницы на мобильных браузерах, добавив мета-тэг viewport.
Конечно, теперь на мобильных устройствах наше выпадающее меню смотрится еще хуже, а большая его часть даже не подходит по размеру к экрану! Давайте добавим несколько медиазапросов, чтобы список под точкой прерывания был вертикальным списком. Точка прерывания определяется отметкой, на которой наше меню разделяется надвое, в моем случае это примерно 800px.
На точке прерывания мы удалим float и установим ширину элементов списка и неупорядоченных списков на width: 100%. Прямо сейчас при проведении над родительскими элементами их дочерние списки отображаются поверх находящихся ниже элементов. Нам было бы лучше, если бы сместились другие элементы списка верхнего уровня. Так что вместо изменения позиции left неупорядоченного списка, мы просто установим значение position на static.
Шаг 5: Преобразование состояния проведения мышью на состояние щелчка
Так как над сенсорным экраном невозможно провести мышью (пока что), мы собираемся создать код условия для проверки ширины окна, а затем написать код для установки событий click() и hover().
Для события щелчка click нам пришлось изменить целевой элемент с элемента списка на родительский, так как списки вложены и щелчок на один элемент списка может открыть и его «внучатые» элементы. Однако проблема здесь в том, что щелчок по тэгу-привязке перезагрузит страницу, а мы не можем предотвратить поведение по умолчанию всех тэгов-привязок, являющихся потомками элементов списка.
Шаг 6: Переключение меню
Теперь наше меню в мобильных устройствах смотрится довольно симпатично, но занимает довольно много ценной «недвижимости» экрана. Сейчас популярен новый подход – переключать списки навигации с помощью кнопки, обычно под названием «Меню» или иконки меню. Давайте сделаем так, чтобы ссылка-переключатель работала, показывая наш навигационный список, только когда на нее щелкают.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Шаг 7: Еще немного стилей
Теперь, когда элементы родительского списка выбираются с помощью класса, почему бы не добавить маленькую указующую вниз стрелку, чтобы дать понять пользователям, у каких элементов списка есть дочерние элементы?
Бонус: Рисуемся
Сейчас это меню работает довольно хорошо в практических целях. Если вы откроете его в мобильном браузера, то получите пригодный к употреблению вертикальный список-«аккордеон», если в браузера настольного компьютера – красивый горизонтальный выпадающий список. Однако, если изменить размер браузера настольного компьютера до ширины мобильного, наша навигация работает только при проведении мышью, а меню не скрывается при помощи свойства переключения toggle. Большинству приложений это подходит. В конце концов, ваш среднестатистический посетитель сайта не хватает свой браузер за краешек и не начинает бешено возить им туда-сюда.
Однако если захочется впечатлить своих приятелей – веб-профессионалов, так не пойдет. Нам придется установить свой скрипт так, чтобы он отвечал на событие resize, и реализовать код условия, когда размеры браузера изменяются ниже контрольной точки. Расширяя код, показанный в великолепном учебнике Создание адаптивного дизайна Mobile-First (Creating a Mobile-First Responsive Design ), мы установим несколько переменных, чтобы быть в курсе изменений и обновлять ширину своего браузера.
Шаг 8: События окна window
Для вызова этой функции при изменении размеров браузера мы собираемся привязать (bind) ее к событиям окна resize и orientationchange. Внутри этого события мы собираемся переопределять переменную ww, чтобы приспосабливать ее к новой ширине браузера.
На данный момент мы создали больше проблем: хотя вначале все, похоже, работает (горизонтальное меню сворачивается в кнопку «Меню», которая его открывает), быстро становится ясным, что у нас возникли два больших затруднения:
Меню исчезает полностью, если заново изменить мобильный размер окна после контрольной точки.
В мобильной версии все еще запускается событие проведения мышью hover.
Шаг 9: Показывание и скрытие
Это может казаться маловероятным, но мобильные браузеры – загадочные существа: например, в моем Galaxy S прокрутка вниз, а затем снова до верха страницы запускает событие изменения размера resize. Нехорошо!
Шаг 10 Отвязывание событий проведения мышью
Чтобы решить проблему отклика своего мобильного навигационного меню на события проведения мышью, нам просто придется отвязать unbind() событие проведения мышью от элементов списка внутри условия «уже, чем точка прерывания».
Ура! Кажется, все работает, как следует.
Шаг 11: Заставим IE вести себя хорошо
Дальнейшие соображения
Как обычно, вам придется самим решать проблему поддержки браузера и свойств, но инструменты типа Modernizr и respond.js могут немного облегчить тяжесть поддержки старых браузеров.
Я протестировала это меню в Mobile Safari и каждом браузере Android 2.3, до которого только смогла добраться, и оно, похоже, работает довольно хорошо. Однако эта техника сильно зависима от JavaScript’а, а так как некоторые мобильные браузеры (в основном Blackberry) очень плохо поддерживают JavaScript, пользователи могут остаться с навигационным меню, которым невозможно пользоваться.
Конечно, медиазапросы не станут работать в старых версиях IE, так что вам придется решать, стоит ли включать «замазку»-polyfill, такую как respond.js для заполнения этого пробела.
И последнее, но не менее важное – досадный баг iOS, вызывающий изменение уровня увеличения при вращении устройства. Чтобы прибить этого «жучка», просмотрите скрипт настройки iOS Orientationchange.
Для дальнейшего чтения
Хотя эта техника может хорошо подходить к некоторым ситуациям и структурам меню, существует еще множество вариантов «укрощения» навигации в мобильных устройствах. Например:
Последний учебник Райана ДеБизи (Ryan DeBeasi’) умелых решений по применению одноуровневых навигационных меню.
Пролистайте вкратце образцы адаптивной навигации (Responsive Navigation Patterns) Брэда Фроста (Brad Frost).
и Образцы сложной навигации для адаптивного дизайна (Complex Navigation Patterns for Responsive Design).
Для решений mobile-first взгляните на навигационные меню в Создание адаптивного дизайна Mobile-First в HTML5 Rock’s (HTML5 Rock’s Creating a Mobile-First Responsive Design).
Не бойтесь внимательно прочесть, клонировать или выложить GitHub repo, и спасибо за прочтение!
Автор: Tessa Thornton
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3