мега меню elementor wordpress
Как создать мега-меню для Elementor с помощью дополнения JetMenu
Приветствуем вас! JetMenu — это простое в использовании и настраиваемое премиальное дополнение конструктора сайтов Elementor, которое позволяет изменять цвета, шрифты, цвета фона, добавлять тени, значки, значки и многое другое! Лучшее в этом то, что он позволяет вам создавать мегаменю, просто перетаскивая в него виджеты Elementor, так как вы это делаете при создании страниц.
Ну что не будем откладывать и сразу приступим к делу. Да забыли сказать, в конце статьи ваш ждет приятный сюрприз) Так что не переключайтесь.
Установка JetMenu
После того, как вы установили и активировали плагин, перейдите в JetMenu, который находится на боковой панели вашей панели. Там вы найдете следующие настройки, которые вы можете настроить в соответствии со своими предпочтениями. Давайте на них посмотрим.
1 Общие
2 Стили
3 Стили главного меню
4 Стили меню второго порядка
5 Меню мобильного устройства
6 Расширенные
7 Менеджер предустановок
Создание мегаменю для Elementor с помощью дополнения JetMenu
Убедитесь, что у вас есть правильное расположение меню в нижней части. Наведите указатель мыши на пункт меню, который вы хотите превратить в мегаменю, и нажмите кнопку JetMenu.
Появится всплывающее окно.
Включите Mega Submenu, если вы хотите, чтобы при наведении курсора отображался любой контент. Прежде чем приступить к редактированию содержимого пункта меню, пройдите через настройки слева и посмотрите, хотите ли вы изменить или добавить что-либо, например, значки, цвета и т.д.
Так что, не паникуйте, если они сначала выглядят непрезентабельно. Если мегаменю не появляется вообще, убедитесь, что вы все включили и сохранили, затем очистите ваш сайт и кеш браузера.
Добавление мегаменю в разных местах с помощью Elementor
Вы можете использовать виджет JetMenu Mega Menu в Elementor, чтобы добавить созданное вами меню в любое место на странице. Все, что вам нужно сделать, это перетащить его.
Если вы создаете несколько разных меню, вы можете выбрать, какое из них вы хотите добавить, щелкнув по значку редактирования Mega Menu и выбрав ваше меню из выпадающего меню слева.
Добавление мега-меню по вертикали
Вы также можете выбрать, на какой стороне вы хотите расположить вертикальное мегаменю: левом или правом. Все, что вам нужно сделать, это нажать на значок редактирования виджета и выбрать сторону в раскрывающемся меню слева.
Мы надеемся, что с помощью нашего руководства вам удалось создать потрясающее мегаменю на вашем сайте WordPress с помощью Elementor и дополнения JetMenu. Оба этих плагина платные, но сегодня вы можете забрать их совершенно бесплатно, перейдя по данной ссылке. А у нас на этом все. Всем пока.
WordPress.org
HT Menu – WordPress Mega Menu Builder for Elementor
Description
HT Menu is a Elementor page builder addon to create menu and mega menu for WordPress websites. It allows to add Elementor templates to build coloumn and use Elementor widgets to create mega menu.
It has option to add individual menu widthand sub menu position.
In the pro verion, it has option to add menu icon, badge and predefined 10 Menu Layouts. It will save time to develop mega menu for your website.
Features:
Pro Features:
Absolute Addons for Elementor Page Builder
Don’t forgete to check our Unlimite mega addon for Elementor page Builder.
HT Mega – Absolute Addons for Elementor Page Builder
Includes 360 Blocke & 15 Landing Pages.
WooLentor – WooCommerce Elementor Addons + Builder
Don’t forgete to check our WooCommerce Page Builder for Elementor page Builder.
WooLentor – WooCommerce Elementor Addons + Builder
Includes 42 Product Layout Options & 41 Elementor Addons.
Need Help?
Is there any feature that you want to get in this plugin?
Needs assistance to use this plugin?
Feel free to Contact us
Screenshots
Installation
This section describes how to install the HT Mega Menu For Elementor Page Builder Plugins for WordPress get it working.
Elementor – Как создать мега меню с помощью дополнений Elementor и Plus
Нужно ли посетителям вашего сайта наводить курсор на неудобное раскрывающееся меню в надежде выбрать правильный вариант? Тогда вам понадобится мегаменю. В этом уроке мы покажем вам, как создать собственное мега-меню WordPress с помощью Elementor и The Plus Addons.
Ищете простой способ создать мегаменю WordPress?
Мега-меню – это большие расширяемые меню, в которых все видно сразу
– посетителям не нужно наводить курсор на неудобный раскрывающийся список, чтобы попытаться выбрать правильный вариант, или копаться в нижнем колонтитуле, чтобы найти то, что они ищут.
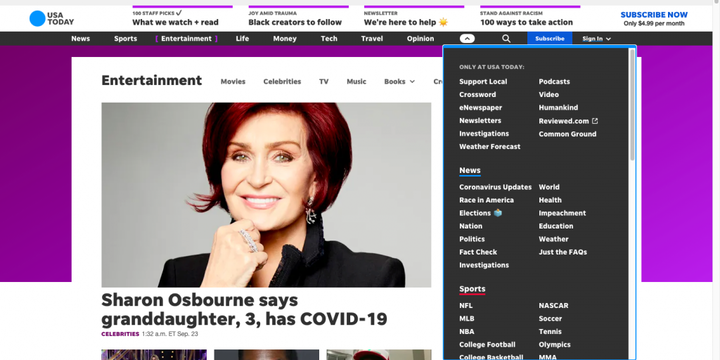
Поскольку мегаменю настолько полезны, они являются довольно универсальным вариантом на многих успешных веб-сайтах, от крупных магазинов электронной коммерции, таких как Amazon и Walmart, до крупных издателей, таких как NBC News и многих других сайтов – может быть, к концу эта почта.
Однако WordPress по умолчанию не поддерживает мегаменю. Поэтому, если ваша тема уже не имеет собственной встроенной функции мегаменю (которая в любом случае обычно ограничена), вы не сможете воспользоваться этой полезной тактикой дизайна. Вот почему мы здесь, чтобы помочь.
В этом уроке мы покажем вам, как создать собственное мега-меню WordPress с помощью Elementor и The Plus Addons. Вы сможете настроить каждую часть своего мегаменю с помощью визуального интерфейса Elementor, и вы даже можете использовать условия отображения, чтобы показывать различные мегаменю в разных частях вашего сайта.
Что еще более важно, вы также сможете управлять отзывчивым поведением, включая возможность использовать разные меню или шаблоны для настольных компьютеров и мобильных посетителей.
Когда стоит добавлять мегаменю в WordPress?
Мега-меню – отличный вариант для самых разных сайтов WordPress. По словам основанных на исследованиях экспертов по пользовательскому опыту из Nielsen Norman Group, «мегаменю хорошо подходят для навигации по сайту… Они являются отличным выбором дизайна для размещения большого количества опций или для быстрого выявления страниц сайта более низкого уровня».
Это довольно хорошее резюме – мегаменю предоставляют удобный вариант для выделения более глубокого контента на вашем сайте.
У вас так много места в меню навигации верхнего уровня. Если вы попытаетесь вместить более шести или около того элементов навигации верхнего уровня, ваше меню начнет казаться загроможденным и подавляющим. Тем не менее, у вас, вероятно, более шести важных страниц на вашем сайте, поэтому мегаменю дает вам удобный способ, позволяющий вашим посетителям легко находить эти другие страницы.
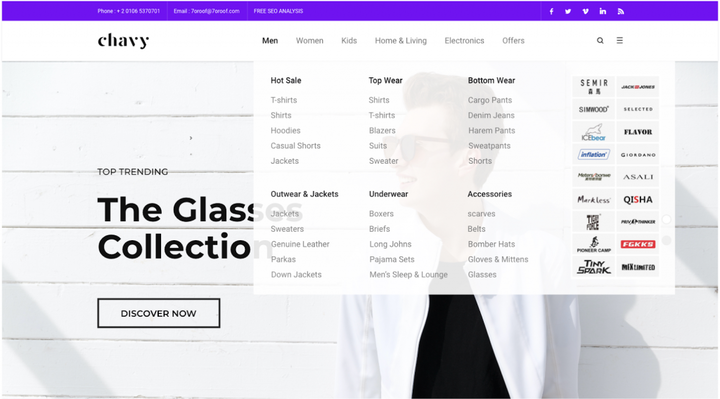
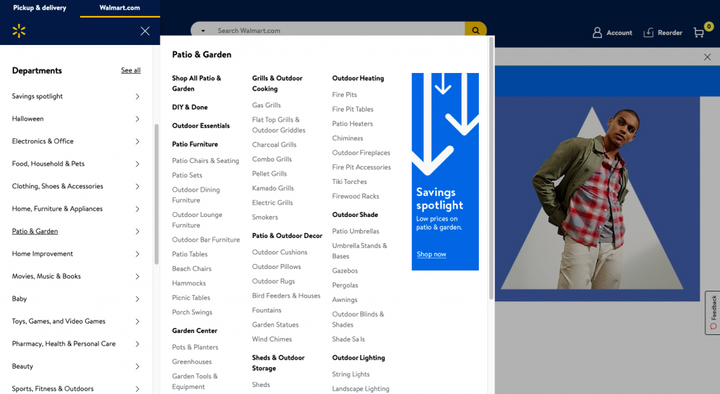
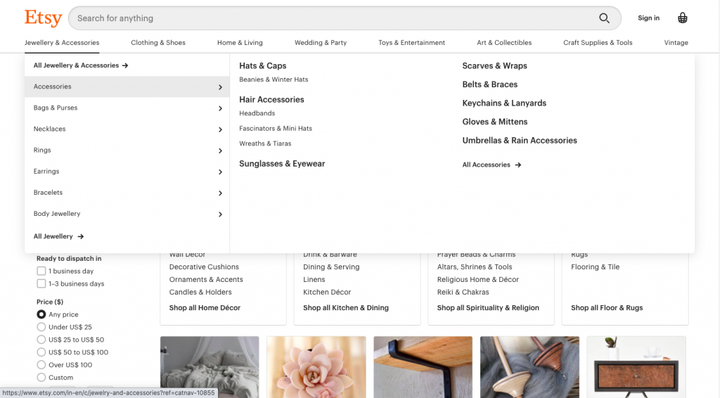
Одна из ниш, где почти каждый сайт использует мегаменю, – это электронная коммерция. В интернет-магазинах есть все типы категорий нижнего уровня, которые важно показать посетителям. Мега-меню позволяет сделать это одним движением:
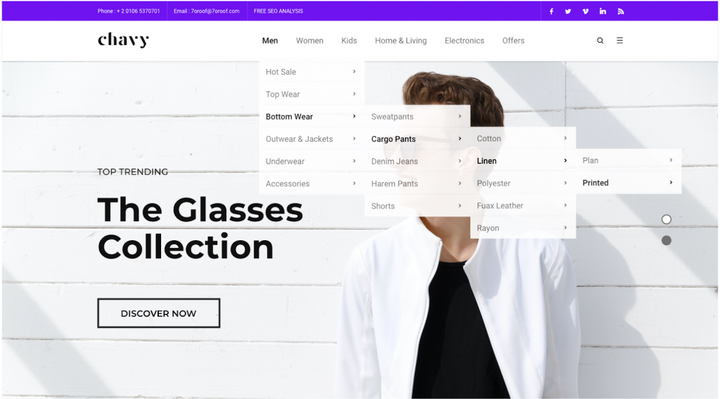
Это огромное обновление по сравнению со «старым» способом работы, который строил составные меню с множеством подменю. Это требовало, чтобы посетитель был мастером «ховерера», и одна ошибка вернула бы его в начало:
Пример «неправильного» способа отображения множества пунктов меню
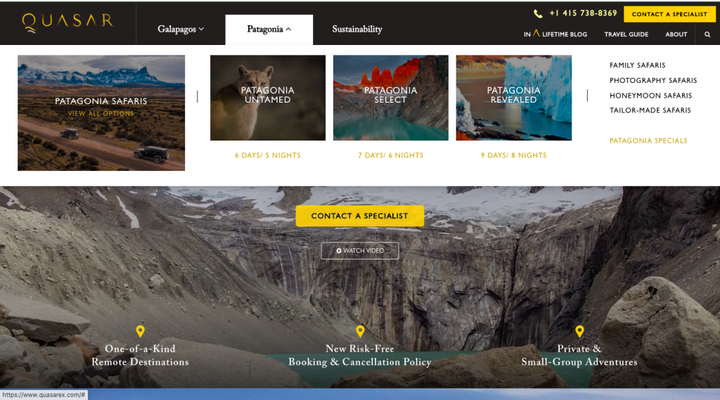
Вот несколько примеров крупных интернет-магазинов, использующих мегаменю:
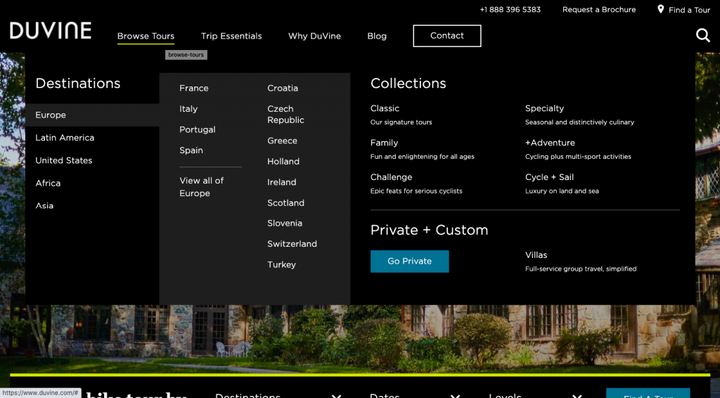
Однако мегаменю предназначены не только для интернет-магазинов. Эта тактика является отличным вариантом для любого типа веб-сайта, где вам нужно сделать доступной для посетителей множество низкоуровневой информации.
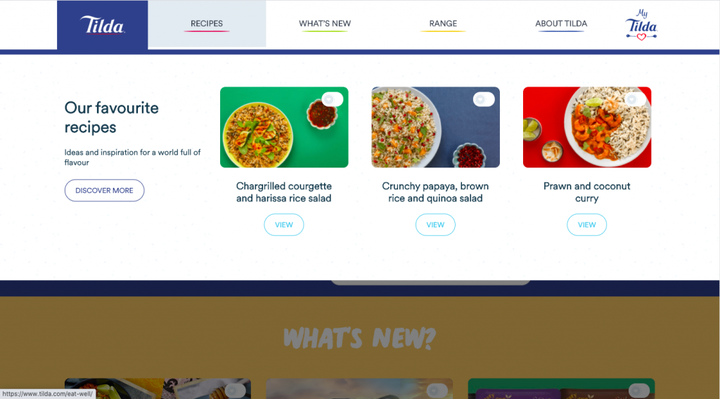
Например, новостные веб-сайты, журналы, издатели контента, предприятия и т.д. Вот несколько примеров того, как различные сайты включают мегаменю в свой дизайн:
Что вам нужно для создания мегаменю WordPress с помощью Elementor
Elementor предоставляет вам визуальный конструктор перетаскивания со всеми возможностями дизайна, необходимыми для создания мегаменю. Однако, чтобы добавить фактическую функциональность для достижения эффекта мегаменю (помимо дизайна), вам понадобится помощь стороннего дополнения.
В частности, вам нужны The Plus Addons. Хотя есть и другие плагины, которые могут добавить функциональность мегаменю в Elementor, функция мегаменю Plus Addons является отличным вариантом, поскольку поддерживает множество различных типов мегаменю, включая вертикальные мегаменю, горизонтальные мегаменю, мегаменю с переключателями., и больше.
Он также предлагает следующие преимущества:
В оставшейся части поста мы сосредоточимся на том, чтобы показать вам шаг за шагом, как настроить мегаменю WordPress с помощью Elementor и The Plus Addons.
Как добавить мегаменю в WordPress
Для создания мегаменю с помощью Elementor и The Plus Addons необходимо выполнить четыре основных шага, а также несколько подэтапов в каждом из них. Вот общий взгляд на процесс:
Для начала обязательно установите следующие плагины:
Шаг 1. Активируйте функцию мегаменю и создайте шаблон
На этом первом этапе вам необходимо активировать функцию мегаменю в The Plus Addons. Как только вы это сделаете, он добавит новый пользовательский тип сообщения Plus Mega Menu для размещения всех ваших мегаменю. Затем вы создадите новый пост в этом типе поста и будете использовать Elementor для разработки всего.
Активировать функцию мегаменю
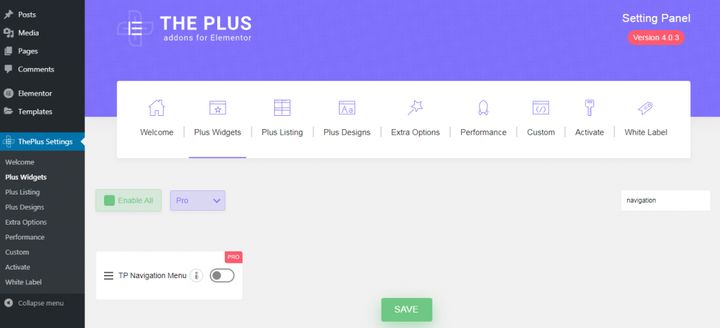
В панели управления WordPress перейдите в Настройки ThePlus → Виджеты Plus и активируйте виджет TP Navigation Menu :
Создайте шаблон мегаменю с помощью Elementor
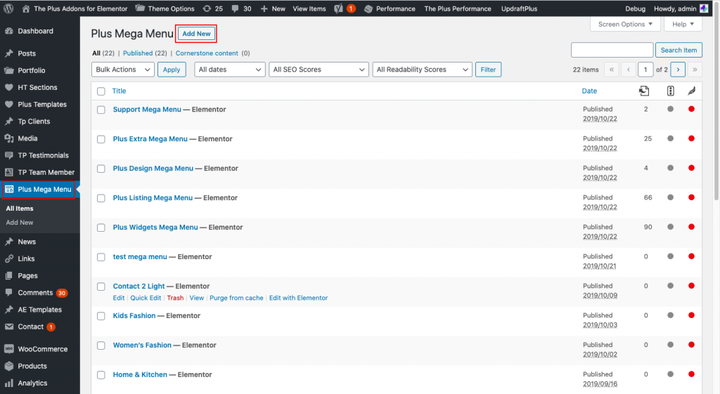
После активации виджета вы должны увидеть новый пользовательский тип сообщения Plus Mega Menu. Он будет отображаться как отдельный параметр в меню боковой панели панели инструментов.
Щелкните Plus Mega Menu, а затем щелкните Add New, чтобы создать новое мегаменю:
Дайте ему имя, которое поможет вам его запомнить (это полезно, если вы хотите использовать разные мегаменю в разных местах). Затем нажмите «Редактировать с помощью Elementor», чтобы запустить интерфейс Elementor.
Теперь вы будете использовать Elementor для разработки настоящего мегаменю. То есть вы создадите макет и контент, которые будут отображаться, когда пользователь активирует мегаменю.
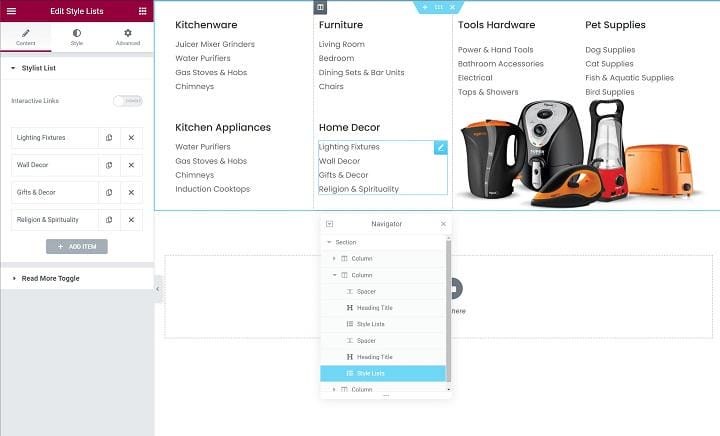
Вот пример того, как может выглядеть базовое мегаменю – мы также расширили Elementor Navigator, чтобы вы могли видеть происходящую структуру:
Вы можете видеть, что есть один родительский раздел для всего мегаменю, и мы добавили внутрь четыре столбца для управления различными столбцами в расширенном меню. Затем вы можете добавить любой контент, который хотите, используя все обычные виджеты Elementor.
Как только вы будете довольны дизайном, обязательно сохраните и опубликуйте свой шаблон.
2 Настройте встроенное меню навигации WordPress.
После того, как вы создали свой шаблон мегаменю, следующим шагом будет настройка встроенной функции навигации WordPress.
Для этого перейдите в Внешний вид → Меню. Если вы еще не создали меню, вам нужно это сделать. Затем вы можете добавить контент, который хотите отобразить в своем меню.
Во-первых, добавьте свои обычные пункты меню верхнего уровня для важных областей. Эти пункты меню не вызывают мегаменю. Самый простой способ – использовать опцию Custom Links для прямой ссылки на страницы.
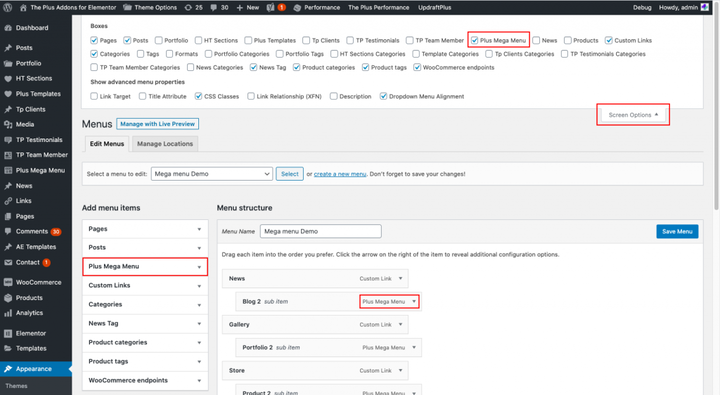
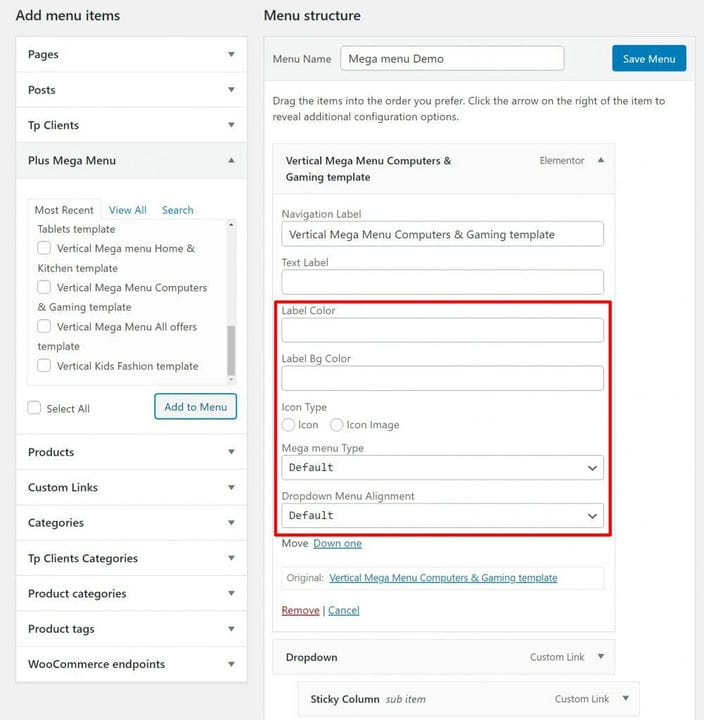
Затем, чтобы добавить элемент меню верхнего уровня, который запускает мегаменю, откройте раздел «Плюс мегаменю» на боковой панели «Добавить элементы меню» и добавьте шаблон мегаменю, созданный на предыдущем шаге.
Не видите опцию Plus Mega Menu в области «Добавить пункты меню»? Вероятно, это означает, что WordPress это скрывает. Чтобы исправить это, нажмите Параметры экрана в правом верхнем углу и убедитесь, что установлен флажок Plus Mega Menu :
Затем вы можете использовать настройки этого элемента, чтобы настроить его размер и выравнивание. По размеру вы можете выбрать:
По умолчанию – введите максимальную ширину в пикселях.
Контейнер – в зависимости от размера контейнера вашего сайта.
Полная ширина – мегаменю будет расширяться до полной ширины независимо от настроек вашего сайта или любых других настроек.
Вы также можете настроить метку элемента меню, цвета меток и значки (если вы хотите добавить значок).
3 Создайте шаблон заголовка с помощью Elementor Theme Builder.
Затем вам нужно использовать Elementor Pro / Theme Builder для создания настраиваемого заголовка для вашего веб-сайта.
Перейдите в Templates → Theme Builder и создайте новый шаблон заголовка. Или, если вы уже создали шаблон заголовка, вы можете отредактировать существующий шаблон. Вы можете выбрать один из существующих шаблонов заголовков или создать свой собственный с нуля.
В интерфейсе Theme Builder вы также можете использовать условия отображения Elementor Pro, чтобы контролировать, где на вашем сайте появляется этот заголовок. Вы можете либо показать его по всему сайту, либо ограничить его только конкретным контентом.
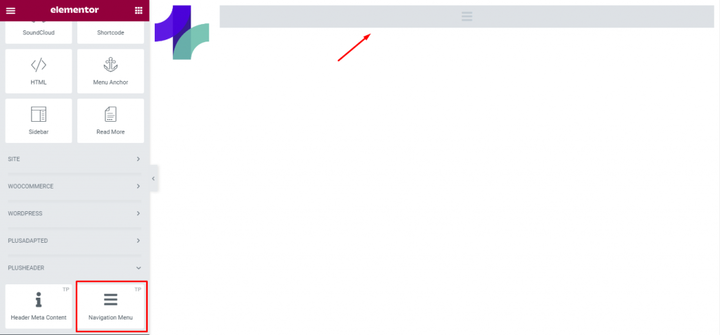
Как только у вас будет готов базовый план вашего заголовка, вам нужно добавить виджет меню навигации из The Plus Addons:
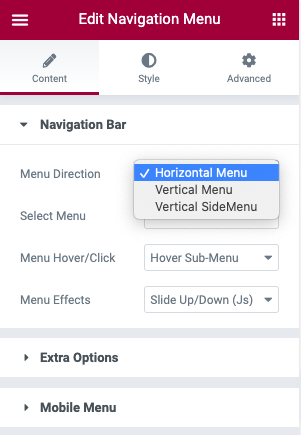
Затем вы можете использовать настройки виджета для управления направлением меню – например, горизонтальное, вертикальное или вертикальное боковое меню:
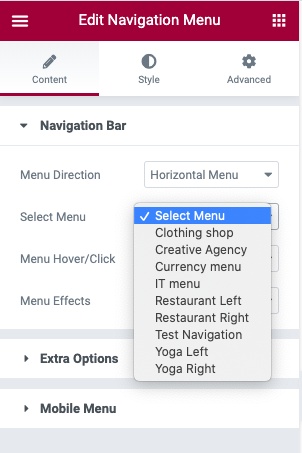
После того, как вы сделали свой выбор, используйте опцию Select Menu, чтобы выбрать меню, которое вы создали на предыдущем шаге (при настройке меню в Appearance → Menus ):
Это единственный выбор, который вам нужно сделать. Однако для дополнительных параметров настройки вы можете рассмотреть другие параметры на вкладке «Стиль ».
4 Настройте адаптивное поведение мегаменю.
Чтобы завершить работу, вам необходимо настроить адаптивное поведение для своего мегаменю, чтобы посетители могли получать отличные впечатления независимо от того, какое устройство они используют.
Вы можете настроить это из того же виджета меню навигации, которое вы использовали на предыдущем шаге.
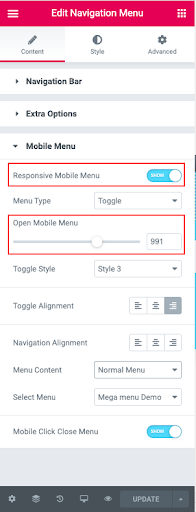
Разверните настройки мобильного меню на вкладке «Содержимое» в настройках виджета. Затем включите настройку «Адаптивное мобильное меню». Вы также можете использовать параметр «Открыть мобильное меню», чтобы настроить отзывчивую точку останова для отображения макета мобильного меню:
В раскрывающемся списке «Содержание меню» вы можете выбрать, какое меню будет отображаться для мобильных посетителей. Вы можете отобразить то же меню, которое вы создали на шаге № 2. Или вы можете создать другое меню в Внешний вид → Меню для мобильных посетителей, которое не включает ваше мегаменю. Или вы даже можете создать другой шаблон с Elementor и назначить его посетителям Elementor. Вы можете выбрать тот, который лучше всего подходит для вашего сайта.
Вот и все! Вы только что узнали, как создать адаптивное мегаменю с помощью Elementor и The Plus Addons.
Создайте индивидуальное мегаменю для своего сайта
Если на вашем сайте много контента / категорий, которые вам нужно представить посетителям, мегаменю – лучший способ сделать эти элементы навигации доступными, сохраняя при этом ваш сайт чистым и удобным для пользователя. Вот почему вы увидите мегаменю, которые используют так много разных веб-сайтов.
WordPress не упрощает создание мегаменю по умолчанию. Но с Elementor и The Plus Addons вы получаете возможность создавать свои собственные мегаменю, используя визуальный интерфейс Elementor с функцией перетаскивания.
Создайте свое первое мегаменю сегодня и улучшите навигацию на своем сайте WordPress. Для начала установите Elementor и Elementor Pro и получите свою копию The Plus Addons.
У вас все еще есть вопросы о том, как создать мегаменю WordPress с помощью Elementor и The Plus Addons? Задайте нам вопрос в комментариях!
Создаем меню в Elementor
Создаем меню навигации в Elementor.
Используем для создания меню в Elementor Виджет «Меню навигации», который доступен только в Pro-версии, ведь без навигации не обходится практически ни один сайт.
Как добавить меню в Elementor?
Логично предположить, что достаточно поместить виджет «Меню навигации» в нужное место страницы в редакторе Elementor и вуаля… навигация для сайт готова. Но увы… Если мы добавим виджет «Меню» на новый сайт, привычных нам пунктов меню мы не увидим, а нас будет ожидать следующая картина: меню не отображается на странице Elementor.
Почему так? А вот почему… Виджет «Меню навигации» в Elementor использует стандартное меню WordPress, которое необходимо предварительно создать в админке Вордпресса. Поэтому, давайте создадим меню в консоли WordPress.
Создаем меню навигации в WordPress.
Заходим в административную панель.
Выбираем пункт «Внешний вид» => «Меню»

На открывшейся странице меню создаем наше первое меню, так как сайт новый, и у нас еще его нет.
Для этого в блоке «Структура меню» в поле «Название меню» вводим название нашего меню и обязательно нажимаем кнопку «Создать меню». Пусть наше меню будет называться header-nav, так как оно будет располагаться вверху страницы.

Далее в наше новое меню необходимо добавить пункты. Пункты можно создавать из страниц, записей, рубрик, а при использовании woocommerce из архивов и товаров. Eсть возможность добавлять произвольные ссылки, которые необходимы для переходов между блоками страницы, очень актуальных при создании лендингов. Мы подробно рассмотрим использование произвольный ссылок в статье «Якорные ссылки в Elementor«.
Для примера я добавил 5 страниц на вкладке «Страницы»:
Данные странницы автоматически отобразились в пункте «Меню» в админке.
Далее ставим чекбоксы напротив страниц, которые нужно разместить в меню и нажимаем кнопку «Добавить в меню».
Получаем следующий результат.
Как видим, пункты меню стоят не по порядку. Выставляем пункты создаваемого меню по иерархии обычным перетаскиванием элементов. После не забываем нажать кнопку «Сохранить меню».
Все. Настройку меню в админке WordPress мы закончили.
В Вордпресс вы можете добавлять неограниченное количество различных меню: отдельно для верха страницы, отдельно для низа и др. Потом остается только разместить виджет «Меню навигации» в нужную часть страницы Elementor и выбрать меню из выпадающего списка в настройках виджета.
Теперь можно приступать к добавлению навигации на странице редактора Elementor.
Переходим в редактор страницы Elementor и добавляем виджет «Меню навигации».
Далее заходим в настройки виджета Содержимое => Макет => Меню и в выпадающем списке выбираем меню, которjе мы до этого создали в консоли WordPress.
Вот и все, наше меню отображается в редакторе Elementor.
Многоуровневое меню в Elementor.
Как сделать меню, в котором у каждого пункта много подпунктов?
Делается это тоже в консоли WordPress, в том же разделе, где мы создаем меню.
Сделаем многоуровневое меню из меню, созданного выше.
Для этого снова зайдем в админку WordPress, кликаем «Внешний вид» => «Меню».
Выбираем нужно меню из списка, затем простым перетаскиванием вправо смещаем пункт меню, который мы хотим сделать вложенным, и сохраняем меню. Хотим заметить, что можно создавать меню различной степени вложенности!
Многоуровневое меню создано.
Если при добавлении многоуровневой навигации у вас некорректно отображаются иконки выпадающего меню, прочитайте решение проблемы в статье «Не подгружаются иконки или шрифт в меню в Elementor.»
Видеоверсия статьи.