меню для бургеров фон
Почему стоит избегать гамбургерных меню и как это сделать?
Все прекрасно знают о слабых местах этого паттерна, но какое может быть решение?
(Мы продолжаем переводить цикл статей по UX/UI. Полную подборку можно найти в коллекции « Дизайн навигации»)
На сегодняшний день мы располагаем информацией, что боковые меню — так называемые “гамбургерные” меню — вероятно приносят больше вреда, чем пользы.
Вот несколько статей на эту тему:
Имейте в виду, что в этом вопросе много нюансов. Я наблюдал обозначенные в этой статье проблемы в ходе пользовательских тестирований, а кто-то испытывал их на практике.
Я просто прошу вас изучить проблемы и решения, чтобы, отдавая предпочтение этому паттерну, вы были в курсе всех возможных последствий.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Проблемы гамбургерного меню:
Низкая обнаруживаемость
По умолчанию боковое меню и все его содержимое скрыты.
То есть люди сначала должны обнаружить, что под кнопкой-гамбургером скрываются какие-то функции. Иногда компании добавляют к этой кнопке надпись или тултип “меню”. Это естественно и даже необходимо — ведь человек не будет искать скрытые возможности, если основные функции уже представлены на главном экране.
Малая эффективность
Даже если люди знают и любят эту функцию, факт остается фактом: такой паттерн нарушает плавность навигации, вынуждая пользователя сначала открыть меню и только получить доступ к интересующей его функции.
Ниже вы видите яркий пример того, насколько мгновенной может быть навигация, когда все навигационные элементы расположены на виду.
Конфликт с навигационными паттернами платформы
Однако самой важной проблемой является то, что на некоторых платформах (вроде iOS) не получится реализовать гамбургерное меню без конфликта со стандартным паттерном навигации.
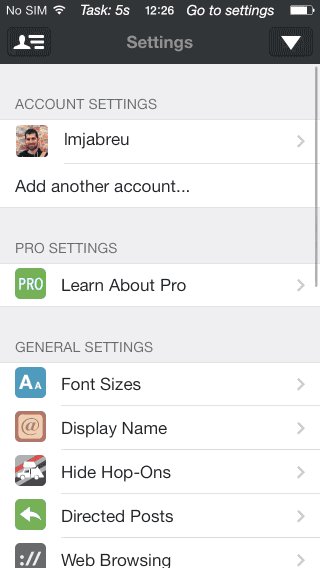
Самая левая кнопка навигационной панели отводится под гамбургерное меню, но нам нужно дать пользователю возможность вернуться назад. Дизайнеры либо перегружают панель навигации как показано выше — не оставляя места даже для заголовка страницы, либо заставляют пользователей пробираться через несколько экранов, чтобы открыть меню:
Малопонятно с первого взгляда
Вам будет сложнее предоставить пользователю информацию о конкретном элементе, если он будет виден, только когда пользователь открывает меню в поисках другого элемента.
Можно сделать как в приложении Jawbone Up: показывать иконку, отражающую суть уведомления рядом с кнопкой бокового меню.
Этот подход не очень хорошо масштабируется, так как связан с созданием большого количества специальных иконок, а вам, как дизайнеру, иногда придется пользоваться стандартными иконками, несущими в себе меньше смысла.
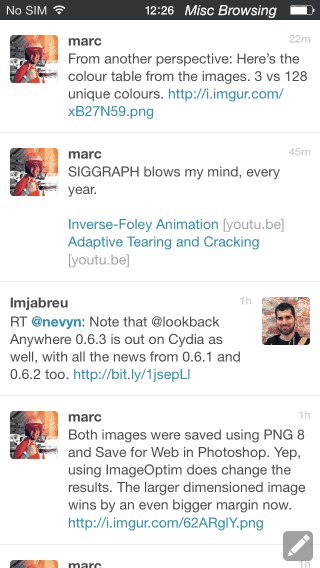
А вот противоположный пример — панель вкладок Твиттера, которая показывает пользователю контекст уведомления и дает возможность сразу перейти на соответствующий экран.
Осознание проблемы
Может показаться, что вы обязаны делать все это, чтобы сэкономить побольше экранного пространства, но мы зачастую неправильно понимаем, что люди видят на самом деле. Вам может казаться, что люди видят все, что у них перед глазами, а на деле у нас у всех есть некая зона концентрации, даже если размер экрана минимален (1).
Поэтому вопрос экономии экранного пространства может быть решен без нанесения ущерба навигации — и в соответствии с базовыми принципами HCI (человеко-компьютерного взаимодействия), которые требуют от нас предоставления обратной связи и отображения состояния приложения.
На заметку: возможно вам нужно освежить свое понимание принципов HCI — я почти уверен, что это поможет избежать множества дизайнерских ошибок, которые делают люди с визуальным подходом к дизайну.
Решение
Мы много говорили о проблеме, но решение до сих пор не ясно.
Когда можно использовать гамбургерное меню?
В некоторых очень редких случаях этот паттерн действительно оправдан, но в общем и целом стоит избегать его использования.
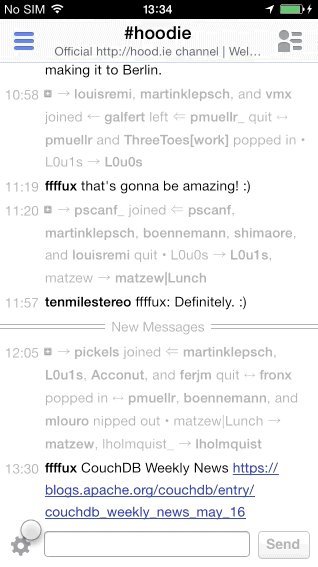
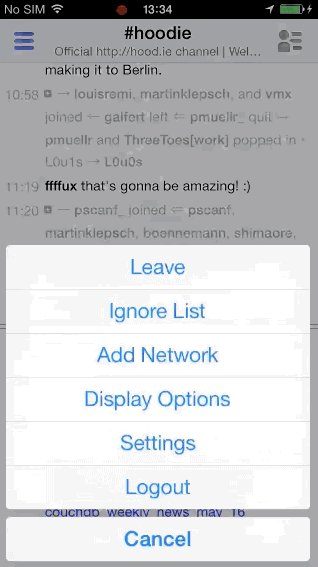
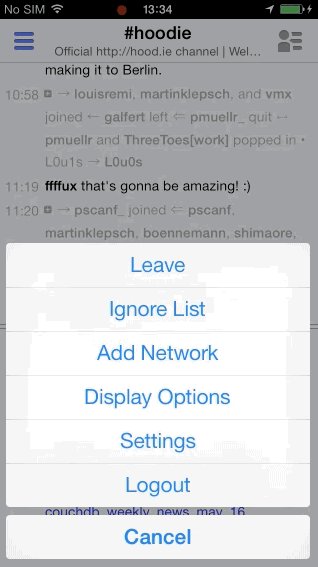
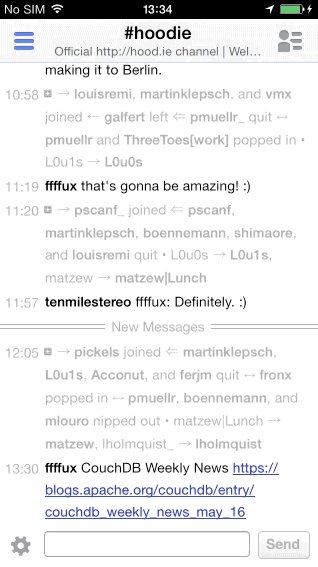
IRCCloud — пример оправданного (в какой-то мере) использования кнопки-гамбургера: с ее помощью осуществляется навигация между каналами и участниками каналов.
Это приемлемо, так как у основного экрана нет никаких дочерних экранов, которым нужна иерархическая навигация; все содержимое представлено в модальном виде.
Но даже в этом случае видно, что интерфейс перегружен, а информационная архитектура требует пересмотра.
Боковое меню, отображающее участников каналов (справа), занимает место action-кнопки, под которой могли бы скрываться все действия, имеющие отношение к каналам. Вместо этого, дизайнерам пришлось смешать все возможные действия (имеющие отношение к каналам, сети и аккаунту) в одно action-меню:
Это плавно подводит нас к следующему разделу статьи:
Чем заменить кнопку-гамбургер?
Паттерн бокового меню влечет за собой плохую информационную архитектуру: кнопка-гамбургер представляет собой еще один элемент интерфейса, в котором не просматривается никакая последовательность действий — до тех пор, пока люди им не воспользуются.
“Решение — в обновлении информационной архитектуры”.
На рисунках выше приведен пример того, как можно избежать бокового меню. Цветные точки помогут вам отследить, как были реорганизованы элементы интерфейса.
В дополнение к тому, что мы решили основные проблемы, мы можем выиграть немного вертикального пространства, если спрячем панель навигации приложения при скроллинге вниз (см. пример Facebook, но это также используется и в Safari). Панель вкладок остается на своем месте, что позволяет нам пользоваться навигацией, даже когда панель навигации приложения спрятана.
Если у вас минималистическое настроение, возможно, будет достаточно и панели инструментов. Суть в том, чтобы вынести на видное место навигацию, дать прямой доступ к функциям, избежать конфликта между жестами навигации и отобразить оповещения на тех иконках, к которым они относятся.
[ Обновление] В случае с веб-сайтами, вам также стоит пересмотреть информационную архитектуру, но вместо использования этих iOS-паттернов рекомендую отображать навигацию сверху, в виде списка: пример. Если будет очевидно, что это навигация сайта, люди обязательно проскролят дальше и сразу увидят все остальные доступные варианты.
Кроме того, возвращаясь к теме веб-сайтов на мобильных устройствах: не забудьте убрать 300-милисекундную задержку нажатия при помощи этих советов или с использованием сенсорных событий.
Как это все масштабируется?
Я здесь привожу примеры iOS интерфейсов — лучшим решением на них является использование панели со вкладками или инструментами.
Но что, если на вашей панели вкладок больше 5 элементов?
В таких ситуациях первое, что вам нужно сделать, — это все-таки пересмотреть информационную архитектуру приложения. Но если все-таки приходится выйти за пределы пяти вкладок, обычно применяется такой метод: последняя вкладка дает доступ к списку оставшихся опций.
Можете также реализовать прокручиваемую панель инструментов, как у Rookie. Это позволит вам избежать проблем гамбургерного меню ценой чуть более высокой сложности навигации с большей вероятностью ошибки (в силу того, что приложению придется различать нажатия и прокручивания инструментов).
Имейте в виду, что второе решение больше подходит для списка действий, нежели для элементов навигации.
Такая реализация сталкивается другой проблемой: после прокрутки панель инструментов остается в неопределенном состоянии. Rookie прячут панель после того, как пользователь выбирает одно из действий — обрезать, повернуть и т.п. Таким образом, неопределенное состояние панели “обнуляется”, и при повторном открытии она отображается в изначальном состоянии.
Заключение
Итак, вы прочитали статью о проблемах паттерна боковой панели и о их решении в рамках iOS, которые были заложены в систему с самого начала.
Надеюсь, статья была вам полезна и понятна. Если у вас есть комментарии, пишите мне в Твиттер.
[ Обновление] Фидбэк по этой статье был невероятным! Более 24 тысяч читателей и, что еще важнее, классные обсуждения в Твиттере. Я сделал подборку клевых твитов на Storify. Кажется, что тема гамбургерного меню остается открытой в контексте Андроида, а особенно в части навигационных паттернов для Веб.
Другие статьи и твиты на эту тему:
Если вам понравилась статья и перевод, дайте нам знать — нажмите кнопку Recommend
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Мобильное приложение «Заметки о психике» | Mental Notes
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
5 альтернатив меню-«гамбургеру» на смартфонах и кейсы их применения Статьи редакции
Дизайнер Золтан Коллин опубликовал в своём блоге на Medium материал, в котором предложил пять альтернатив меню-«гамбургеру» для организации навигации в мобильном приложении. Редакция vc.ru публикует адаптированный перевод заметки.
«Если вы работаете над цифровыми продуктами, то наверняка прочли десятки статей о том, как и почему меню-«гамбургер» вредит пользовательскому опыту на мобильных устройствах из-за его непонятности и неэффективности. Всё больше и больше проектов экспериментируют с альтернативными вариантами представления меню», — пишет Золтан Коллин.
Дизайнер отмечает, что ни одна из перечисленных в материале альтернатив не является заведомо более удобной и эффективной, чем другие — все они подойдут для различных ситуаций.
1. Вкладки
Как замечает Коллин, вкладки могут оказаться удобным решением, если в мобильном приложении есть несколько основных разделов, а пользователи должны получить возможность быстро переключаться между этими разделами.
Разработчикам часто кажется, продолжает Коллин, что вкладки — один из простейших навигационных шаблонов. Но и при создании такого меню стоит придерживаться нескольких правил:
2. Вкладки с вариантом «Другое»
Если в приложении больше пяти основных разделов, Коллин предлагает использовать модифицированный вариант первого типа меню — вкладки с вариантом «Другое». При этом разработчик сможет разместить на панели четыре наиболее приоритетных раздела, а остальные — спрятать в дополнительную вкладку.
Основные дизайн-принципы, говорит автор заметки, остаются теми же. Вкладка «Другое» может открывать выпадающий список с остальными разделами или на навигационную страницу.
«Кажется, что такой вариант не лучше, чем меню-«гамбургер», однако если подобрать вкладки таким образом, чтобы почти вся необходимая пользователю информация находилась в первых четырёх разделах, UX почти не пострадает», — объясняет Коллин.
3. Разворачивающееся меню
Вариация вкладок с разделом «Другое» — меню, которое адаптируется под размер экрана и показывает различное количество вкладок на каждом разрешении. Те вкладки, которые не помещаются на экране, оказываются в разделе «Другое».
По мнению автора материала, гибкость делает этот шаблон более удобным и приятным для пользователя, чем вариант вкладок с дополнительным разделом.
4. Прокручивающееся меню
«Если у вас есть несколько разделов, а выделить среди них основные не получается, использовать вкладки с дополнительным разделом может оказаться неэффективным решением. Тогда можно перечислить в меню все элементы и сделать панель прокручивающейся», — пишет Коллин.
Недостатком этого решения, замечает дизайнер, является то, что изначально пользователю всё равно видна только часть вкладок, а чтобы просмотреть остальные, нужно прокрутить меню. Однако если пользователи находятся в приложении интернет-магазина, где на панели перечислены категории товаров, или в новостном приложении с вкладками-категориями, это не станет проблемой.
При этом дизайнерам следует убедиться, что пользователям ясно, как применять прокрутку — и установить визуальные подсказки. Например, применить эффект «выцветания» для последнего элемента.
5. Выпадающее меню
По словам дизайнера, существует интересный, но не самый распространённый шаблон, который применяют, когда видимость и доступность разделов не имеет существенного значения, — выпадающее меню.
Такое меню служит заголовком страницы, на которой находится пользователь. В то же время стрелка рядом со словом даёт владельцу смартфона понять, что есть и другие разделы, на которые он может переключиться. И хотя варианты скрыты, пользователю ясно, что они либо аналогичны по важности открытому, либо являются его подразделами.
Иногда, замечает Коллин, хорошим решением может стать и меню-«гамбургер». По словам дизайнера, этот шаблон не рекомендуется использовать при проектировании основного меню, но он может пригодиться для вторичных навигационных функций. Также «гамбургер» можно использовать, когда все основные действия пользователь совершает на главном экране — например, как в приложении Uber.
Гамбургер-меню: немного истории и альтернативные варианты
Продолжаем обсуждать тему навигации в веб-проектах. После рассмотрения примеров хлебных крошек решили сегодня поговорить о так называемом гамбургер-меню. Было время, когда этот элемент привнес свежесть и новизну в пользовательские интерфейсы на мобильных устройствах. Данная иконка стала не только неотъемлемой частью топовых мобильных приложений, но и начала активно использоваться в хедере сайтов (в адаптивных версиях и не только). Дошло до того, что меню стало появляться даже там, где это было совершенно неуместно. В итоге на кнопку гамбургер меню обрушилась критика, и бывший фаворит превратился в виновника споров.
Давайте разберемся и обсудим почему этот формат навигации завоевал такую популярность, и есть ли у него достойные соперники в наши дни? Материал написан на основе этой статьи, спасибо автору за интересные мысли. Также советуем глянуть примеры иконки гамбургер меню и скрипты для ее реализации.
История популярности трех волшебных линий
История адаптивного гамбургер-меню началась в 1981 году, когда дизайнер компании Xerox Норм Кокс создал иконку в виде гамбургера. Данное изображение использовалось в системе Xerox Star для обозначения списка. Однако настоящую популярность кнопка гамбургер-меню приобрела в эпоху смартфонов: благодаря ей удалось уместить сложную навигацию по десктопным приложениям на маленьком экране — она удачно скрывалась за тремя полосками, напоминающими три составляющие гамбургера (два слоя хлеба и один – мяса).
Вариант навигации с гамбургер меню быстро стал одним из самых популярных элементов дизайна для смартфонов. Чтобы найти нужный раздел/страницу, нужно было всего лишь коснуться экрана, а не выполнять целую серию действий.
Если раньше нагромождение элементов управления создавало хаос, отвлекало и увеличивало время на принятие решения, то теперь различные выпадающие списки, строки поиска, иконки соцсетей и многое другое скрыла за собой аккуратная иконка.
Альтернативы кнопке гамбургер-меню в навигации
Данная реализация меню непроста стала обязательным элементом дизайна приложений смартфонов. Тем не менее, у нее есть альтернативы, на которые тоже стоит обратить внимание.
Вкладки (табы)
Вкладки – это самый простой способ навигации. Они идеально подходят для случаев, когда количество разделов на сайте не превышает пяти. Первая вкладка должна быть главной, а активную для удобства можно выделять цветом. Вкладки могут иметь подразделы.
Вкладки + «Еще»
Если разделов на сайте больше пяти, можно расположить в верхней панели управления четыре вкладки, а пятую озаглавить «Еще». Оставшиеся разделы будут открываться в виде выпадающего списка или боковой панели. Такая навигация лучше мобильного гамбургер-меню на сайте тем, что часто использующиеся функции всегда находятся на виду.
Постепенно сжимающееся меню
Еще более удачный вариант – это меню, адаптирующееся под ширину страницы. В этом случае показывается максимальное количество вкладок, которые способен вместить экран конкретного устройства. Если все вкладки все же не поместятся, они будут отображаться в разделе «Еще».
Навигация со скроллингом
Такая реализация удобна в ситуации, когда сложно выбрать наиболее важные пункты меню и спрятать какие-то функции в раздел «Еще». В таком случае все элементы можно разместить на одной панели с возможностью прокрутки. Правда, из-за того, что на виду будут находиться лишь несколько пунктов, дизайнерам потребуется дать пользователю визуальную подсказку о необходимости использовать горизонтальный скроллинг для просмотра других объектов. К тому же, сама идея навигации путем скроллинга понравится не каждому пользователю.
Выпадающее меню
Большое количество разделов одинаковой важности, которые не требуется постоянно держать в поле зрения, можно спрятать в выпадающем горизонтальном меню. Чтобы просмотреть скрытые пункты, нужно нажать на направленную вниз стрелку, расположенную рядом с названием основного раздела.
Нижняя навигация
Нижняя навигация аналогична варианту с помощью вкладок – с той разницей, что вкладки располагаются не сверху, а внизу экрана. Нижняя панель может быть видимой или скрытой (в этом случае она отображается при бесконечной прокрутке страницы вверх или вниз). Пункты в такой навигации обозначаются иконками – с надписями или без.
Вертикальный текст
Особняком от обычной практики горизонтального размещения текста стоит зарождающийся тренд расположения текста в меню по вертикали. Плюсом такого решения является значительная экономия места на экране: узкая полоска текста способна вместить в себя название любого раздела.
Этот способ навигации выглядит эффектно, однако очевидным его не назовешь. Чтобы блок с вертикальным текстом не сливался с фоном, его лучше разместить в отдельной панели. Завоевывает популярность и другая версия подобной навигации, при которой навигационное меню «раскидано» по периметру страницы.
По-прежнему предпочитаете гамбургер-меню?
Если вам все-таки больше по душе вариант с мобильным гамбургер меню для сайта, попробуйте вместо обычной реализации создать плавающий элемент. Такое решение хорошо тем, что экономит место на экране, и в то же время остается заметным даже на смартфонах с большим экраном.
Как и любая другая деталь пользовательского интерфейса, кнопка гамбургер-меню должна применяться грамотно – в противном случае она только ухудшит пользовательский опыт. Данная кнопка ненавязчиво сообщает пользователю о том, что ему доступны и другие функции, которыми он может легко воспользоваться, однако спрятать за ней часто используемые функции – не лучшая идея. Так что, важно определить, какие объекты всегда должны быть в поле зрения.
А вы используете навигацию гамбургер-меню для сайта на десктопных компьютерах? Или добавляете ее только в мобильную версию?
Готовим бургер меню на CSS, HTML и JQuery
Готовим бургер меню на CSS, HTML и JQuery
Приправим этот день приятным вкусом гамбургера! Как известно, верстальщики — это особый тип гурманов, который увлеченно прячет вкусняшки в разных частях сверстанной страницы, например, в меню. Вы только посмотрите, как постарался верстальщик, упаковавший такой длинный список пунктов меню в маленький трехэтажный гамбургер. Еще и добавил анимационный спецэффект: начинка из гамбургера высыпается с небольшой задержкой, так что нижний и верхний слои бургера успевают наклониться и образовать крестик!
Предлагаю закодить этот фокус в своем текстовом редакторе! И первым шагом на пути к бургеру будет техническое задание:
Техническое задание:
У нас имеются готовые html и css файлы со стандартным горизонтальным меню в шапке сайта и отличным юзабилити для просмотра страницы на широком экране. В настоящий момент меню выглядит следующим образом:
Текущий HTML-файл:
Текущий CSS-файл:
Шапочка выглядит пустовато: я не стала размещать логотип и другие элементы, чтобы не отвлекаться от работы с меню. Несмотря на это, при сужении экрана пункты меню наползают друг на друга и шапка превращается в хаос. Поэтому нужно для экранов мобильных устройств, то есть для таких гаджетов, у которых ширина менее 768px:
1. Приготовить аппетитный бургер и расположить его в верхней левой части экрана. Бургер должен выглядеть как на изображении ниже:
2. Создать скрипт, реагирующий на клик мыши по иконке бургера. При клике левой кнопки мыши, средний слой должен плавно исчезать, а верхний и нижний слои — менять углы наклона и образовывать крестик.
3. Создать CSS-стили для вертикального меню, которое будет открываться при клике по иконке бургера.
4. Создать анимацию плавного выдвижения вертикального меню из левого края страницы.
В итоге должно получиться адаптивное меню, которое разворачивается в горизонтальную плашку на широких экранах и сворачивается в приятный бургер на экранах мобильных устройств.
Инструменты: HTML, CSS, JQuery
1. Рисуем бургер меню в левом верхнем углу шапки
В соотсветствии с html-структурой, для бургер-меню у нас заготовлен блок с классом «menu-burger__header»:
Над этим блоком мы и поколдуем!
Так как потребность в бургере порождена желанием адаптировать меню к мобильным устройствам, то css-стили для узких экранов шириной менее 768px мы будем записывать внутри медиазапроса: @media(max-width: 767px)
Откроем css-файл и в самом конце файла разместим медиазапрос: «@media(max-width: 767px)< >» Между скобками медиазапроса расположим стили для класса «menu-burger__header»:
После этого можно сохранить стили и обновить страницу — бургер создан!
Дополнительно для мобильной версии я уменьшила высоту шапки и немного сдвинула вверх контентную часть:
В результате меню приобрело следующий вид:
Хм.. Бургер выглядит хорошо, однако, сползшее вниз меню мешает получить дозу эстетического удовольствия и требует хотя бы временно скрыть горизонтальное меню с виду. Для этого я внесу дополнение в css стили для узких экранов:
Теперь я довольна результатом и предлагаю двигаться дальше:
2. Пишем скрипт анимации бургера при клике мыши.
Пришло время подключить тяжелую артиллерию, а именно: JQuery! Для этого перед закрывающим тегом