мега меню для интернет магазина
Плагин WP Mega Menu: функциональные возможности, установка, настройка
Меню на сайте облегчают перемещение посетителей по сайту. Веб-сайты с большим количеством контента не могут работать только с помощью обычных меню. Большая часть контента подобного веб-сайта вряд ли в них впишется. В этом случае вступает в действие мега-меню. Внешний вид и функции меню во многом зависят от того, какую технологию вы используете. Многие плагины WordPress для мега-меню обещают вам так много функций, что самое лучшее для себя в этом перечне трудно найти.
Из этого большого количества плагинов мега-меню есть тот, который подходит для большинства пользователей. Это плагин WP Mega Menu. Он предлагает все основные функции и функциональные возможности, и он бесплатный.
В статье мы рассмотрим основной функционал плагина WP Mega Menu, как его установить и настроить.
Функции WP Mega Menu
Широкий диапазон функций WP Mega Menu включает в себя:
Рассмотрим некоторые из мощных функций более подробно.
Функциональность построения меню перетаскивания
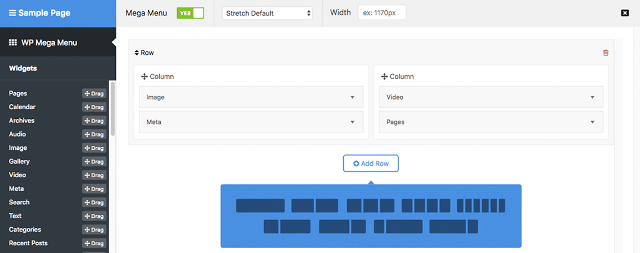
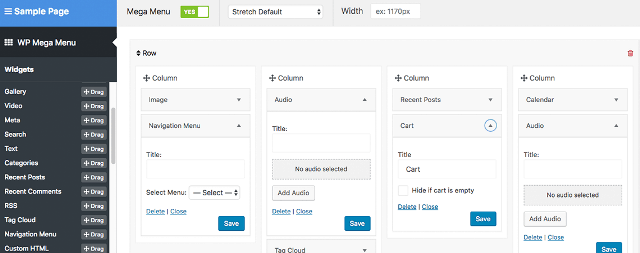
После того, как на вашем сайте установлен плагин WP Mega Menu, вы можете создать меню, используя функции перетаскивания. Добавьте строки, а затем перетащите виджеты в столбцы этих строк. Этот плагин WordPress автоматически сохраняет изменения при редактировании макетов меню. Вам не нужно писать код или что-то программировать. Мощная система перетаскивания WP Mega Menu дает возможность создавать лучшие меню с минимальными усилиями.
Полностью адаптивное и мобильное меню
Меню, созданные с помощью WP Mega Menu, будут на 100% адаптивными и мобильными. Независимо от размера устройств, на которых работает ваш сайт, у него не будет проблем с отображением. Вы можете управлять адаптацией к разрешению экрана, чтобы автоматически переключаться между настольными и мобильными версиями. Меню вашего веб-сайта будет отлично работать во всех ОС.
Интеграция с WooCommerce
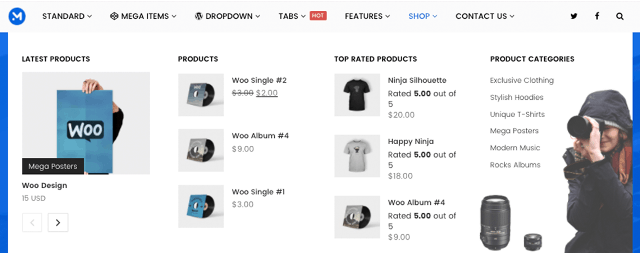
Если у вас есть товары для показа и продажи на вашем сайте, WP Mega Menu дает вам фантастический способ прямого доступа посетителей к деталям продукта прямо из меню. У вас есть система для отображения продуктов eCommerce в элементах меню. Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Многоуровневые выпадающие меню
Создавайте столько пунктов меню, сколько хотите. Вы можете спроектировать многоуровневые выпадающие меню, и они будут выглядеть одинаково красиво. Обогатите элементы основного меню с помощью подменю с выпадающим списком. Это даст вам еще больше возможностей навигации. Построение таких многоуровневых выпадающих меню намного проще с помощью этого плагина-редактора.
Расширенные функции
Используйте в меню любой короткий код. Наряду с этим у вас есть возможность использовать два предустановленных расширенных виджета: добавление фотографий, заголовков и небольших деталей, которые будут отображаться во время зависания над ними.
Социальные иконки и опция поиска в меню
У вас есть система поиска по умолчанию WordPress прямо в вашем меню. С плагином WP Mega Menu вы можете сделать это всего за несколько кликов.
Размещайте ссылки на социальные сети со своими значками и стилями непосредственно в меню.
Полнота настроек
WP Mega Menu позволяет полностью настраивать меню. Настройка этого меню и внесение необходимых изменений довольно простая. Устанавливайте отступы и поля любого элемента в меню. Управляйте видимостью меню в соответствии с устройствами, на которых будут работать ваши меню. Вы также можете накладывать эффекты на элементы меню. Используйте разнообразные элементы, такие как значки, параметры фона при настройке меню.
Многоязычный: WPML-совместимый
Независимо от того, на каком языке ваш сайт будет работать, WP Mega Menu не будет иметь проблем ни с какими языками. Он полностью совместим с WPML. Делайте свой контент меню на любом языке, и меню будет работать.
Как построить мега-меню на вашем сайте WordPress
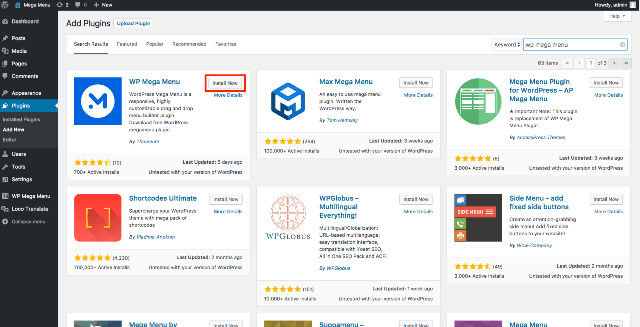
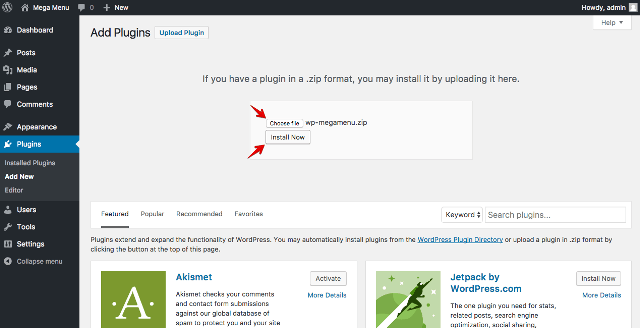
1. Установите плагин WP Mega Menu
Активируйте плагин после сообщения об успешной установки. Фактически, сама система попросит его активировать.
2. Создайте меню
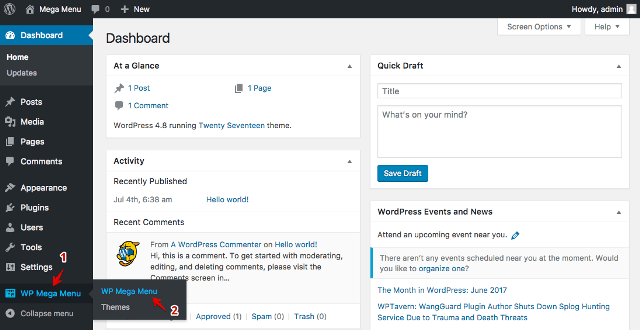
3. Глобальные настройки WP Mega Menu
Найдите вкладку WP Mega Menu на левой боковой панели и нажмите на нее.
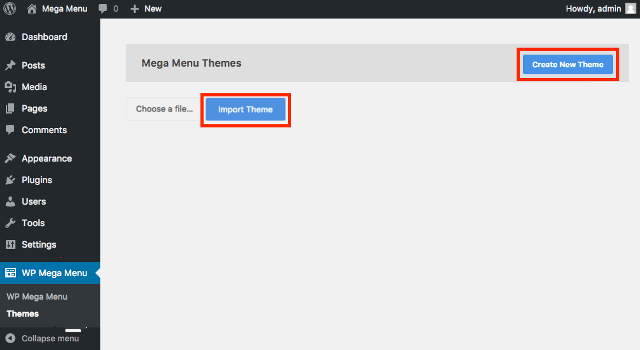
4. Создайте тему для меню
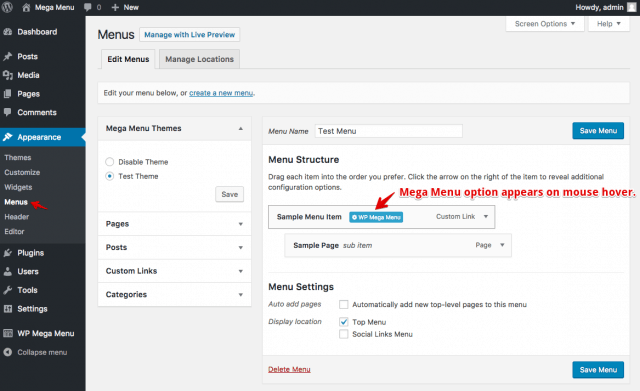
5. Настройки элементов Mega Menu
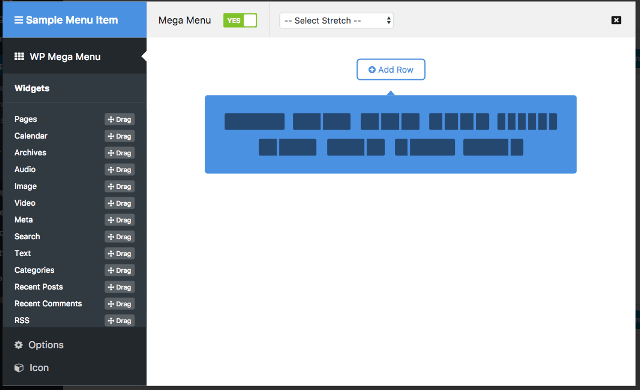
Кликните на него, чтобы сделать установки. Установите для параметра Mega Menu значение «Да» и нажмите «Добавить строку», чтобы выбрать строки и столбцы. Также выберите тему меню с левой стороны.
Магазин в мега-меню
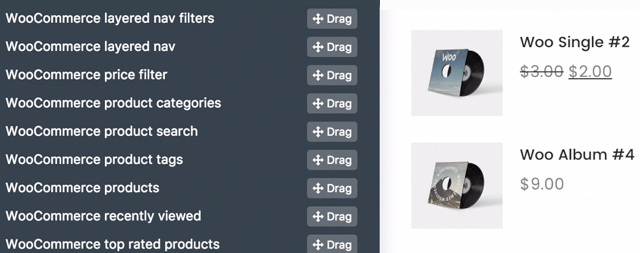
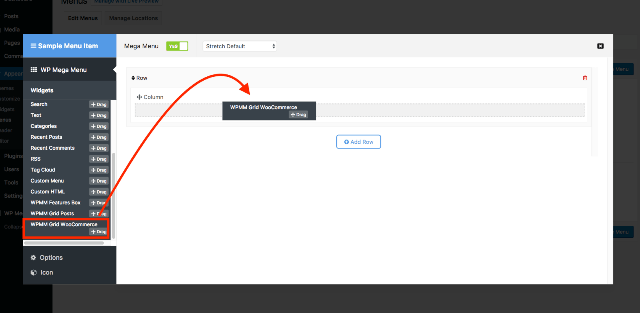
Слева вы увидите полезные виджеты, с помощью которых можно добавить расширенные функции. Перетащите виджет WPMM Grid WooCommerce и поместите его в столбец.
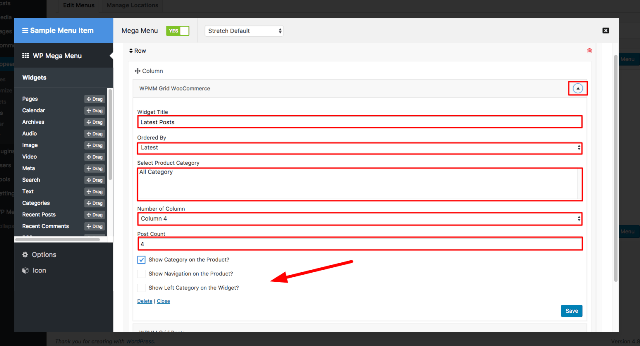
Отредактируйте виджет WPMM Grid WooCommerce. Разместите свои товары с изображениями и информацией, как вы хотите, чтобы покупатели их видели. Вы можете указать название и выбрать определенную категорию или все категории для отображения товаров из всех категорий.
Вы закончили создание своего первого мега-меню для вашего сайта WordPress. С этим революционным дизайнером WordPress для меню вы можете многое сделать. Чтобы узнать, что еще он умеет делать, и как это сделать, прочитайте подробную документацию к плагину.
20 плагинов мега-меню для WordPress
Выпадающие мега-меню — отличная дизайнерская находка.Навигация по сайту, содержащим большое количество страниц, всегда представляла собой определенную проблему. Классическое статическое меню а-ля sitemap быстро разрастаются по мере роста числа страниц и занимают очень много места. Динамические выпадающие меню позволяют существенно экономить пространство страницы, но в жертву приносится удобство пользования — для навигации требуется активная и довольно точная работа мышью. Чуть промахнулся и раскрывается не то меню.
Толчком к развитию концепции мега-меню послужил, вероятно, ленточный интерфейс Microsoft Office 2007. Эта концепция находится как раз посредине между простым статическим меню и динамическим раскрывающимся. С одной стороны, такое меню достаточно информативно и интуитивно понятно, с другой — значительно сокращает необходимые манипуляции мышью. Раскрываясь, оно может использовать все доступное пространство экрана, что позволяет пользователю охватить взглядом все предлагаемые в данном контексте пункты, а при необходимости скрывается.
Как бы там ни было, а мега-меню сейчас, что называется, в тренде и если вы до сих пор еще не использовали его, то стоит присмотреться к нему поближе.
UberMenu: WordPress Mega Menu Plugin
Этот многофункциональный плагин смело можно поставить на первое место в этом обзоре: создаваемое им мега-меню полностью адаптивное, имеет невероятное количество различных опций, в том числе управления цветом фона и шрифта, размером шрифта и т.п. И все это выполняется из мощной и удобной панели настроек.
Mega Main Menu
Очень популярный и широко используемый плагин Mega Main Menu умеет держать баланс между функциональностью и простотой. В вашем распоряжении свыше 10 различных инструментов для создания выпадающих меню, которые могут содержать текст, изображения, ссылки и виджеты. А кроме этого — неограниченные цветовые настройки и свыше 600 шрифтов Google.
Liquida Mega Menu
Liquida Mega Menu — современный и многофункциональный плагин, который подойдет как обычным пользователям, так и разработчикам — его можно легко встроить в собственную разрабатываемую тему.
Плагин предлагает широкие возможности для создания меню с современным и стильным дизайном: вертикальной или горизонтальной ориентацией, возможностью включать в пункты меню ссылки, изображения и даже карточки товаров WooCommerce или Easy Digital Downloads, что может пригодиться при разработке интернет-магазинов.
Sky Mega Menu
Три варианта дизайна для мобильных устройств, 9 цветовых схем, собственная сетка, формы и 360 векторных иконки. Этот набор позволяет Sky Mega Menu занять достойное место среди себе подобных.
WP Mega Menu
Плагин из категории must have. Множество настроек и опций, работа с категориями, подкатегориями и сообщениями, SEO-оптимизация и две предустановленные цветовые схемы (темная и светлая), которые, впрочем, можно легко изменить по своему вкусу.
NOO Menu
Для того, чтобы разобраться в панели настроек NOO Menu вам даже не придется читать документацию — настолько все интуитивно понятно. Имея под рукой предварительный просмотр в реальном времени, вы сможете просто изменять значения и передвигать ползунки, наблюдая производимый эффект. Цветовую схему можно изменять совершенно произвольно и каждый вариант сохранять под своим именем, причем количество этих вариантов неограничено.
Содержимое пунктов меню может представлять собой текст, ссылки, изображения, видео, формы и различные виджеты. Для размещения всего этого используется собственная 12-колоночная сетка.
Hero Menu – Responsive WordPress Mega Menu Plugin
Hero Menu позволяет привязывать к пунктам меню ссылки на сообщения, категории, внешние URL, а также отображать в них записи блога вместе с featured image. В последней версии анонсирована полная поддержка платформы WooCommerce. Для удобной работы имеет встроенный drag-and-drop редактор.
Дизайн современный и стильный и, конечно же, полностью адаптивный.
Superfly — Responsive WordPress Menu Plugin
Так называемое fly-меню — последний тренд в мире веб-дизайна. Такое меню тихо «дремлет» в углу странички в виде пиктограммы, практически не занимая места, а при наведении курсора раскрывается, смещая элементы страницы, а не перекрывая их.
Одним из представителей данной разновидности мега-меню является Superfly — Responsive WordPress Menu Plugin. Впечатляющий инструмент как в плане дизайна, так и характеристик.
Toggle Menu
С ростом популярности мобильных устройств, всплывающие (или контекстные) меню приобретают важное значение, поскольку позволяют значительно экономить экранное пространство.
Toggle menu — очень простое, минималистическое меню, которое, тем не менее, отлично справляется со своей основной функцией.
WP Floating Menu Pro
WP Floating Menu Pro — это плагин 2 в 1. Меню-навигатор для одностраничного сайта и меню-наклейки. Более того: при помощи этого плагина вы сможете, по крайней мере визуально, превратить свой традиционный сайт в современный одностраничный. WP Floating Menu Pro обеспечит плавную прокрутку от одной части страницы к другой.
В распоряжение разработчика WP Floating Menu Pro предлагает 13 шаблонов и 7 различных вариантов расположения на странице, возможности настройки, цвета, содержимого и количества пунктов.
Для экранов разрешением менее 480px имеется возможность автоматического отключения меню.
Mega Menu by WooRockets.com (Free)
WR Mega Menu — это мощное, адаптивное мега-меню со встроенным, интуитивно понятным редактором, позволяющим в итоге получить именно то, что вы задумывали.
Flexi Menu WordPress Plugin
Flexi Menu — это 5 различных, полностью настраиваемых типа меню: fly-меню, широкое (на ширину страницы), широкое+описания, широкое+изображения и вертикальное.
Max Mega Menu (Free)
Очень неплохой плагин с drag-and-drop редактором меню и возможностью встраивания в пункты меню практически любых виджетов — от контактных форм до карт Google.
Способен автоматически преобразовывать уже существующие обычные меню в одно мега-меню с полным контролем над процессом преобразования и сохранением или переназначением соответствующих действий.
Side – WordPress Responsive Menu
Этот плагин, несомненно, понравится приверженцам минимализма. Меню открывается на весь экран по нажатию пиктограммы Menu и прячется после выбора нужного пункта. Все предельно просто. Дизайн простой и ясный, никаких посторонних элементов.
Path style menu
Очень симатичное и оригинальное меню для WordPress. При нажатии на основную кнопку которая, кстати, может располагаться в любом месте страницы, «выскакивают» значки и располагаются вокруг нее. У вас есть полный контроль над месторасположением этих кнопок: в линию горизонтально или вертикально, по окружности вокруг или вдоль более сложной линии, такой как кривая Безье. Иконки внутри объектов можно легко изменять простой заменой файлов-иконок в медиа-галерее.
Morph
Разработанный изначально для мобильных устройств этот плагин отлично показал себя и на десктопных экранах. Он имеет встроенный редактор, позволяющий создавать обычные и многоуровневые меню, устанавливать фон отдельно для каждого пункта или меню в целом и управлять другими аттрибутами и внешним видом меню.
Tactile
Как становится понятным из названия это меню заточено именно под мобильные устройства. Дизайн выполнен в стиле Google’s Material Design, присутствуют различные анимационные эффекты. В целом меню производит приятное впечатление как внешним видом, так и богатыми возможностями настройки различных параметров.
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Адаптивное выпадающее мега меню на CSS
Урок посвящён созданию адаптивного выпадающего меню шириной во всю ширину страницы или блока навигации, на чистом CSS. Мега меню обычно используется на сайтах интернет-магазинов и любых других сайтах электронной коммерции, так как оно является оптимальным способом для организации и отображения содержимого.
Общий принцип создания мега меню не отличается от создания обычного горизонтального выпадающего меню. Разница заключается лишь в том, что относительное позиционирование получает не каждый элемент списка, в который вкладывается выпадающее меню, а меню верхнего уровня или любой другой блок-контейнер. В этом случае мы можем задать для выпадающего меню ширину 100%, которая будет равна ширине меню верхнего уровня, а не ширине элемента списка. Для выпадающего меню обычного размера нужно приписать класс и задать для него относительное позиционирование.
Каждый столбец внутри выпадающего меню представляет собой элемент списка, содержащий внутри заголовок (опционально) и вложенное меню.


Высота каждой колонки может разной и если вы добавите фон или границы для вложенного меню, то разница в высоте будет заметна. Поэтому, чтобы решить эту проблему, подключим Jquery плагин matchHeight.
Необходимые файлы раздела head
Добавим адаптивность для мобильных устройств
Активация плагина matchHeight
Эффекты для появления мега меню
В приведённом примере меню появляется, скользя снизу-вверх. Чтобы разнообразить свои проекты, можно воспользоваться одним из следующих эффектов: